Introduction
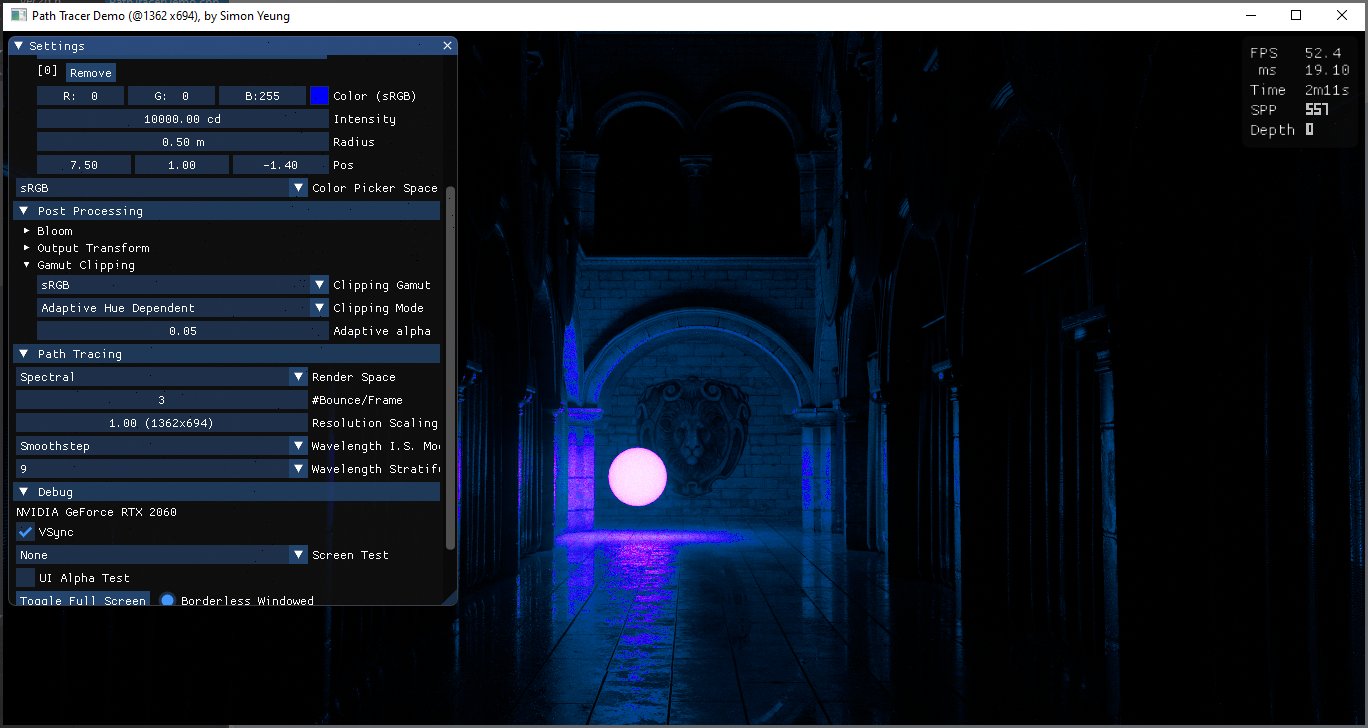
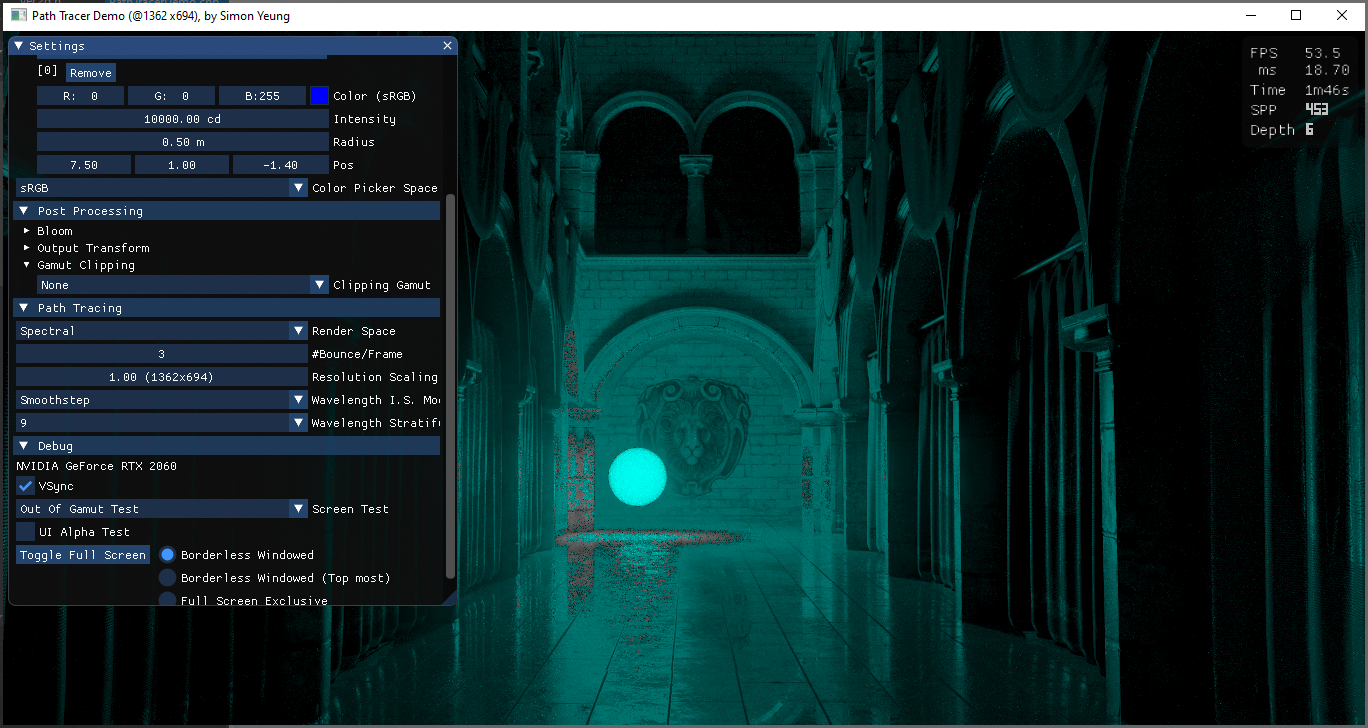
When performing spectral rendering, we need to use the Color Matching Function(CMF) to convert the spectral radiance to XYZ values, and then convert to RGB value for display. Different people have a slight variation when perceiving color, and age may also affect how color are perceived too. So the CIE defines several standard observers for an average person. The commonly used CMF are CIE 1931 2° Standard Observer and CIE 1964 10° Standard Observer. Beside these 2 CMF, there also exist other CMF such as Judd and Vos modified CIE 1931 2° CMF and CIE 2006 CMF. In this post, I will try to compare the images rendered with different CMF (as well as some analytical approximation). A demo can be downloaded here (the demo renders using wavelength between [380, 780]nm, which may introduce some error with CMF that have a larger range).
