Introduction
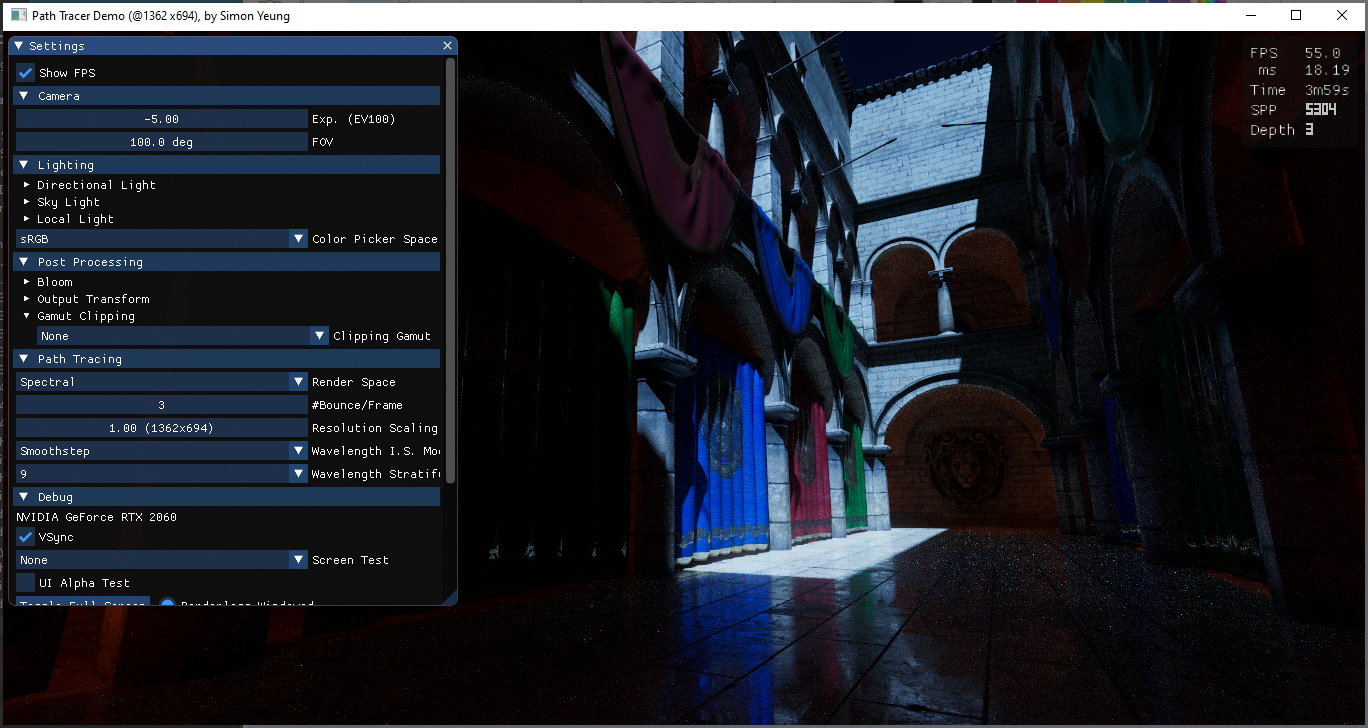
Continue with previous post, after learning how gamut clipping works, I want to know how it behaves in rendered image, so I implemented it in my toy path tracer with clipping to arbitrary gamut. It can be downloaded here. Also, the Shadertoy sample is updated to support clipping to arbitrary gamut.
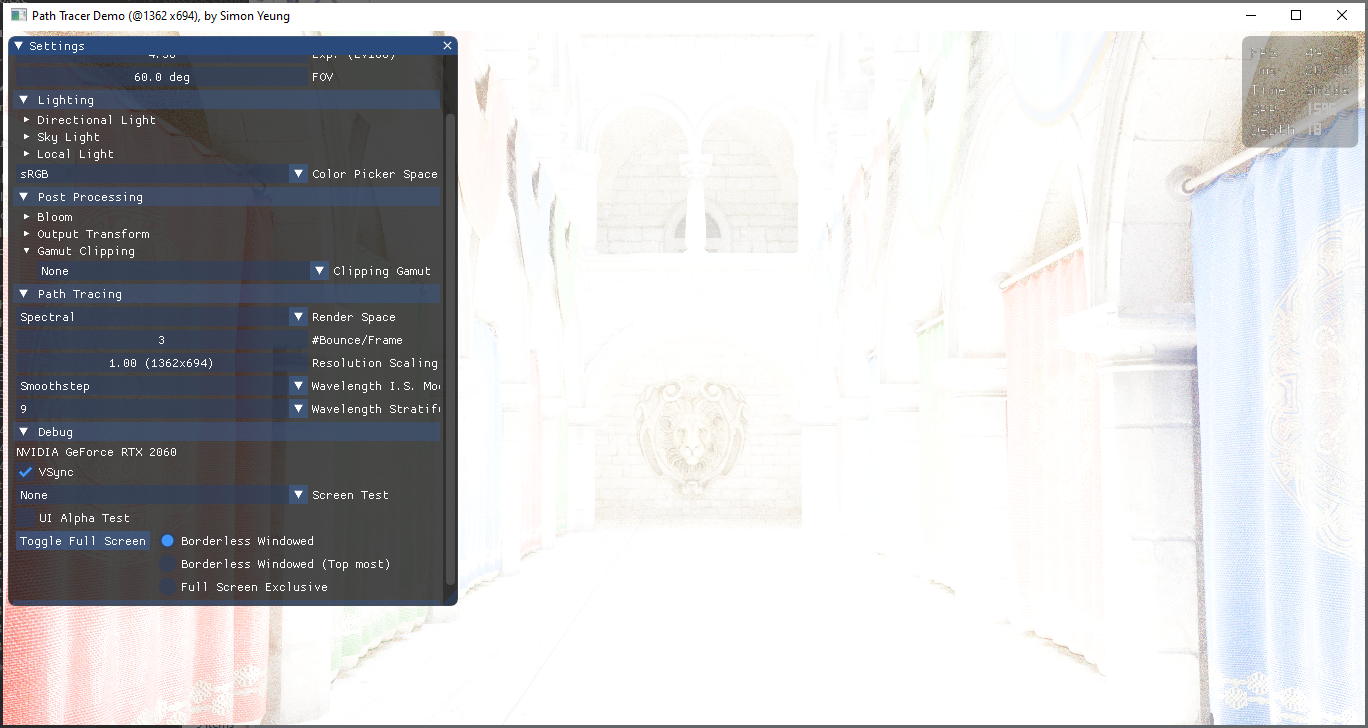
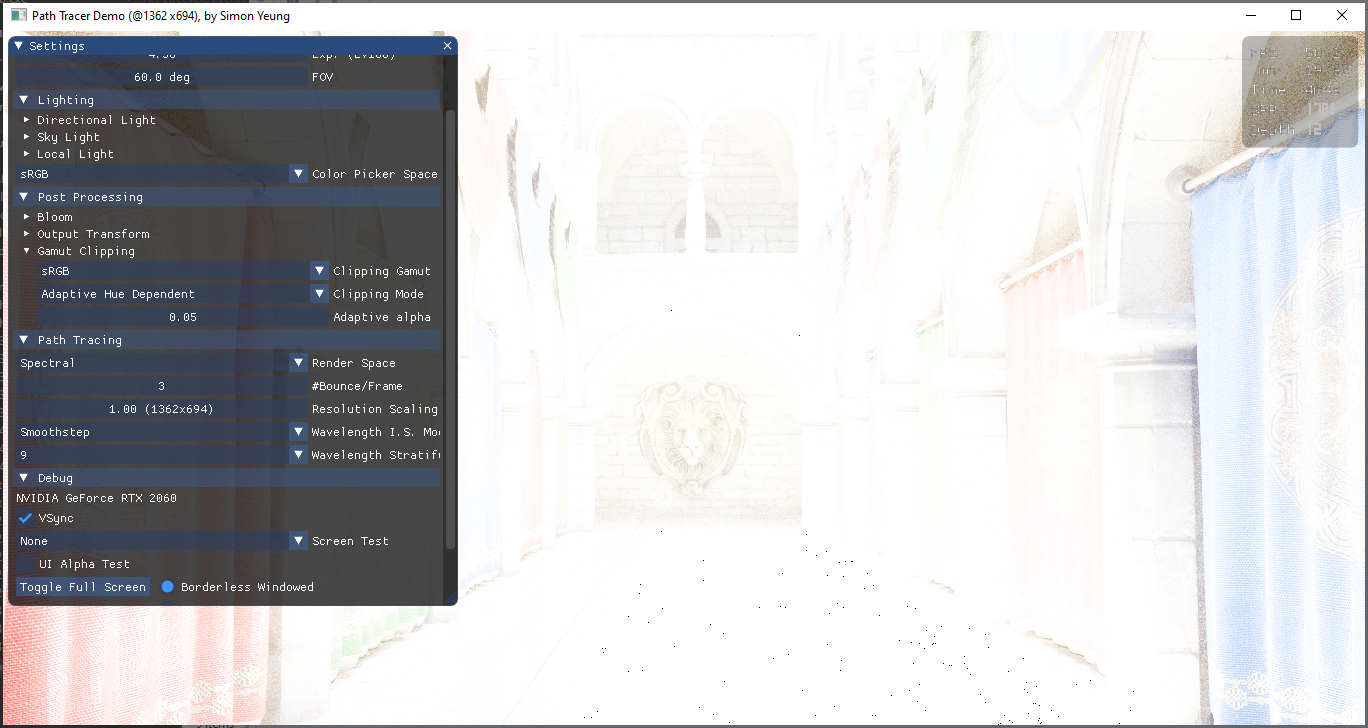
 | With gamut clipping
|
|
 | Without gamut clipping
|
|
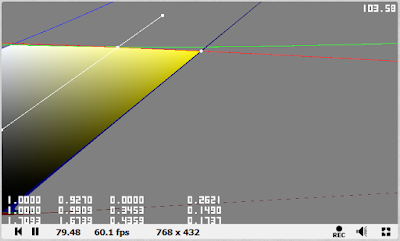
Solving max saturation analytically
We need to compute the maximum saturation to perform gamut clipping. In the originally gamut clipping blog post, the author relies on fitting a polynomial function for the sRGB max saturation. But for my path tracer, it can output to different color gamut (e.g. Adobe RGB, P3 D65...), I was too lazy to write such curve fitting function for arbitrary gamut, so I took a look at how the max saturation polynomial function is derived from the original Colab source code:
Luckily, when optimizing the e_R() / e_G() / e_B() function to 0, it is equivalent to solving the equation to_R() / to_G() / to_B() = 0, which is a cubic function with analytical solution:
To calculate max saturation for arbitrary gamut, we can first compute the r_dir / g_dir / b_dir for our target gamut, then compute the Oklab to target gamut matrix, finally we can solve the cubic equation to compute the maximum saturation. Details can be found in the Shadertoy sample code.