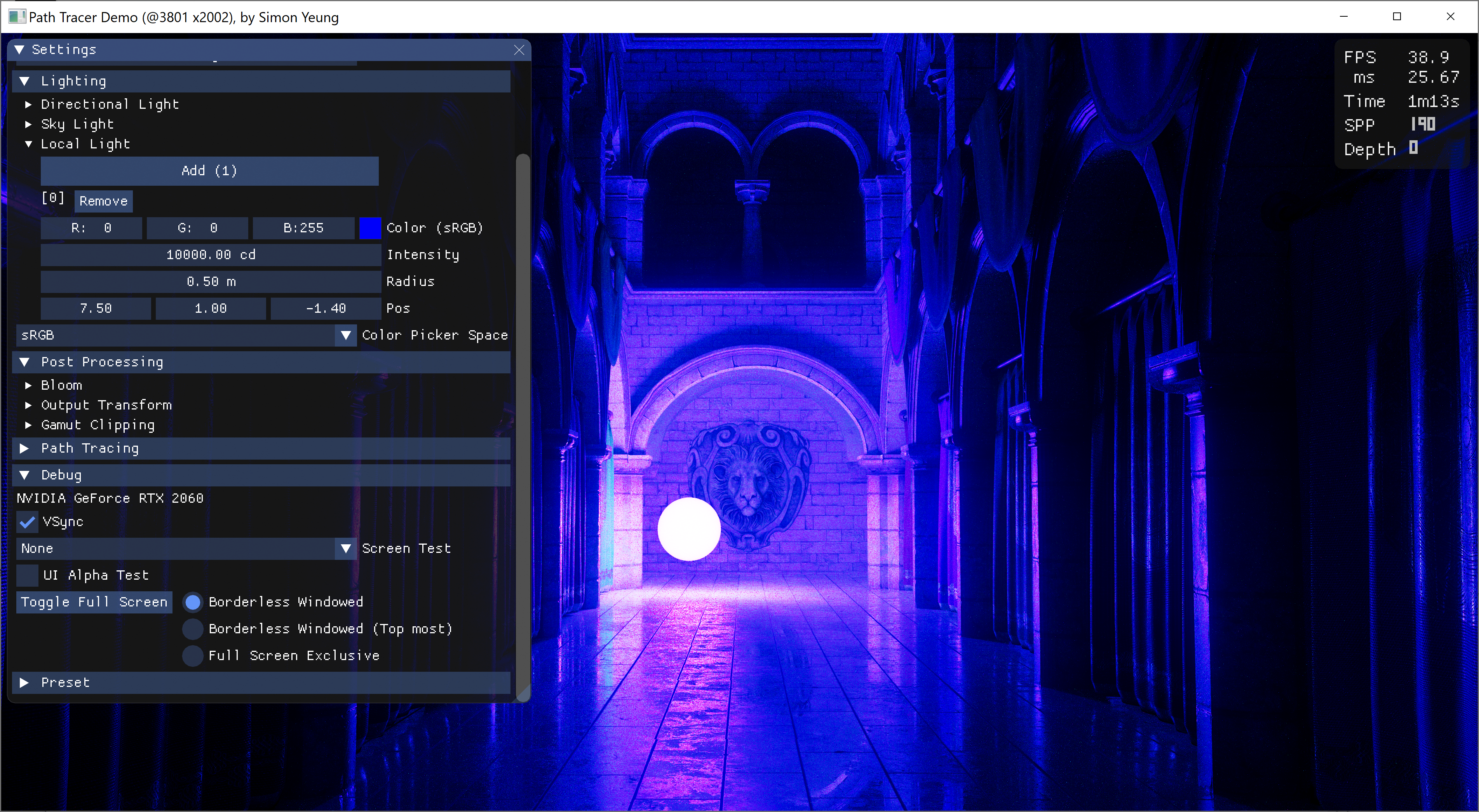
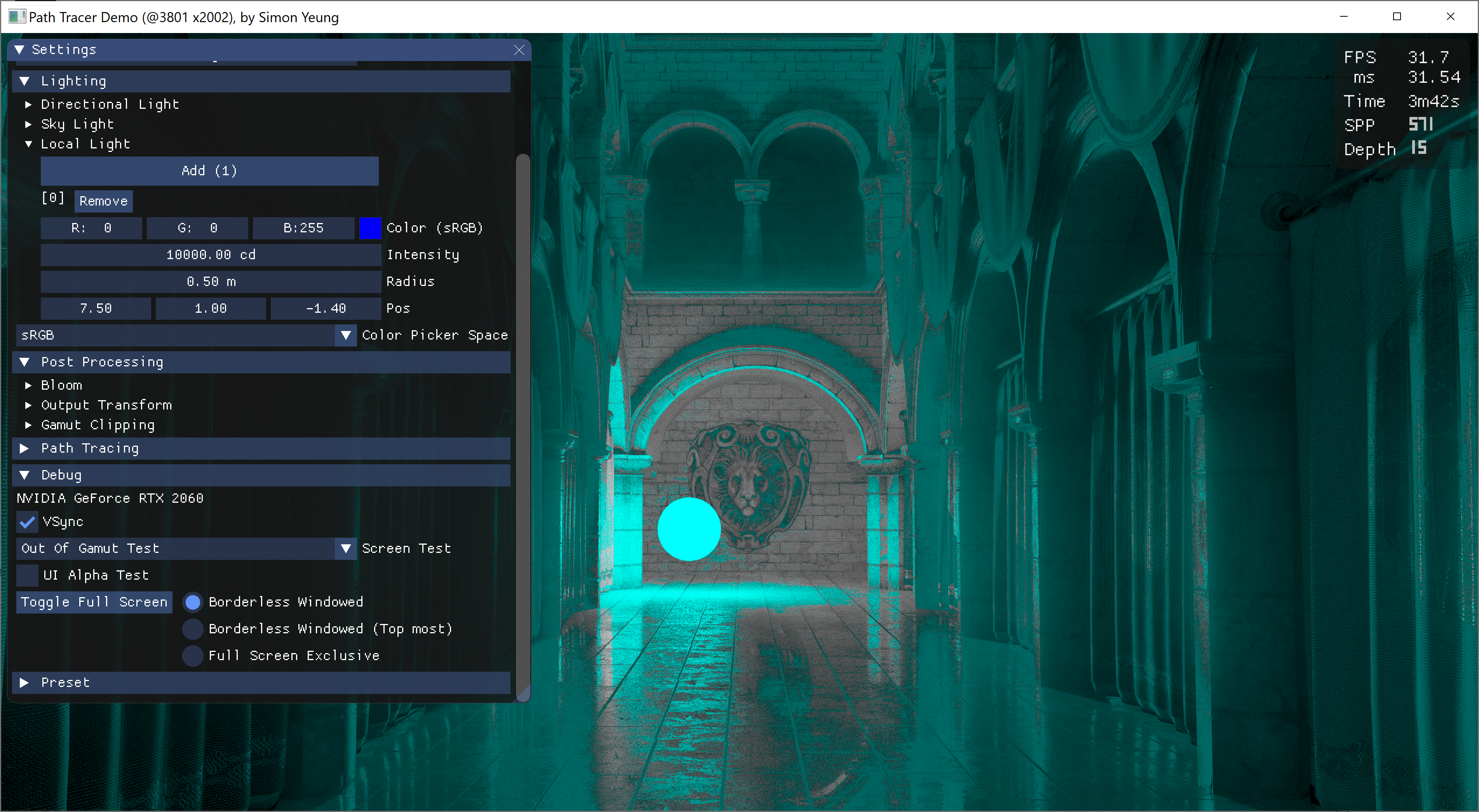
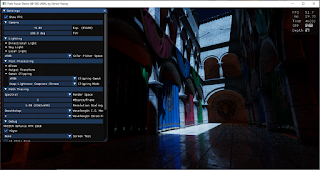
 |
| Left: rendered with CIE2006 CMF Right: rendered with CIE1931 CMF |
CMF Luminance
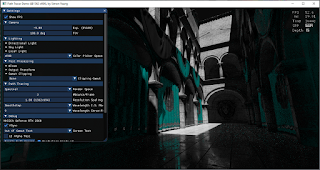
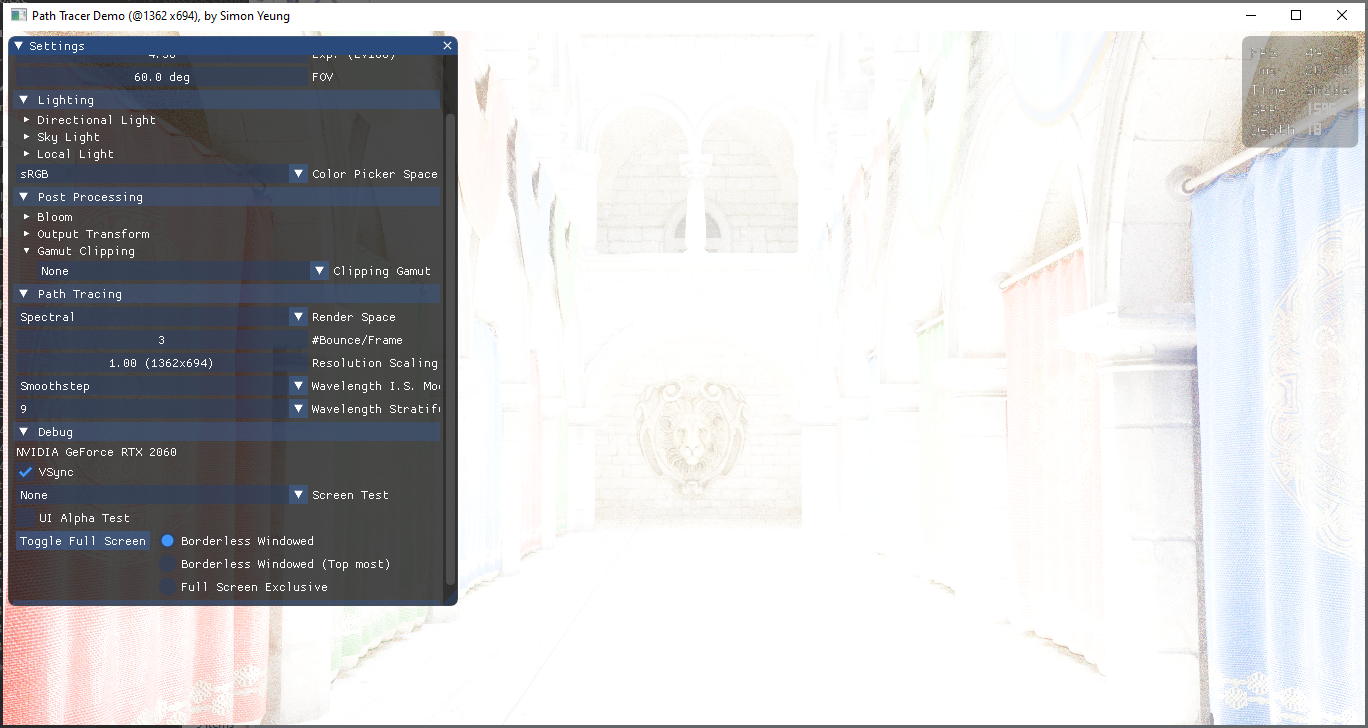
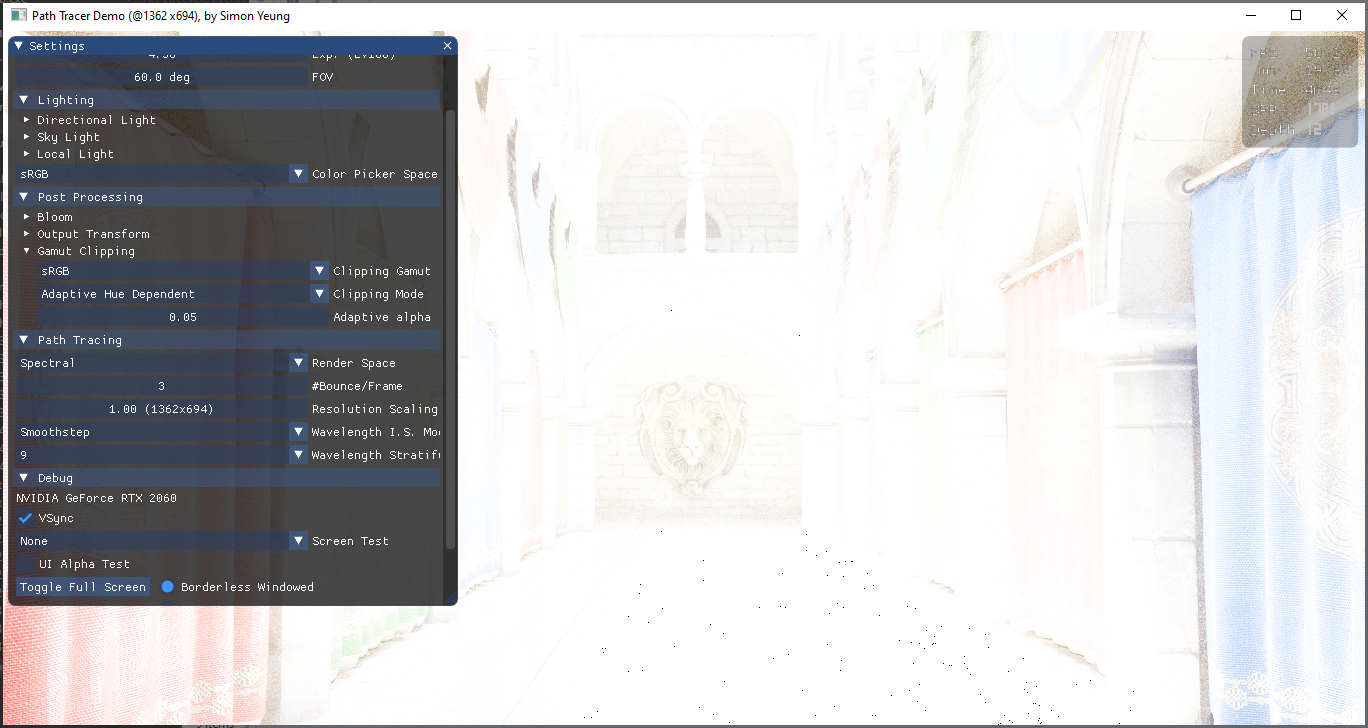
When I was implementing different CMF into my renderer, replacing the CMF directly will result in slightly different brightness of the rendered images:
|
|
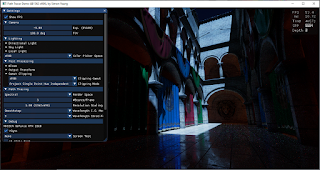
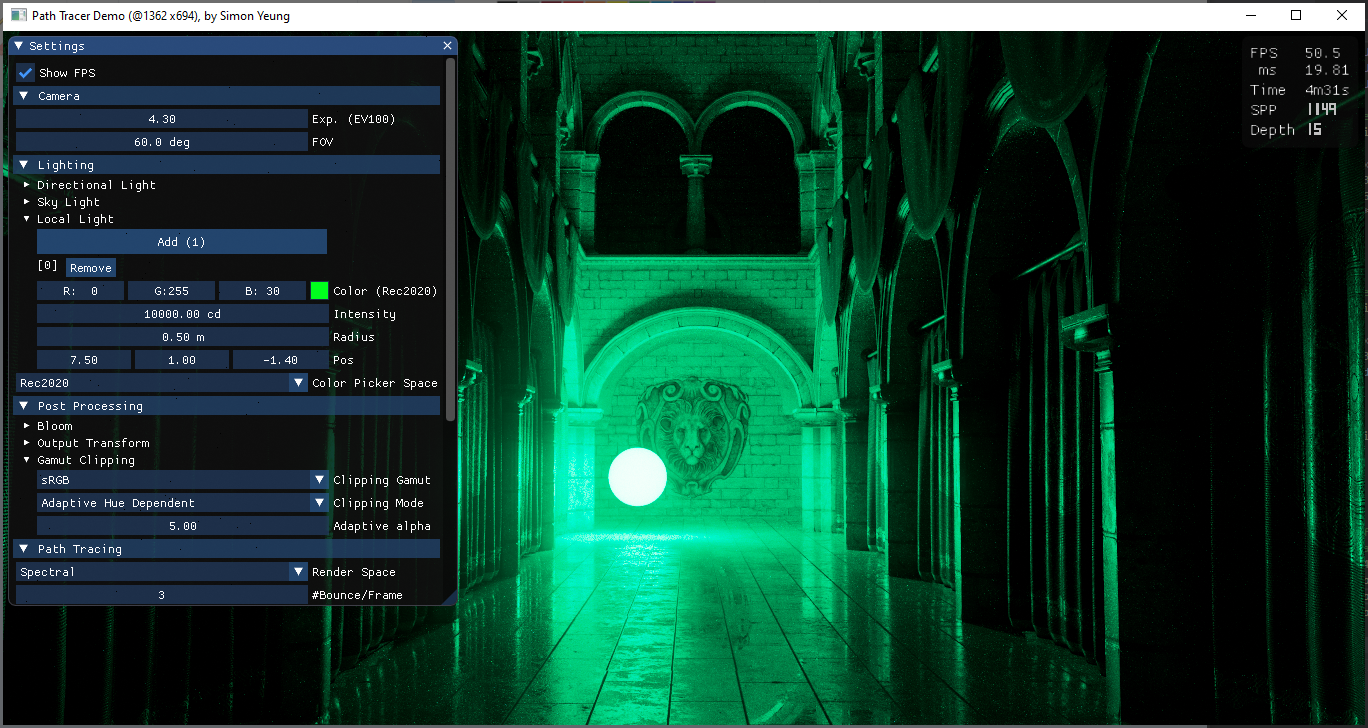
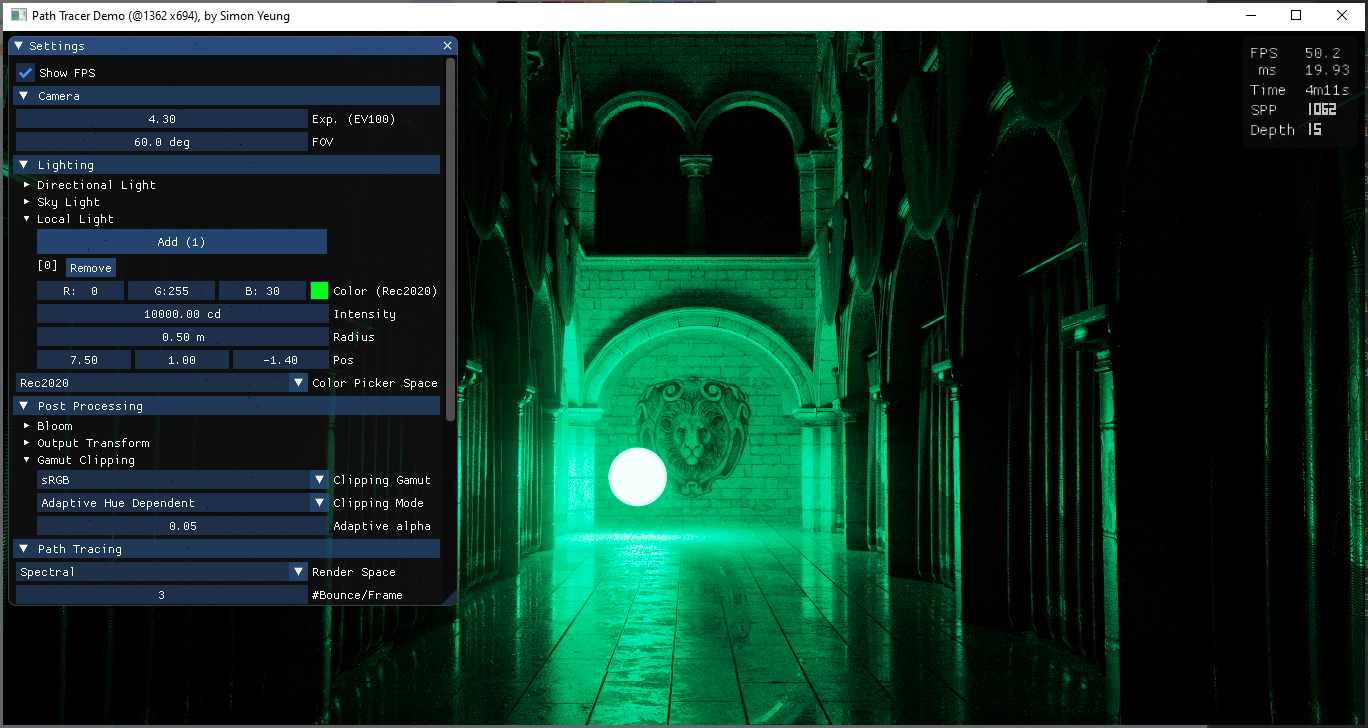
This is because the renderer uses photometric units (e.g. lumen, lux..) to define the brightness of the light sources. Since the definition of luminous energy depends on the luminosity function (usually the y(λ) of CMF), we need to calculate the intensity of the light source with respect to the chosen CMF. Using the correct luminosity function, both rendered images have similar brightness:
|
|
CMF White Point
When using different CMF, the white point of different standard illuminant will be slightly different:
 |
| White point from wikipedia |
Since we are dealing with game texture, color are usually defined in sRGB with a D65 white point, we need to find the white point of the D65 illuminant for the CMF that will be tested in this post. Unfortunately, I can't find D65 white point for the CIE 2006 CMF on the internet, so I calculated it myself (The calculation steps can be found in the Colab source code):
CIE 2006 2° : (0.313453, 0.330802)
CIE 2006 10° : (0.313786, 0.331275)
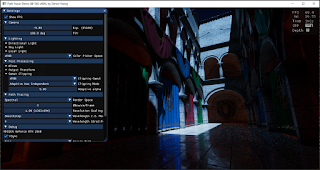
But when I rendered some images with and without chromatic adaptation, the result looks similar:
|
|
So I searched on the internet, I can't find any information whether we need to chromatic adapt the rendered image due to different white point when using different CMF... May be this is because the difference is so small that applying chromatic adaptation makes no visible difference.
CIE 2006 CMF analytical approximation
The popular CIE 1931 and 1964 CMF have simple analytical approximation, such as: "Simple Analytic Approximations to the CIE XYZ Color Matching Functions" (which will be tested in this post). The newer CIE 2006 CMF lacks such an approximation. So I derived one using similar methods and the curve fitting process can be found in the Colab source code.
2006 2° lobe approximation:
|
|
|
|
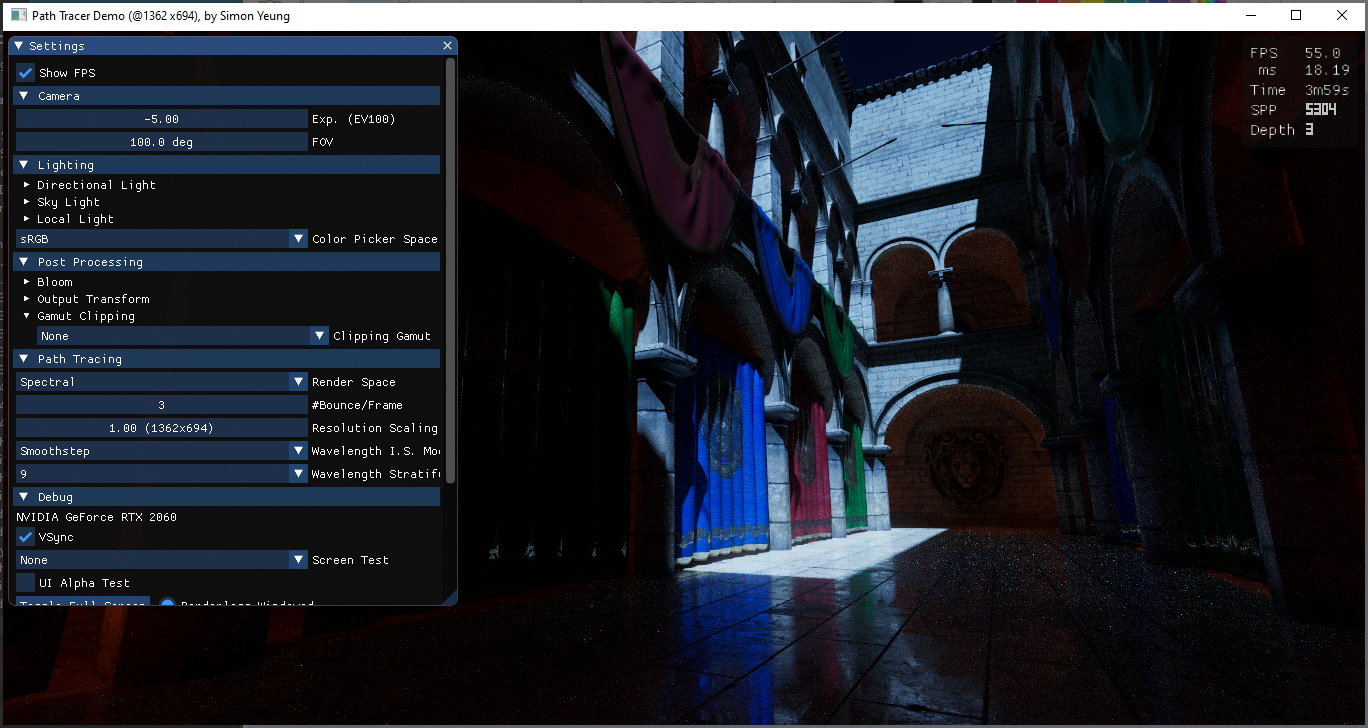
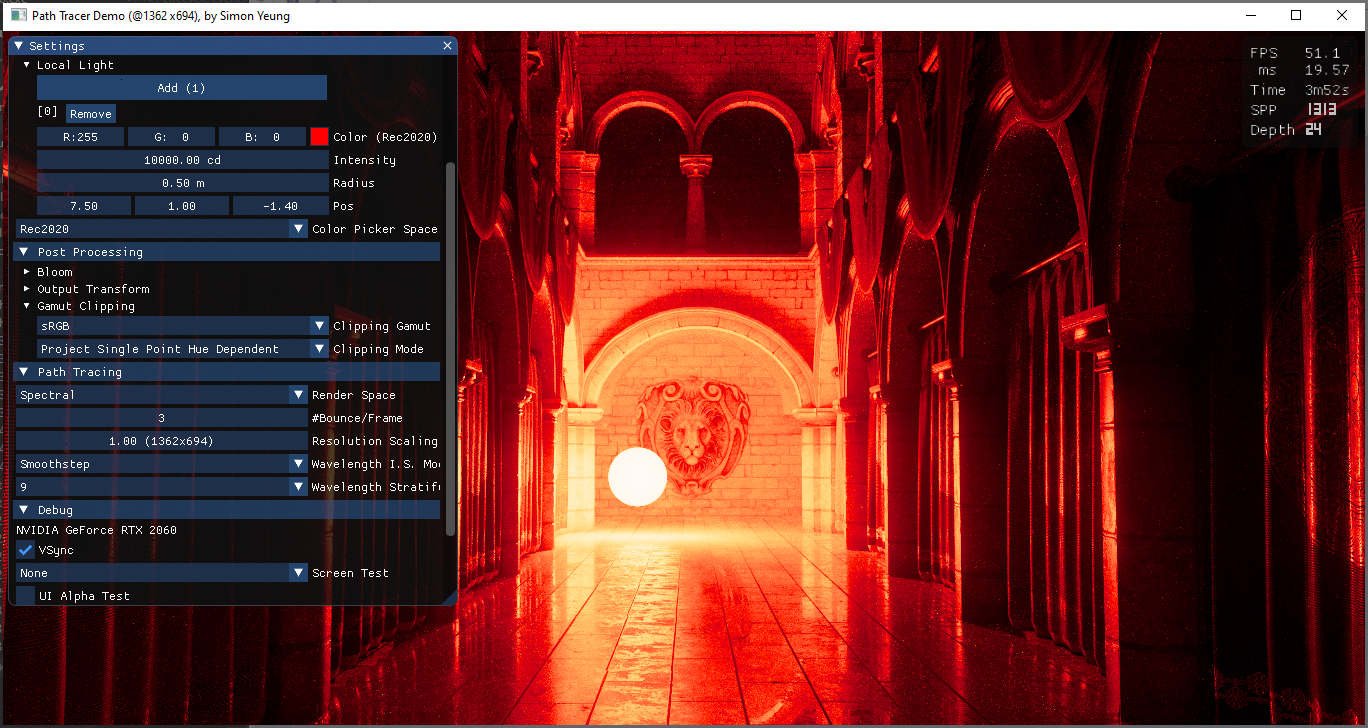
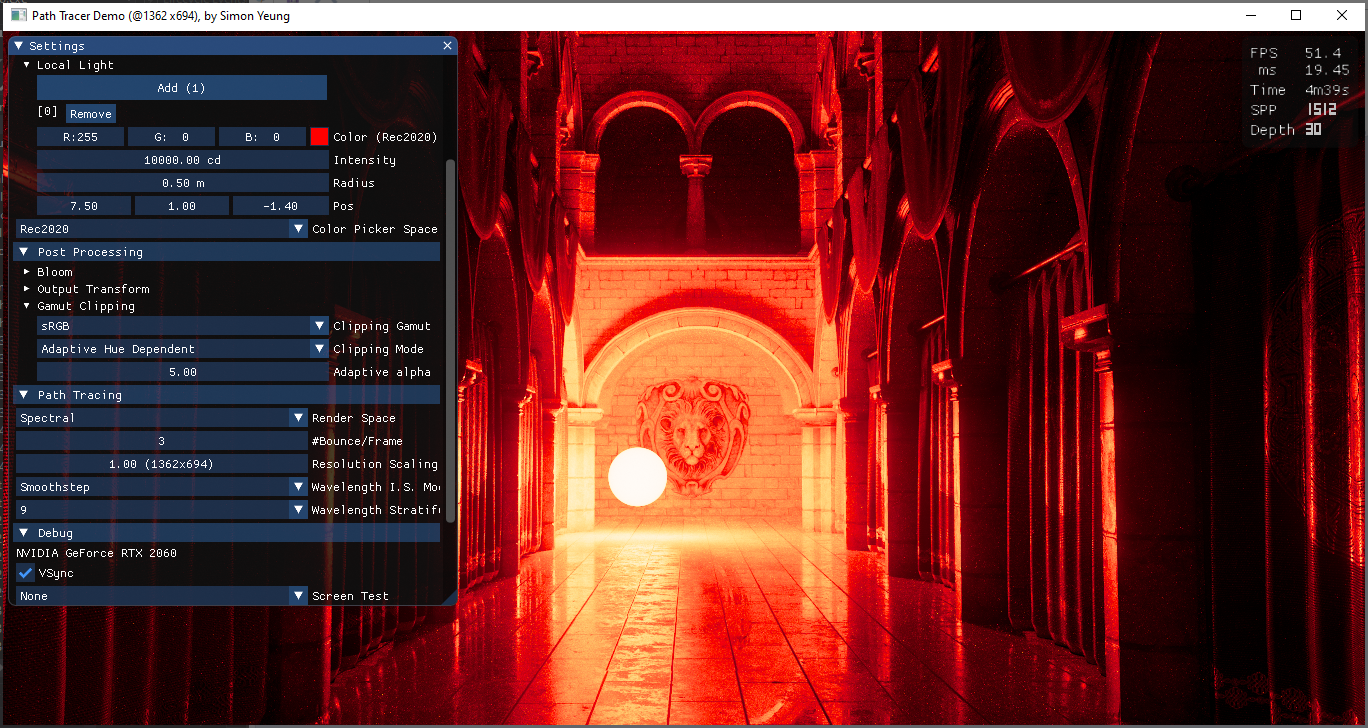
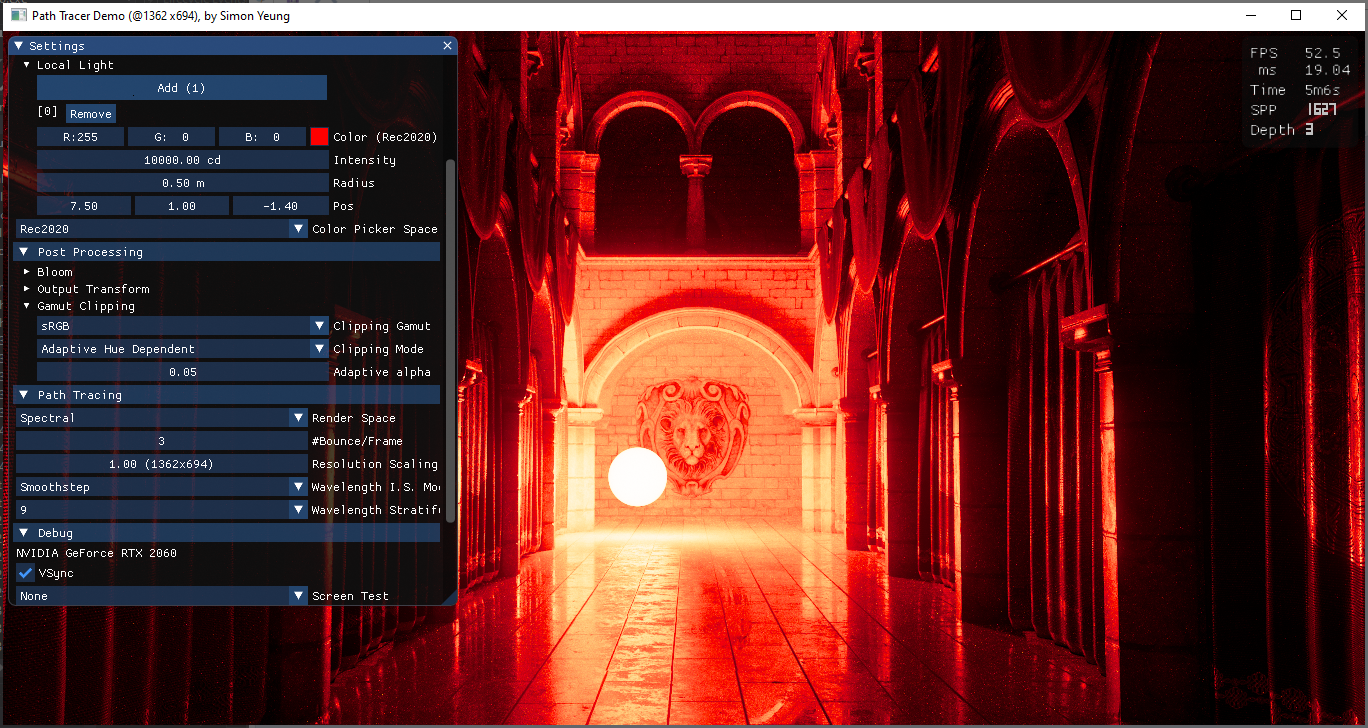
Saturated lights comparison