But, solving this cubic equation will have some precision issue at some hue value around the blue color, so the Shadertoy demo perform a step of Halley's method to minimize the issue. If the target clipping gamut is not large (e.g. sRGB, AdobeRGB...) Solving the cubic equation with numerical method (e.g. 1 step of Halley's method + 1 step of Newton's method) using a good initial guess (e.g. I have tried 0.4 in the Shadertoy demo) may be enough and will be more stable numerically.
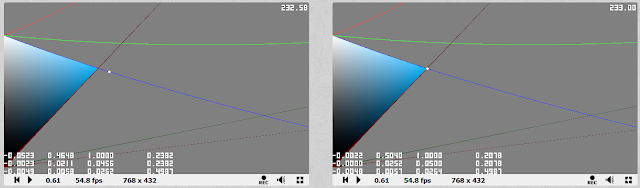
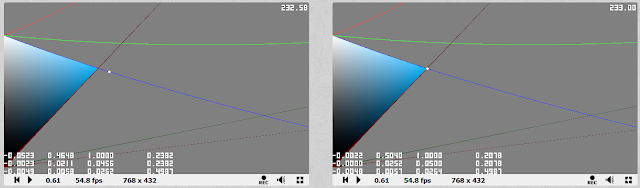
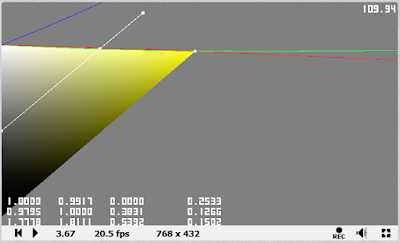
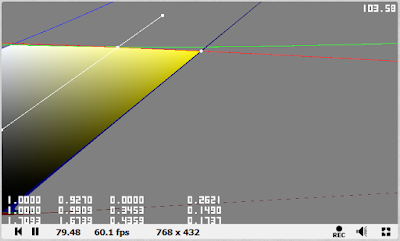
 |
The left image show the precision error for calculating the cusp point at hue 232.58 degree
The right image can calculate the cusp point correctly with < 1 degree hue difference from left image
|
Solving RGB=1 clipping line with 2 curves onlyFrom previous post, we know that the upper clipping line of the valid gamut "triangle" is the line with Red/Green/Blue value = 1, and at most 2 clipping lines are used:
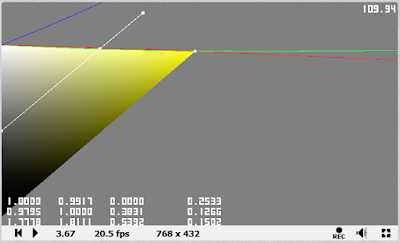
 |
This yellow hue use 2 upper clipping lines (red and green lines)
|
In the updated Shadertoy demo, the upper "triangle" clipping method is changed to use 2 clipping lines depending on the r_dir / g_dir / b_dir (computed during max saturation).