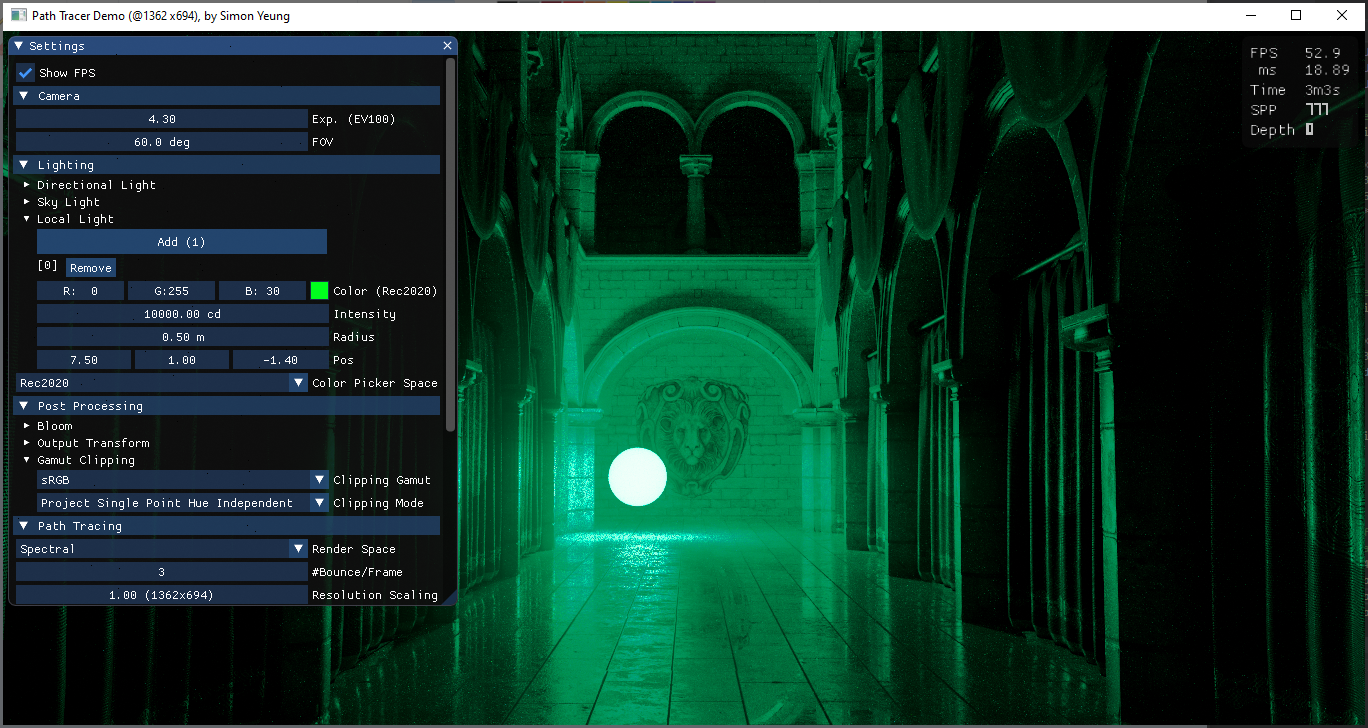
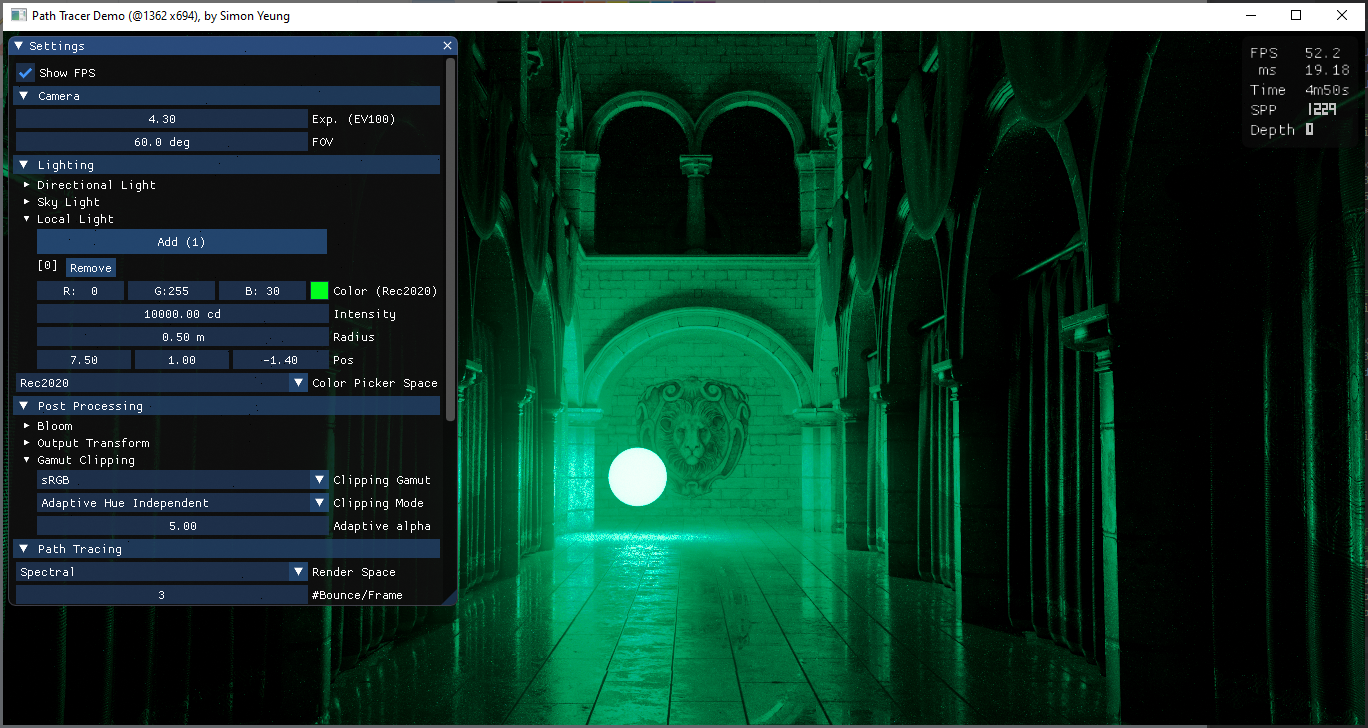
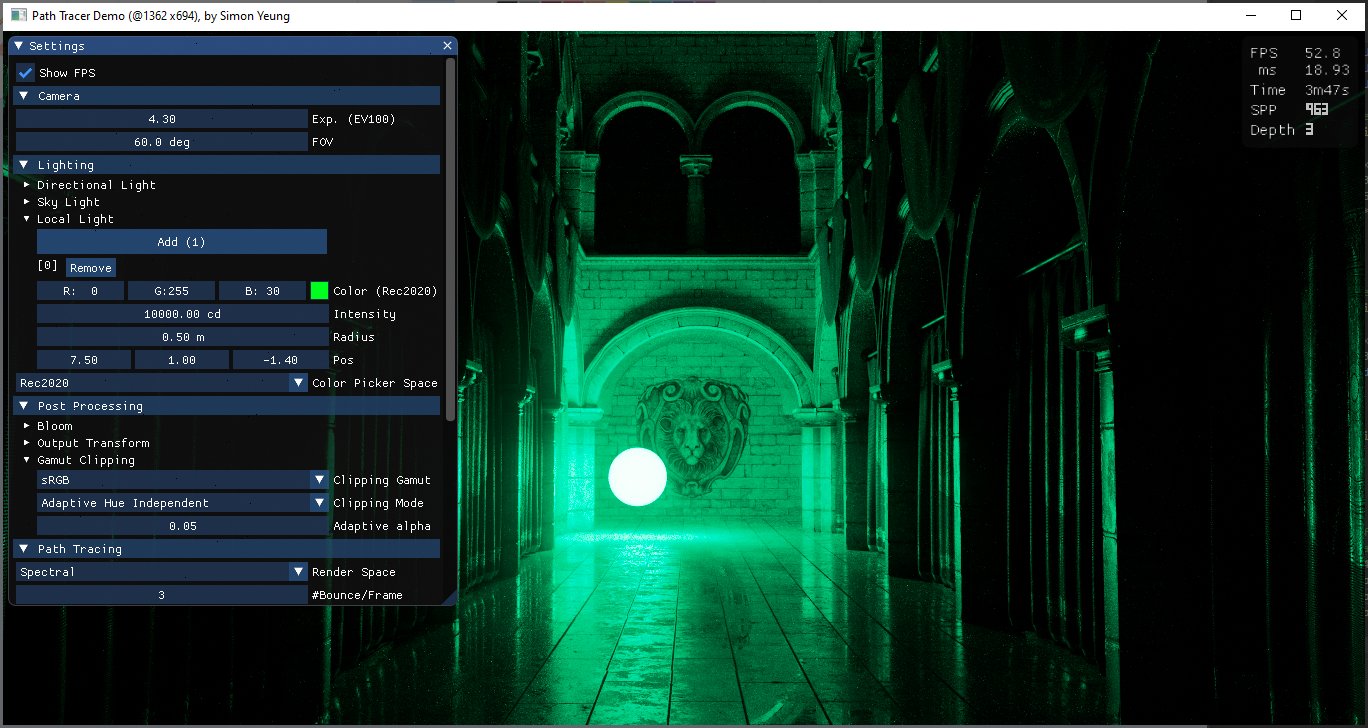
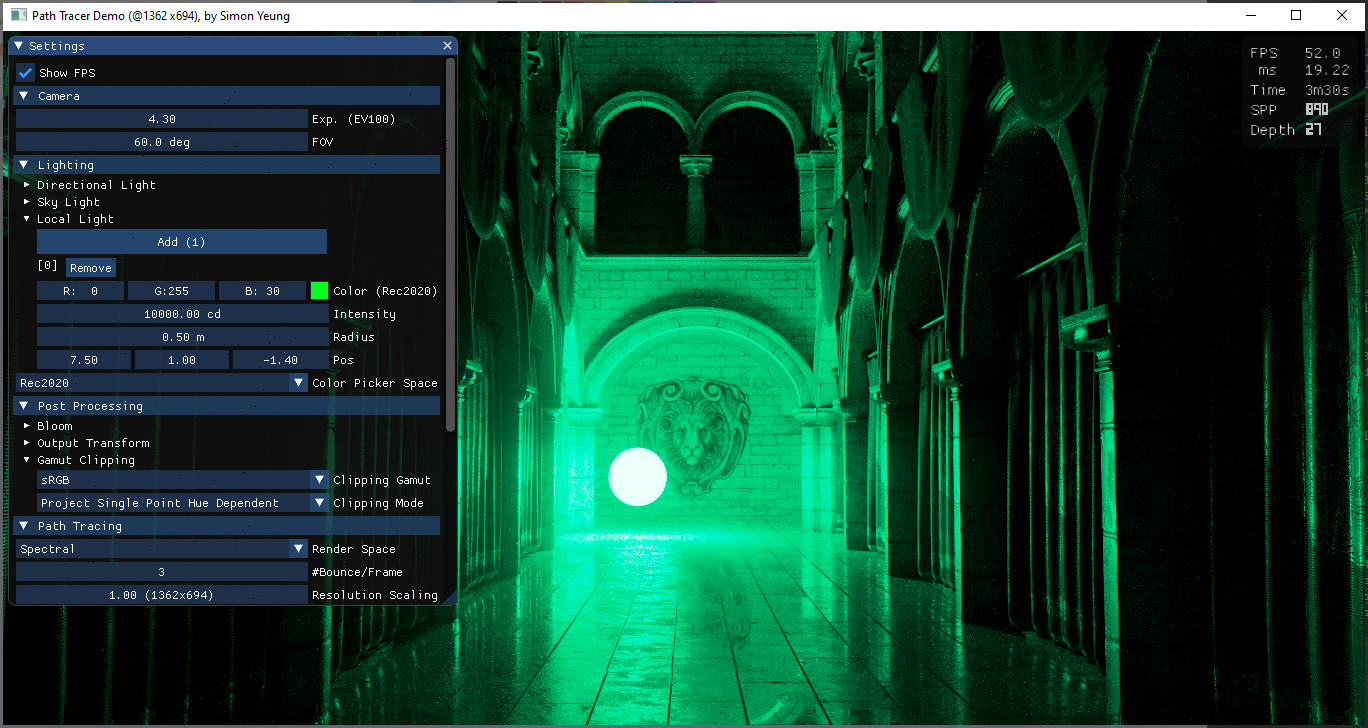
With the above changes to the path tracer, we can render some images for comparison. A scene with several saturated lights using sRGB color (1,0,0), (1,1,0), (0,1,0), (0,1,1), (0,0,1), (1,0,1) is tested (which will be spectral up-sampled). 10 different CMF are used:
- CIE 1931 2°
- CIE 1931 2° with Judd Vos adjustment
- CIE 1931 2° single lobe analytic approximation
- CIE 1931 2° multi lobe analytic approximation
- CIE 1964 10°
- CIE 1964 10° single lobe analytic approximation
- CIE 2006 2°
- CIE 2006 2° lobe analytic approximation
- CIE 2006 10°
- CIE 2006 10° lobe analytic approximation
Here are the results:
From Wikipedia:
"The CIE 1931 CMF is known to underestimate the contribution of the shorter blue wavelengths."