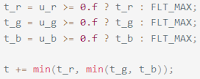
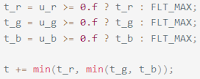
 | Originally clipping code using all 3 lines
|
|
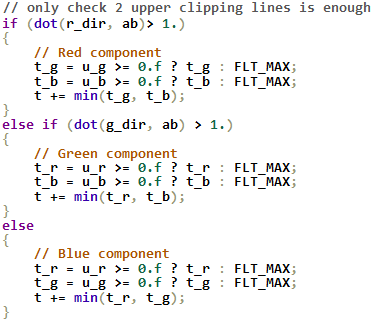
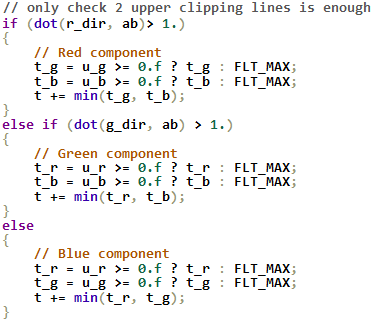
 | updated clipping code using 2 lines depending on hue
|
|
And during my implementation, I accidentally found that when performing gamut clipping for ACEScg color space, I forgot to calculate the chromatic adaptation due to different white point (Oklab uses D65 while ACEScg uses roughly D60), all 3 upper clipping lines need to be used:
 |
All 3 upper clipping lines are used due to chromatic adaption bug
|
Result
Now, let's see how gamut clipping looks in rendered image. All 5 gamut clipping methods from Björn Ottosson's blog are implemented:
- Keep lightness constant, only compress chroma (Chroma clipped)
- Projection towards a single point, hue independent (L0=0.5 projection)
- Projection towards a single point, hue dependent (L0=Lcusp projection)
- Adaptive L0, hue independent (Adaptive L0=0.5)
- Adaptive L0, hue dependent (Adaptive L0=Lcusp)
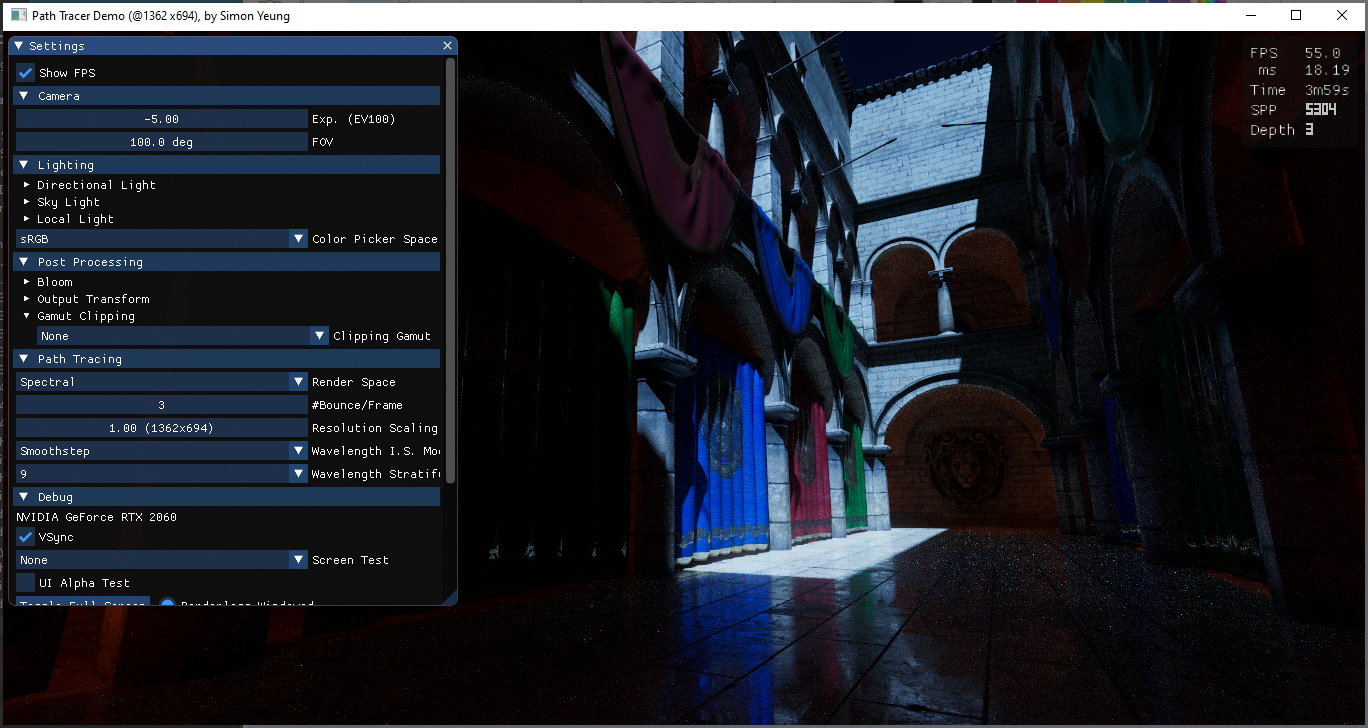
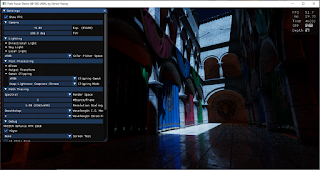
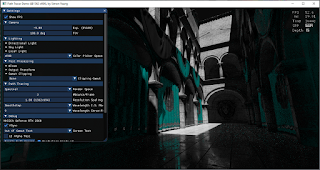
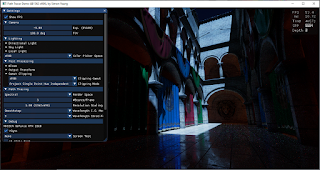
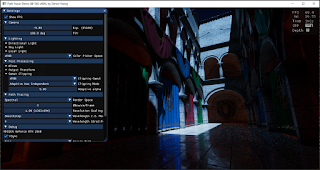