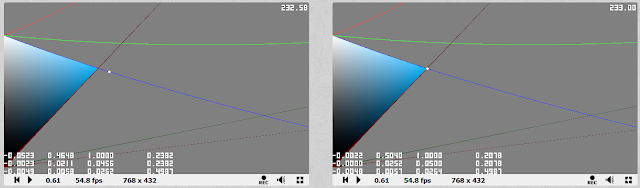
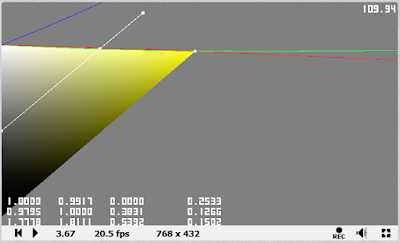
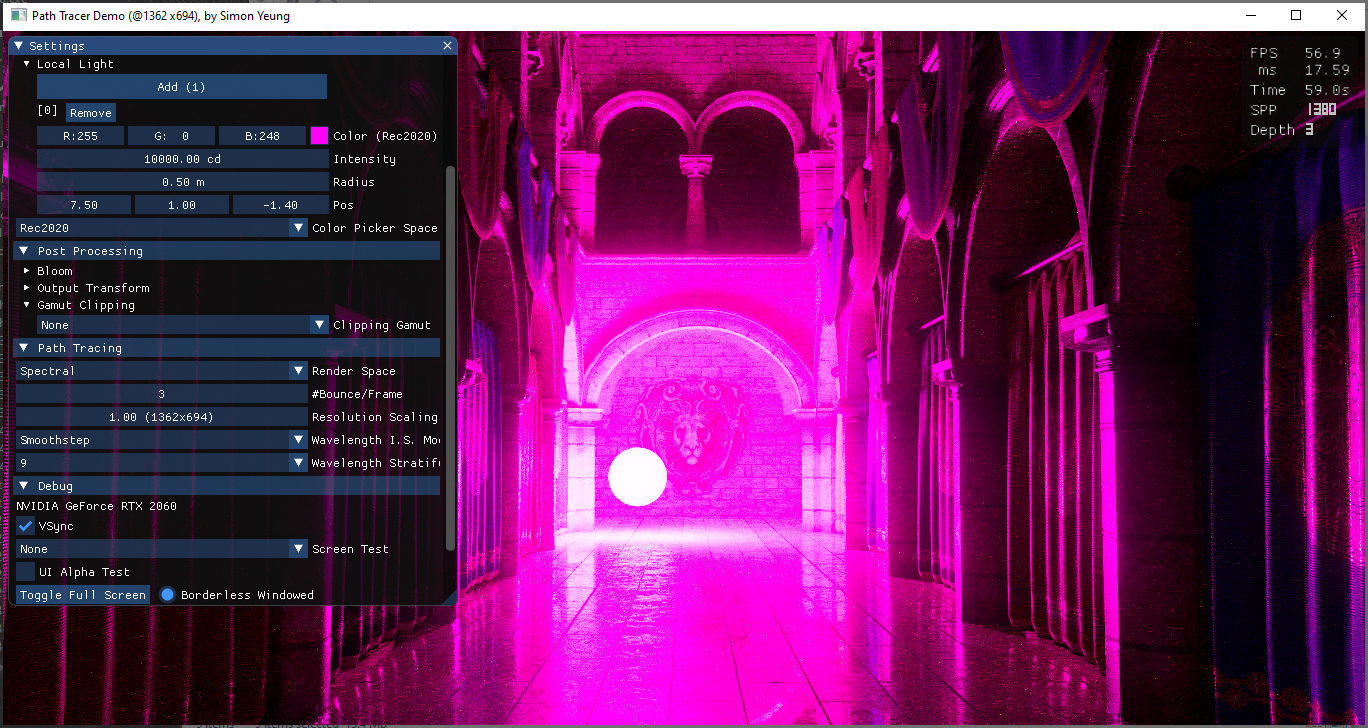
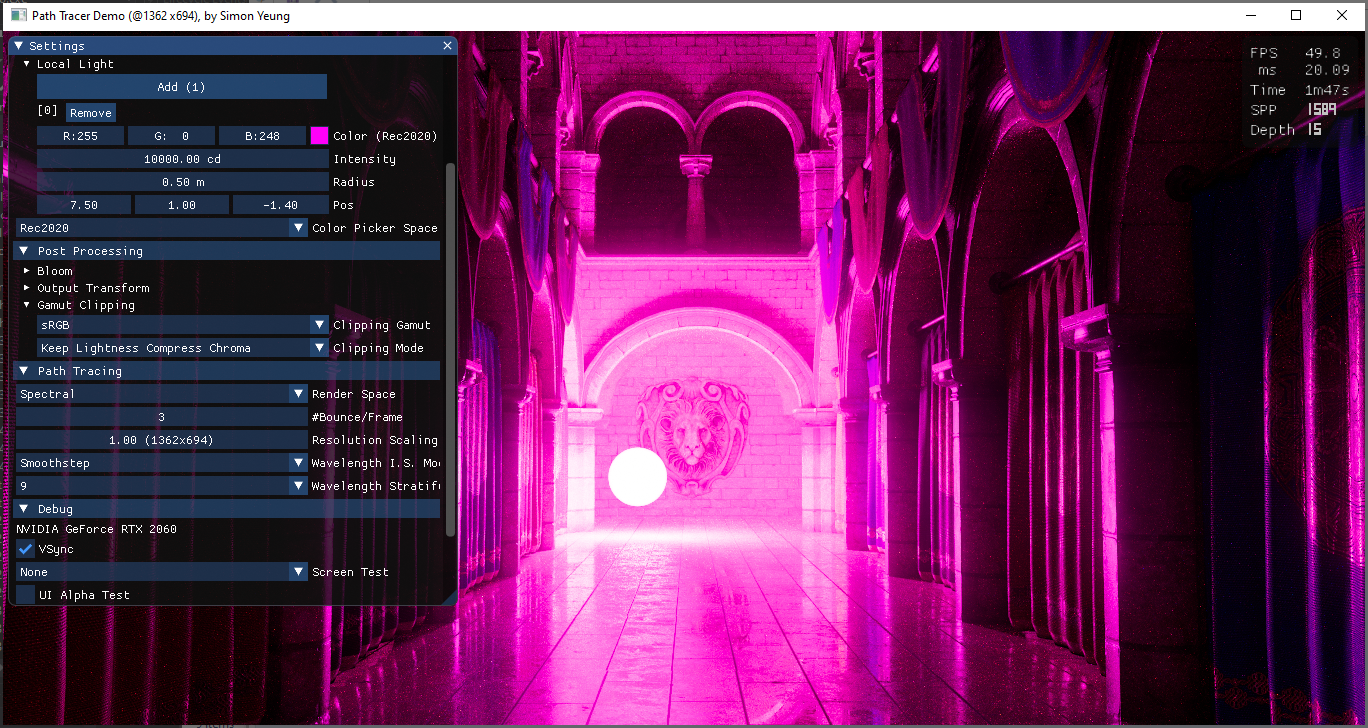
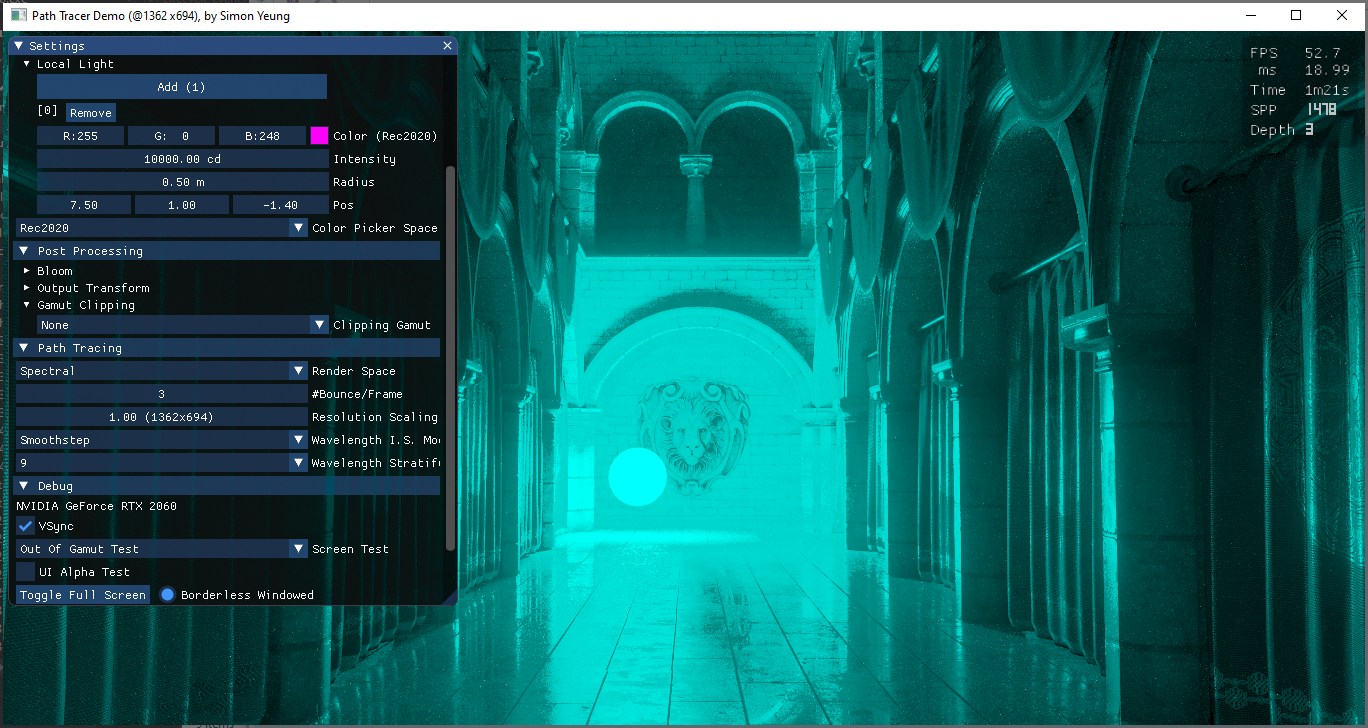
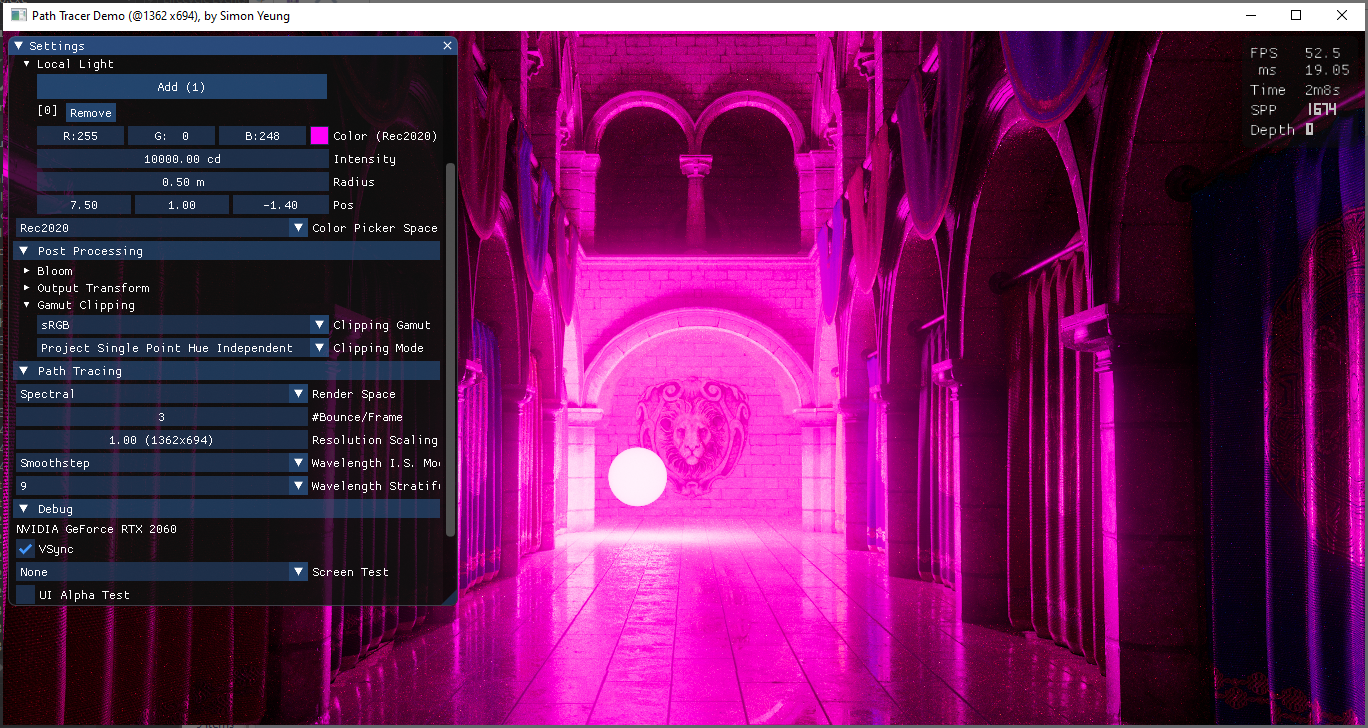
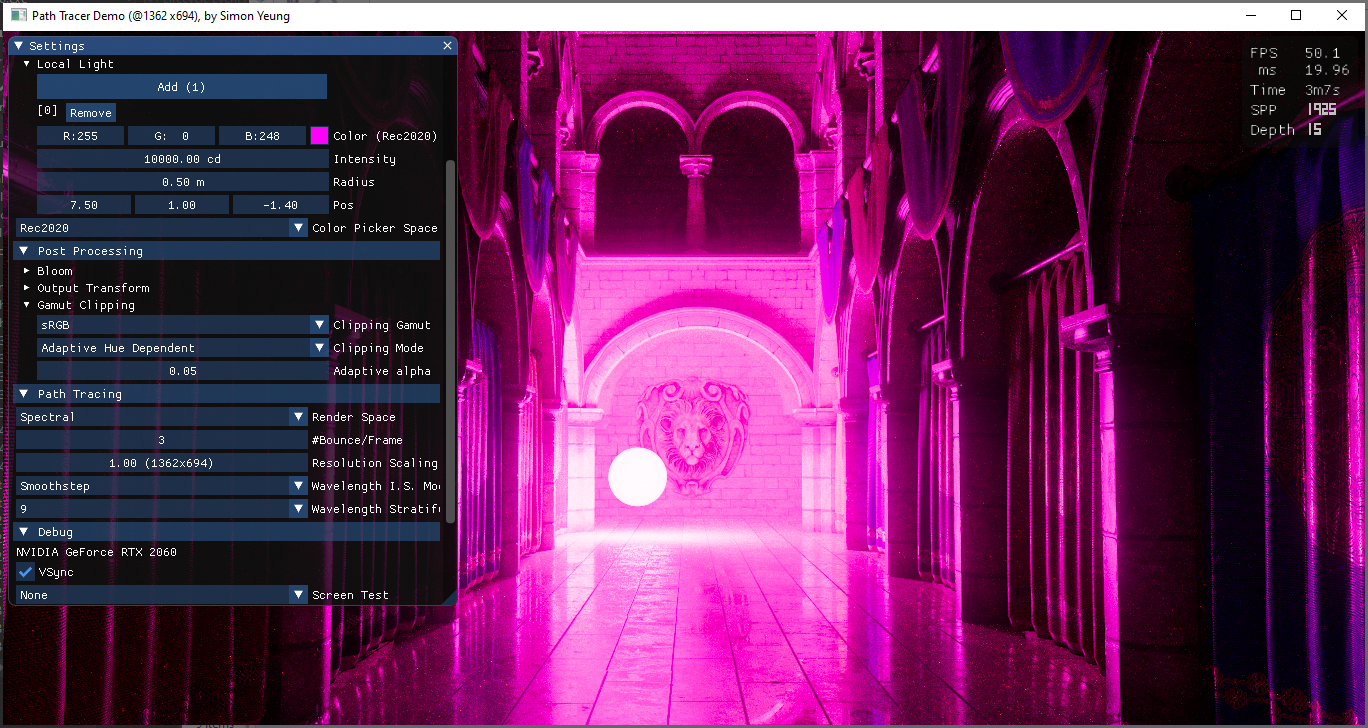
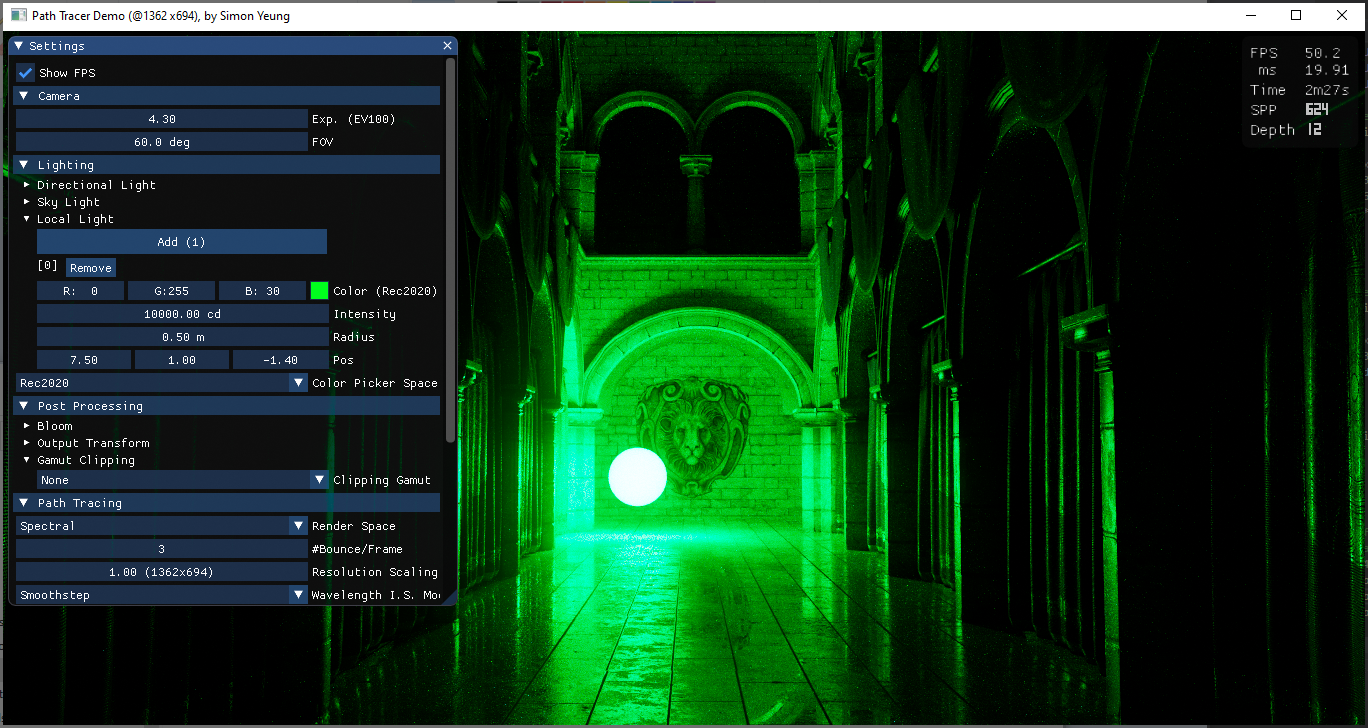
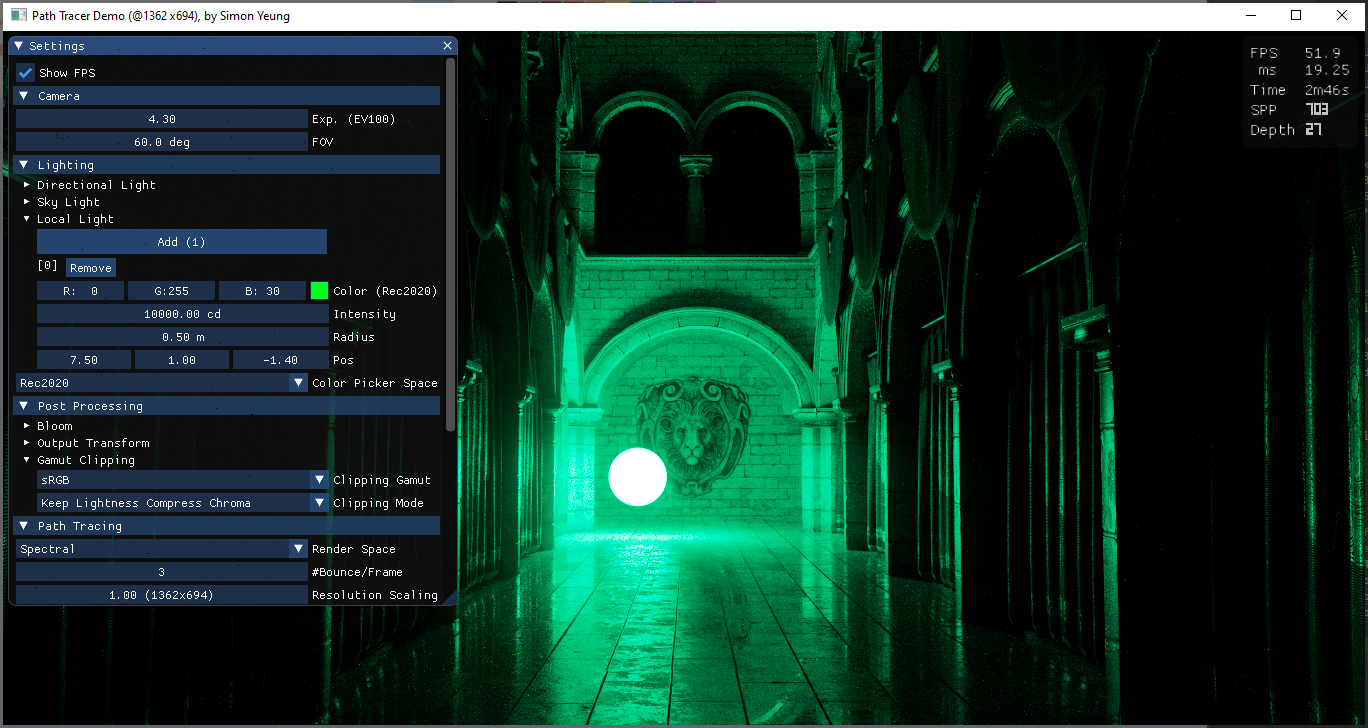
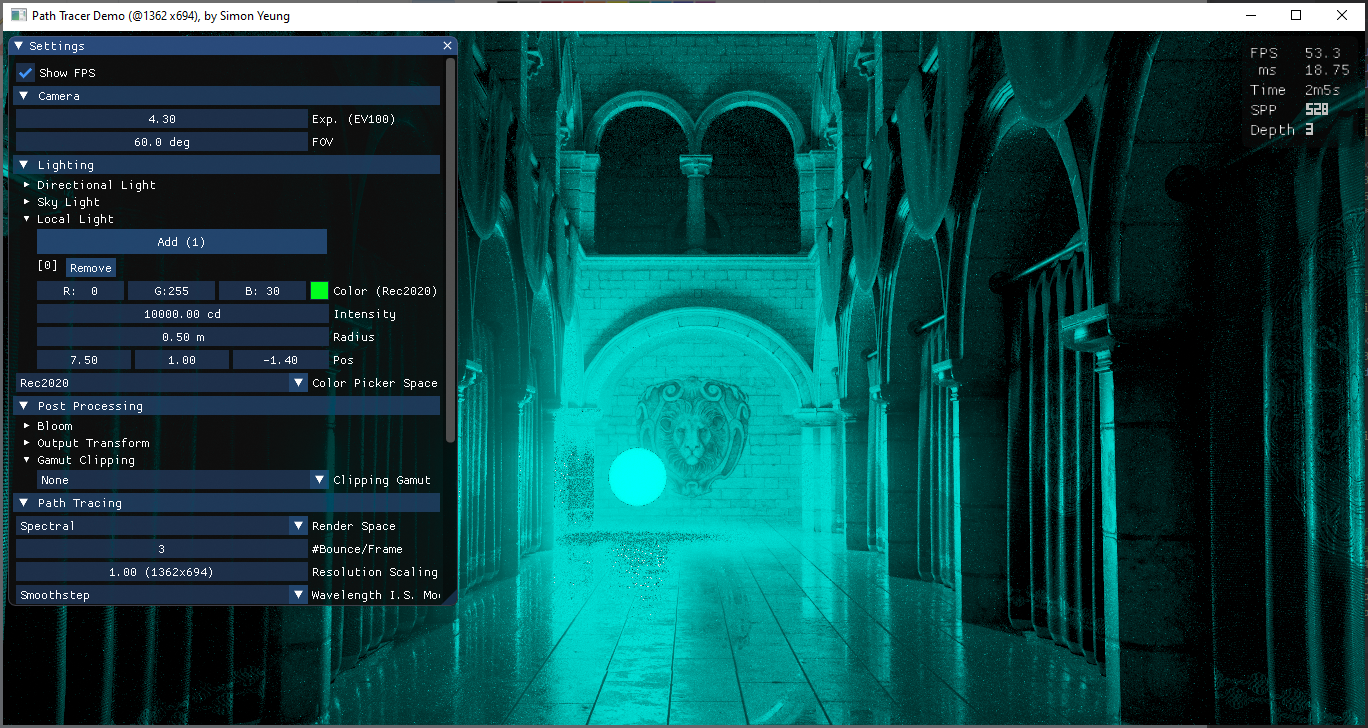
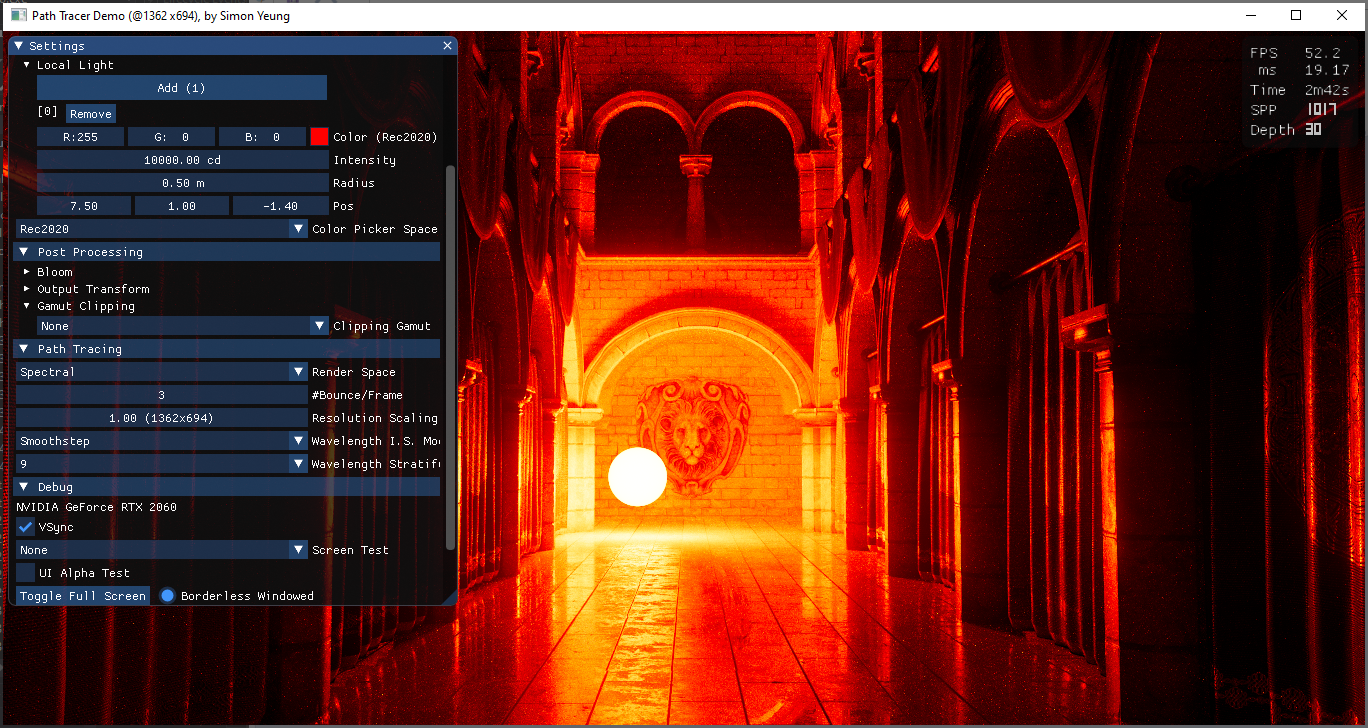
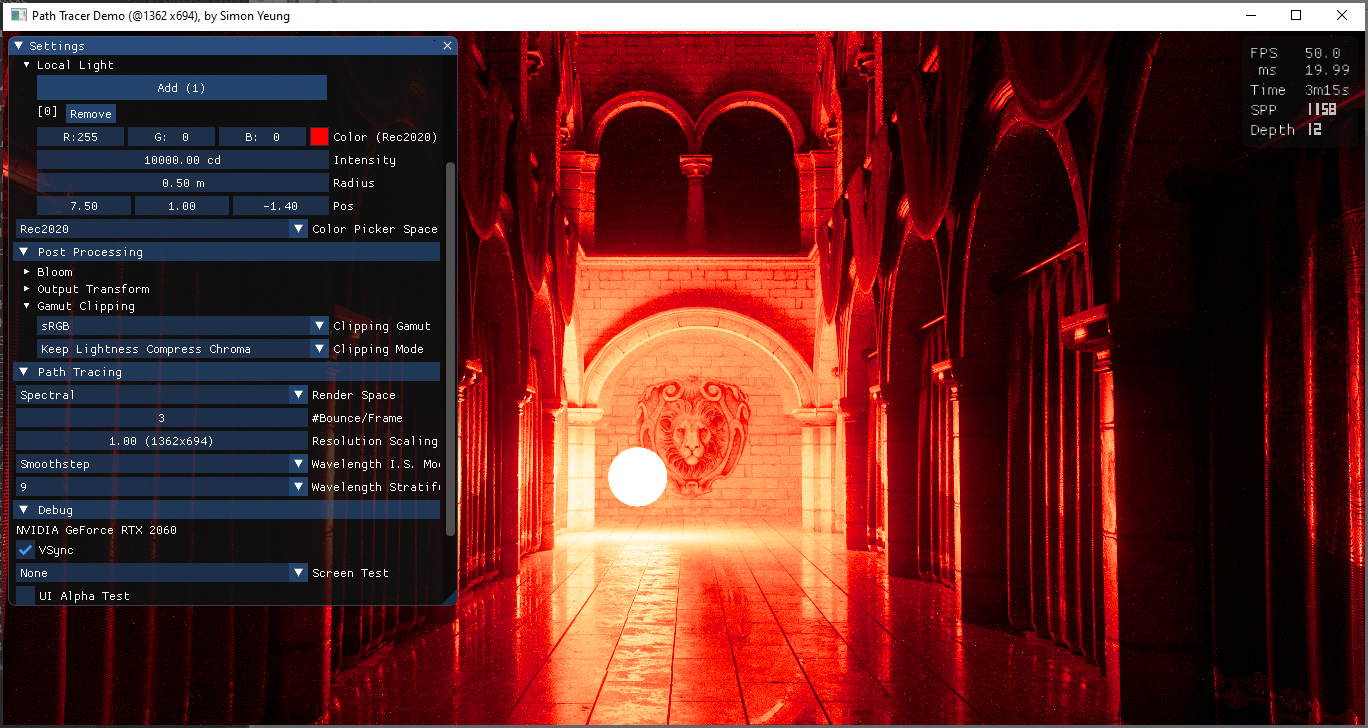
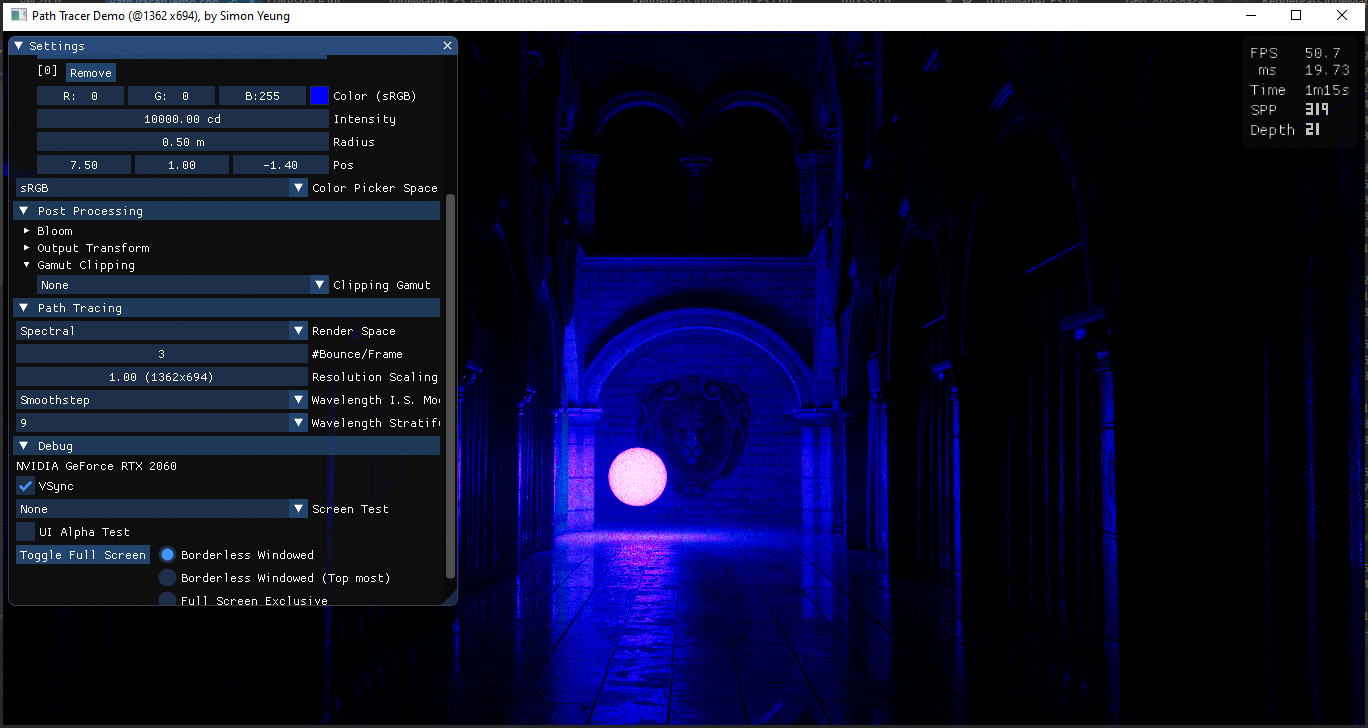
So I was expecting some variation for the blue color when using different CMF. But to my surprise, only the CIE 1931 CMF suffer from the “Blue Turns Purple” Problem (Edited: As pointed out by troy_s on twitter, the reference I provided was wrong, the link talks about psychophysical effect, while the current issue is mishandling of light data) which we have encountered in previous posts (i.e. saturated sRGB blue light will render purple color). Originally, after previous blog post, I was investigating this issue and was suspecting the ACES tone mapper cause the color shift (as this issue does not happen when rendering in narrow sRGB gamut with Reinhard tone mapper). I was thinking may be we can use the OKLab color space to get the hue value before tone mapping and tone map only the lightness to keep the