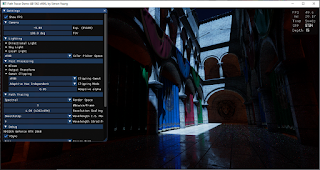
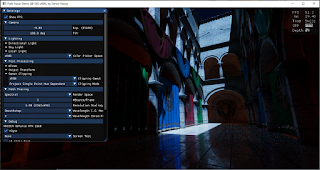
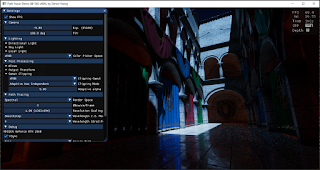
Let's start with a night scene, the clipping effect is most noticeable in the blue curtain and a slight change in the green curtain:
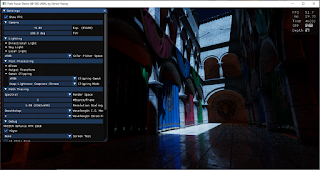
 | Without gamut clipping
|
|
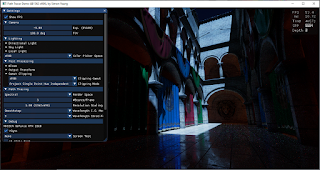
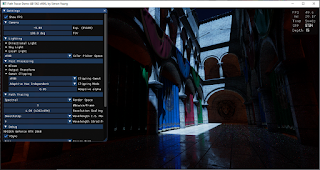