blue color. But when I tried with this approach, the hue value obtained before tone mapping is still purple color, which suggest may not be the tone mapper causing the issue (or somehow my method of getting the hue value from HDR value is wrong...). So I have no idea on how to solve the issue and randomly toggle some debug view modes. Accidentally, I found that some of the purple color are actually inside my AdobeRGB monitor display gamut (but outside the sRGB gamut on another monitor...), so the problem is not only caused by out of gamut color producing the purple shift...
|
|
So I decided to investigate the problem for spectral renderer first (and ignore the RGB renderer), and that's why I tested different CMF in this blog post. (Also, as a side note, the behavior for the blue turns purple color problem is a bit different between RGB and spectral renderer, using a more saturated blue color, e.g. (0, 0, 1) in Rec2020, can hide this issue in RGB renderer while using the same more saturated blue color with 1931 CMF spectral renderer still suffer from the problem, while other CMF doesn't have this issue.)
Color Checker comparison
Next, we compare a color checker lit by a white light source. Since my spectral renderer need to maintain compatibility with RGB rendering and I was too lazy to implement spectral material using measured spectral reflectance, so both the color checker and the light source are up-sampled from sRGB color.
|
|
||||
|
|
||||
|
|
||||
|
|
||||
|
|
From the above results, different CMF have similar looks except the blue color.
Conclusion
In this post, we have compare different CMF, provided an analytical approximation for the CIE 2006 CMF and calculate the D65 white point for CIE 2006 CMF (the math can be found in the Colab source code). All the CMF produce similar color except the blue color, with CMF newer than the 1931 CMF can render saturated blue color correctly without turning it into purple color. May be we should use newer CMF instead, especially when working with wide gamut color. And the company Konica Minolta points out that: the CIE 1931 CMF has issue with wider color gamut with OLED display (which suggest to use CIE 2015 CMF instead). But sadly, I cannot find the data for CIE 2015 CMF, so it is not tested in this post.
Reference
[1] https://en.wikipedia.org/wiki/CIE_1931_color_space
[2] http://cvrl.ioo.ucl.ac.uk/
[2] http://jcgt.org/published/0002/02/01/paper.pdf
[3] https://en.wikipedia.org/wiki/ColorChecker
[4] https://en.wikipedia.org/wiki/Standard_illuminant
[5] https://www.rit.edu/cos/colorscience/rc_useful_data.php
[6] https://sensing.konicaminolta.asia/deficiencies-of-the-cie-1931-color-matching-functions/