 | Chroma clipped
|
|
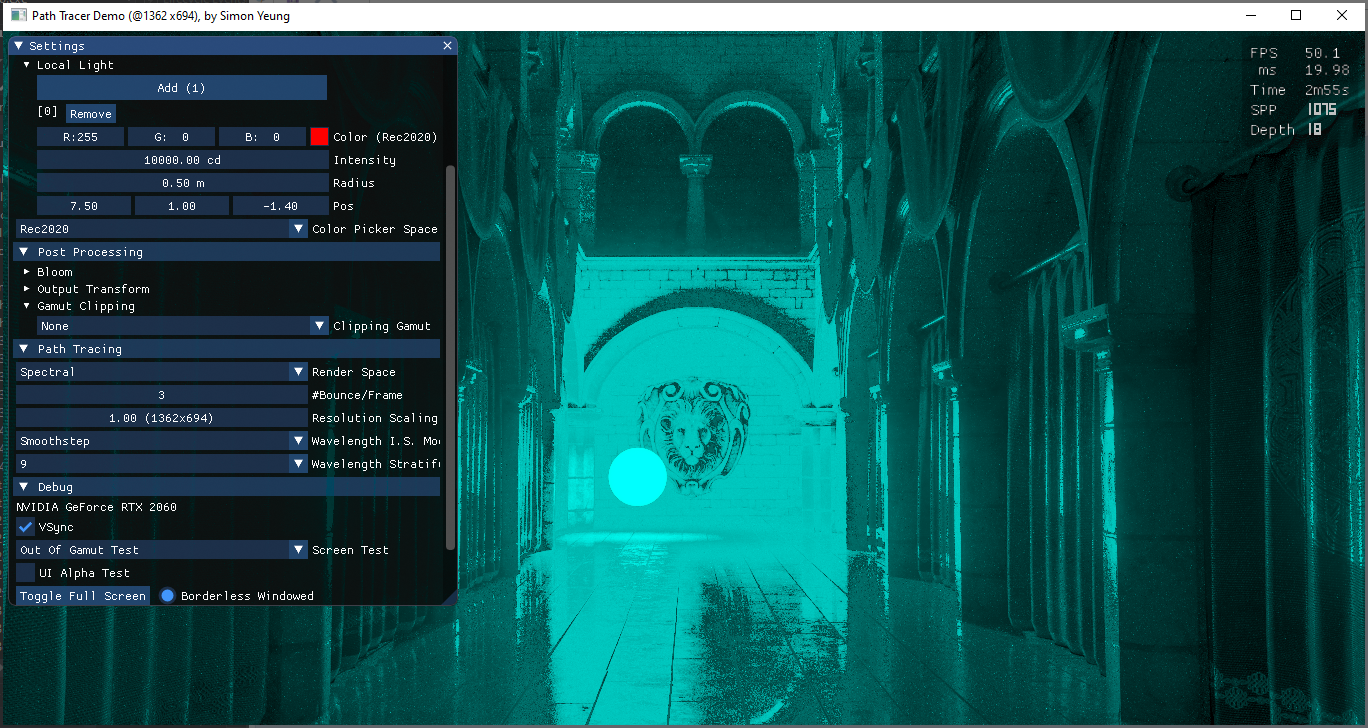
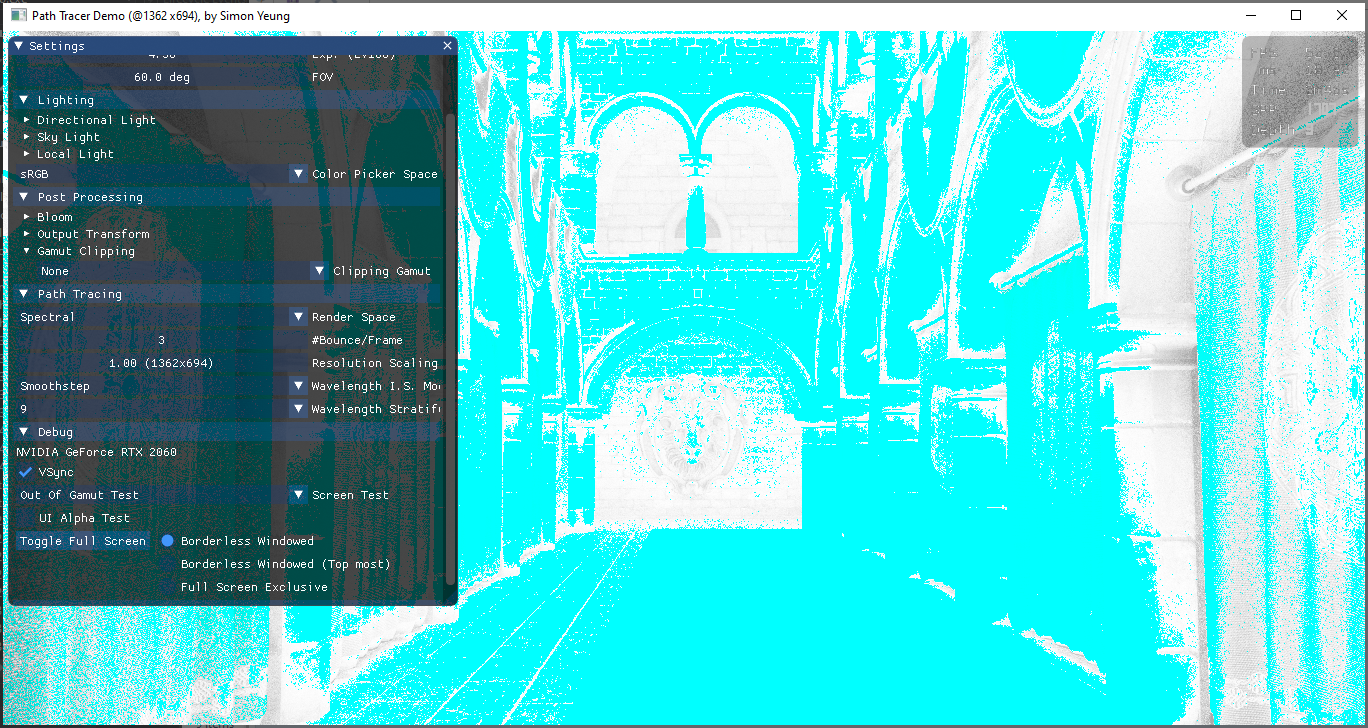
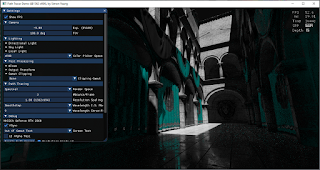
 | Out of gamut pixels
|
|
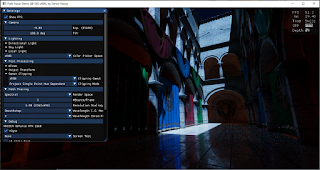
 | L0=0.5 projection
|
|
 | Adaptive L0=0.5, α=5.0
|
|
 | | Adaptive L0=0.5, α=0.05 |
|
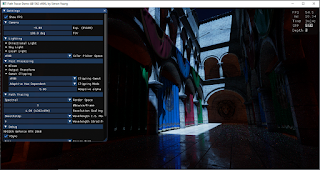
 | L0=Lcusp projection
|
|
 | | Adaptive L0=Lcusp, α=5.0 |
|
 | | Adaptive L0=Lcusp, α=0.05 |
|
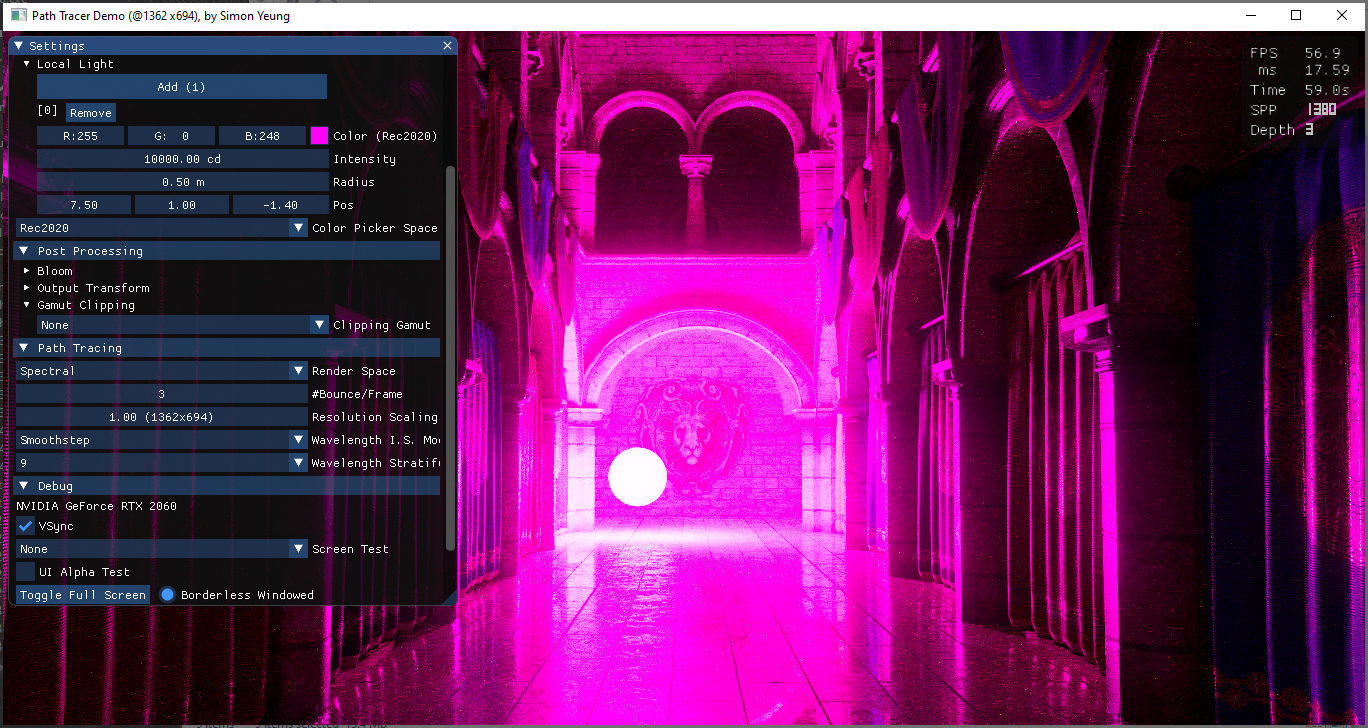
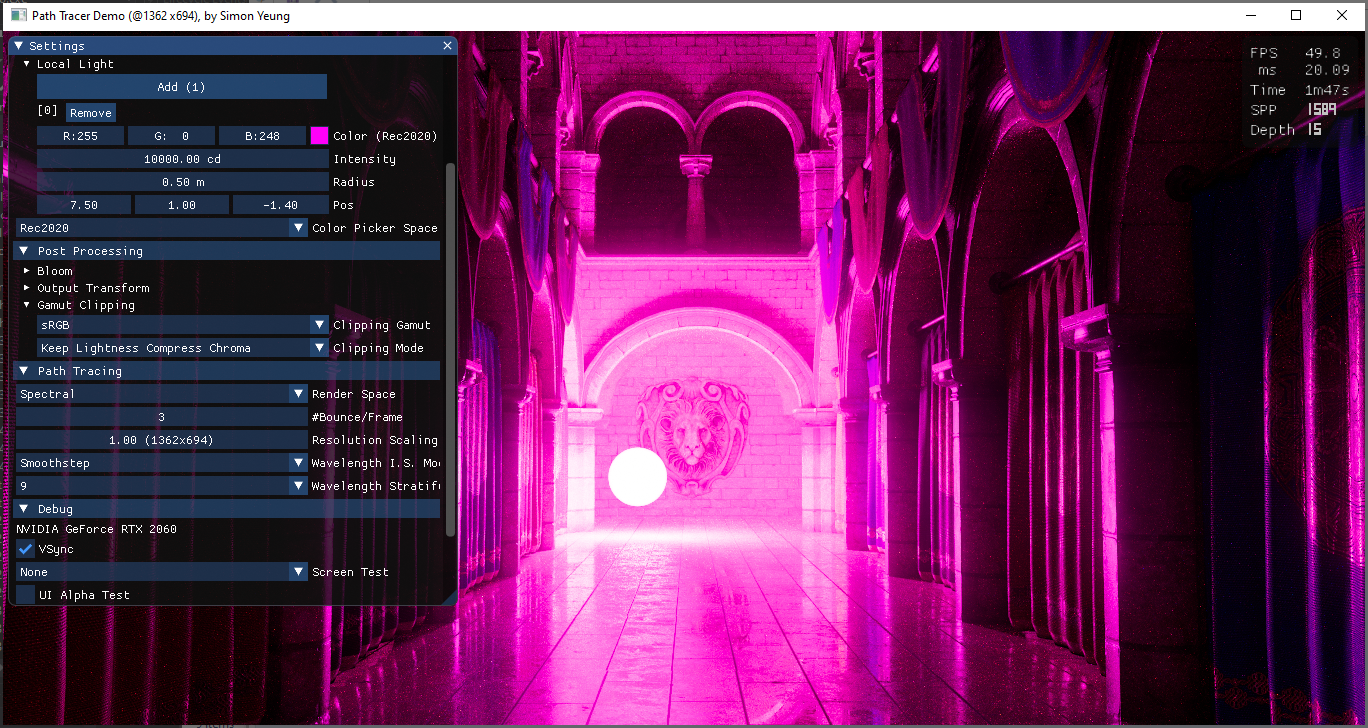
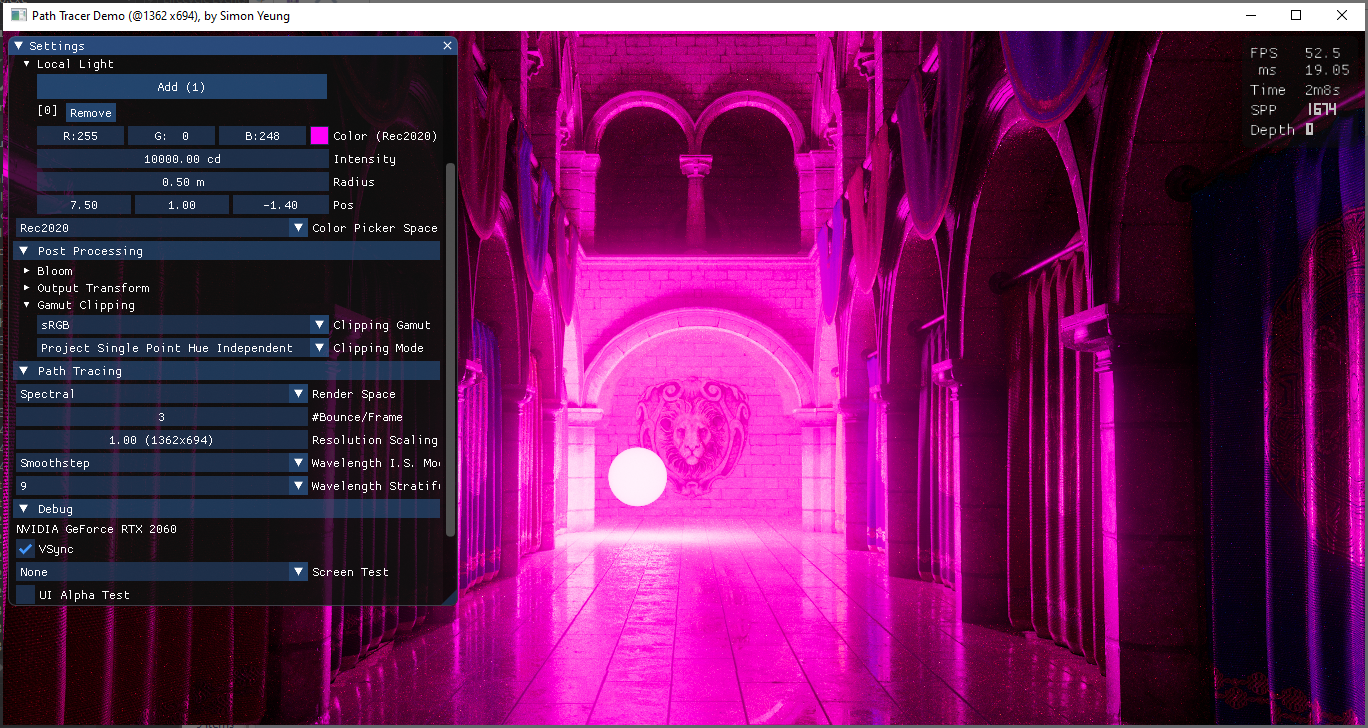
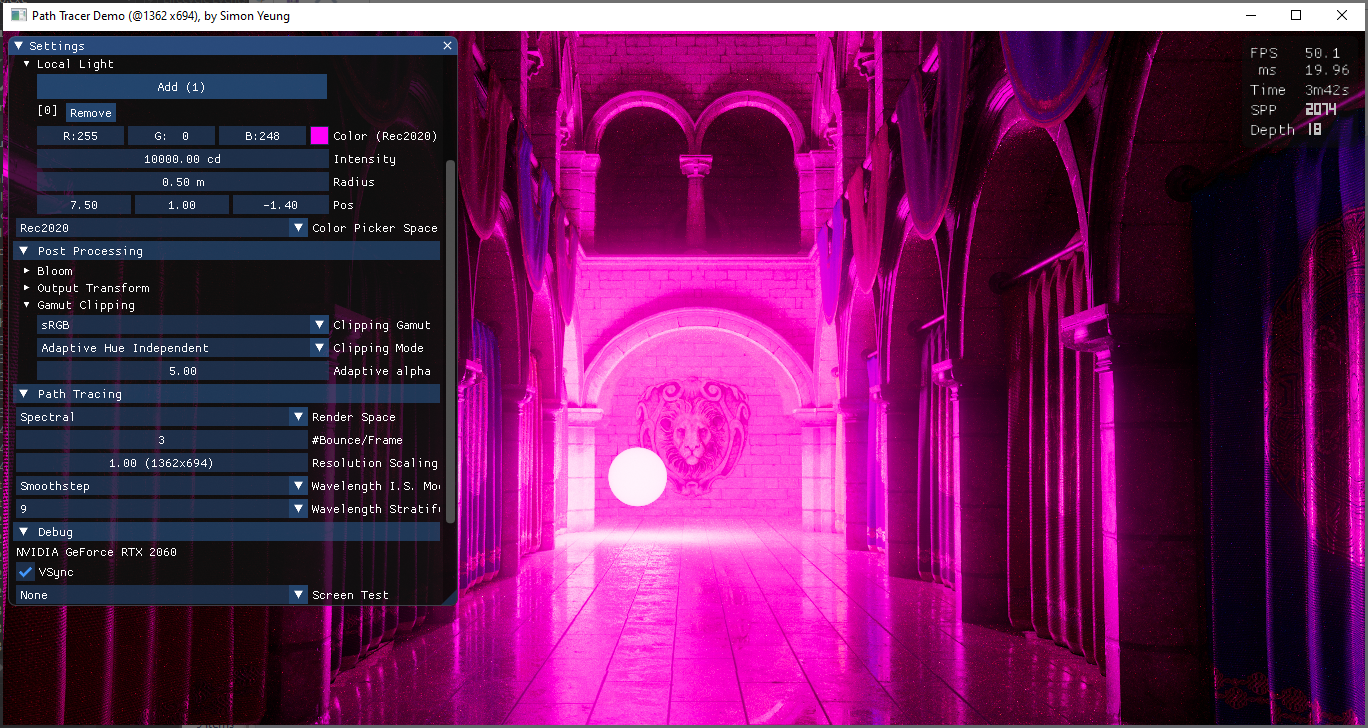
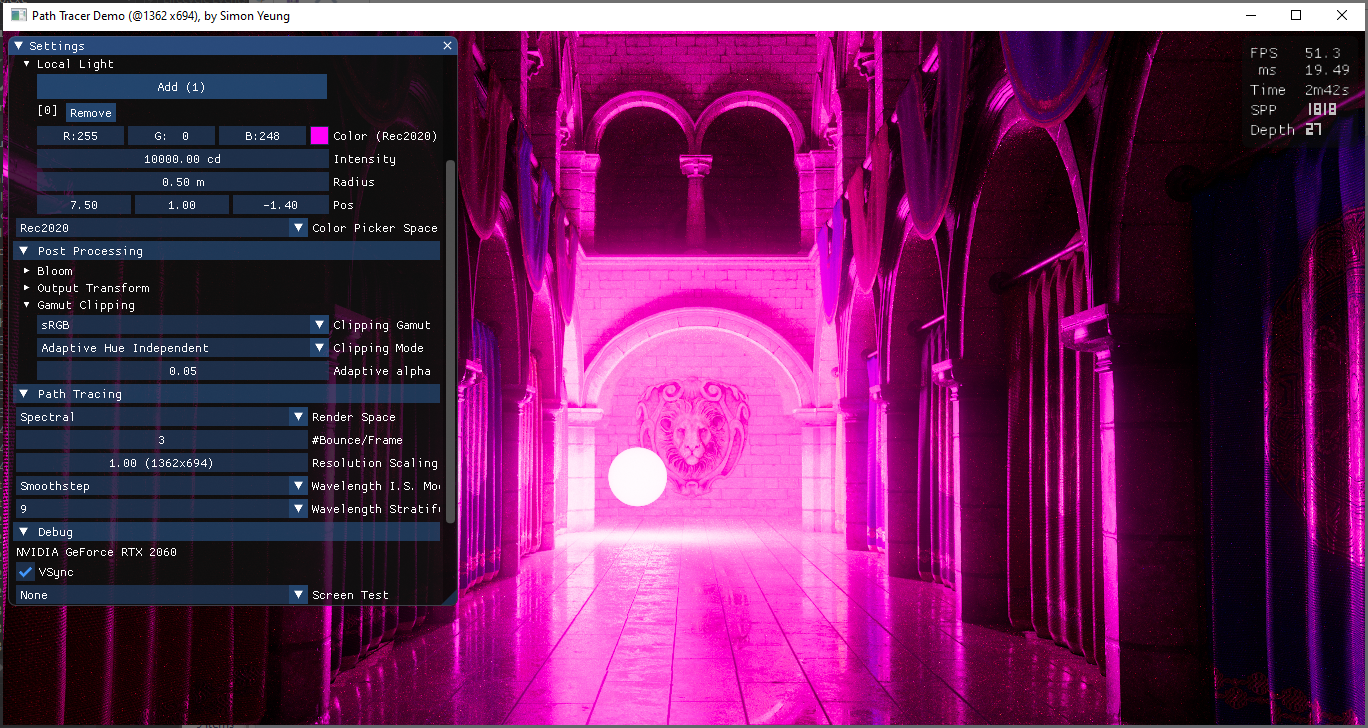
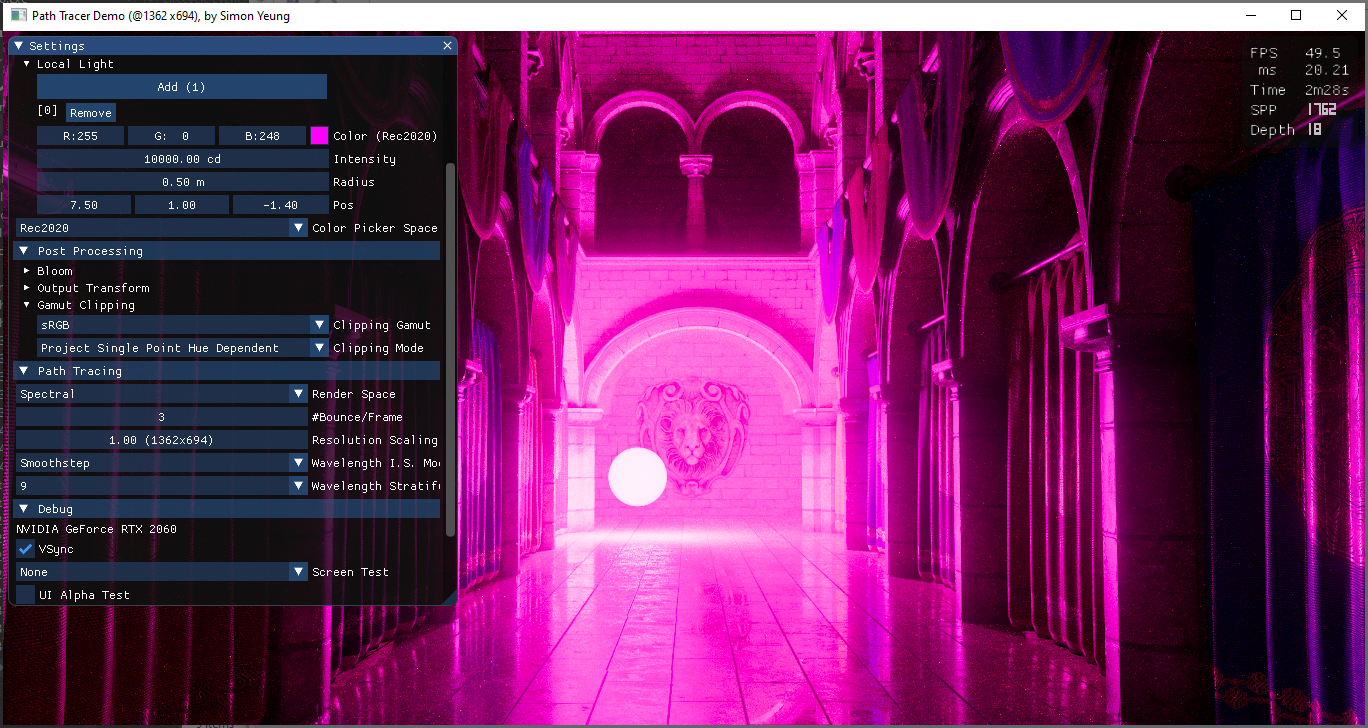
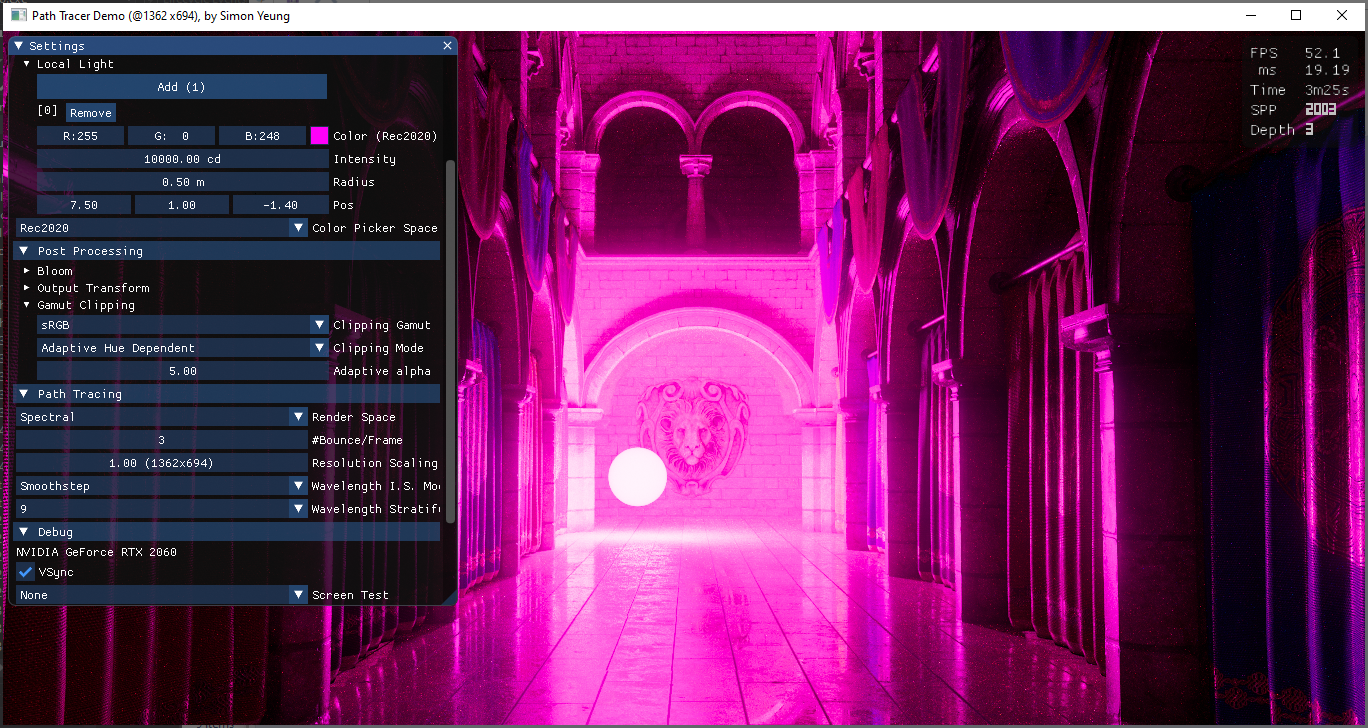
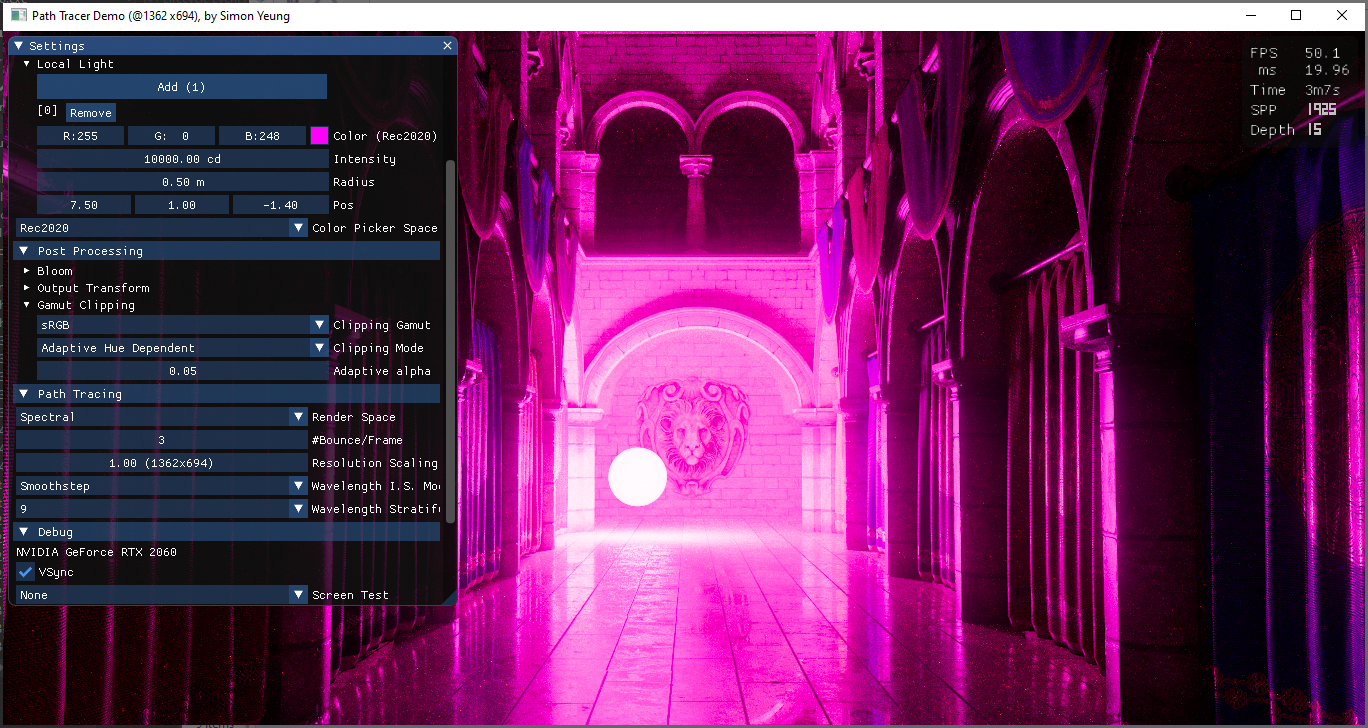
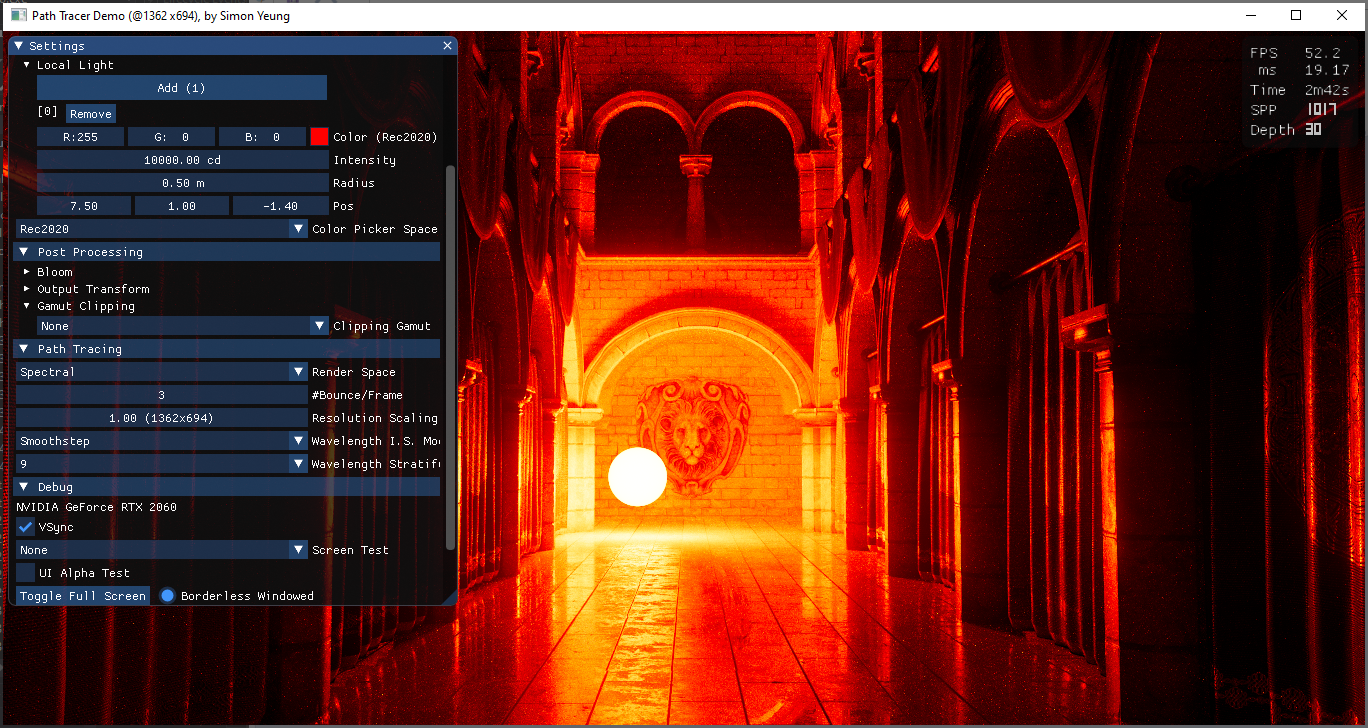
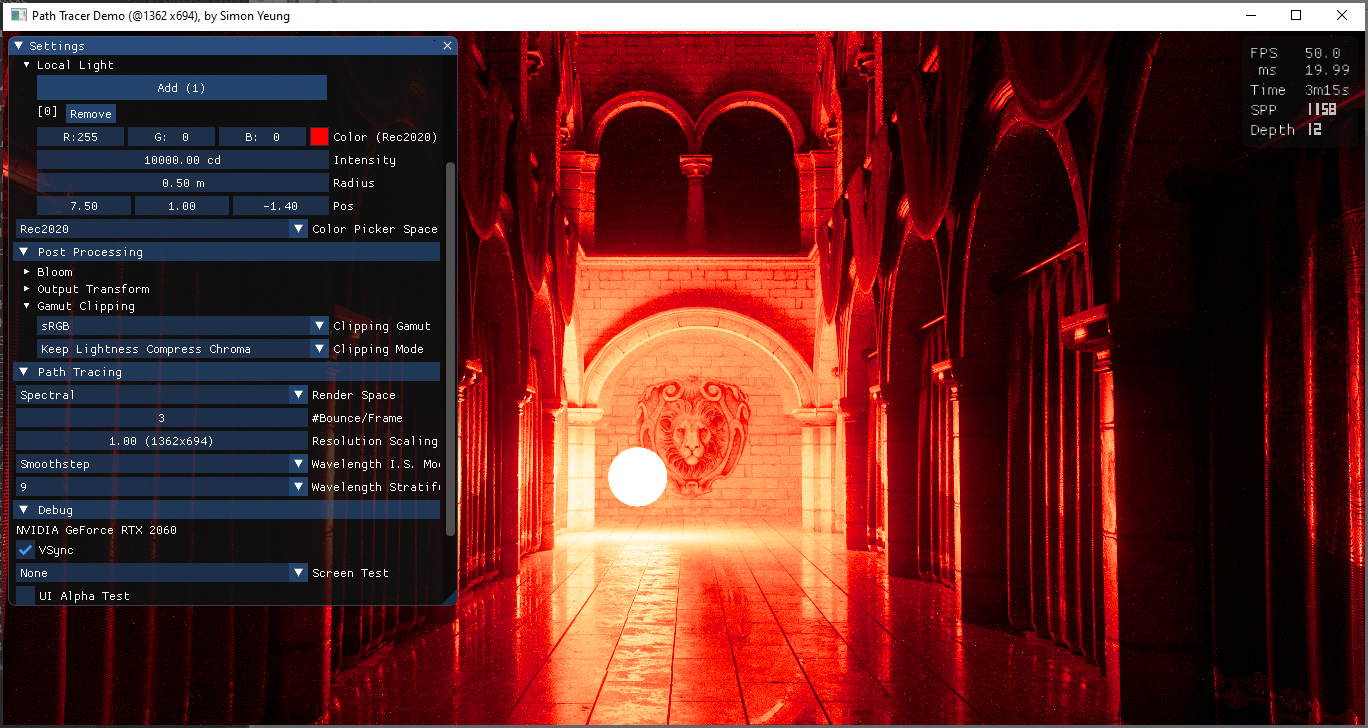
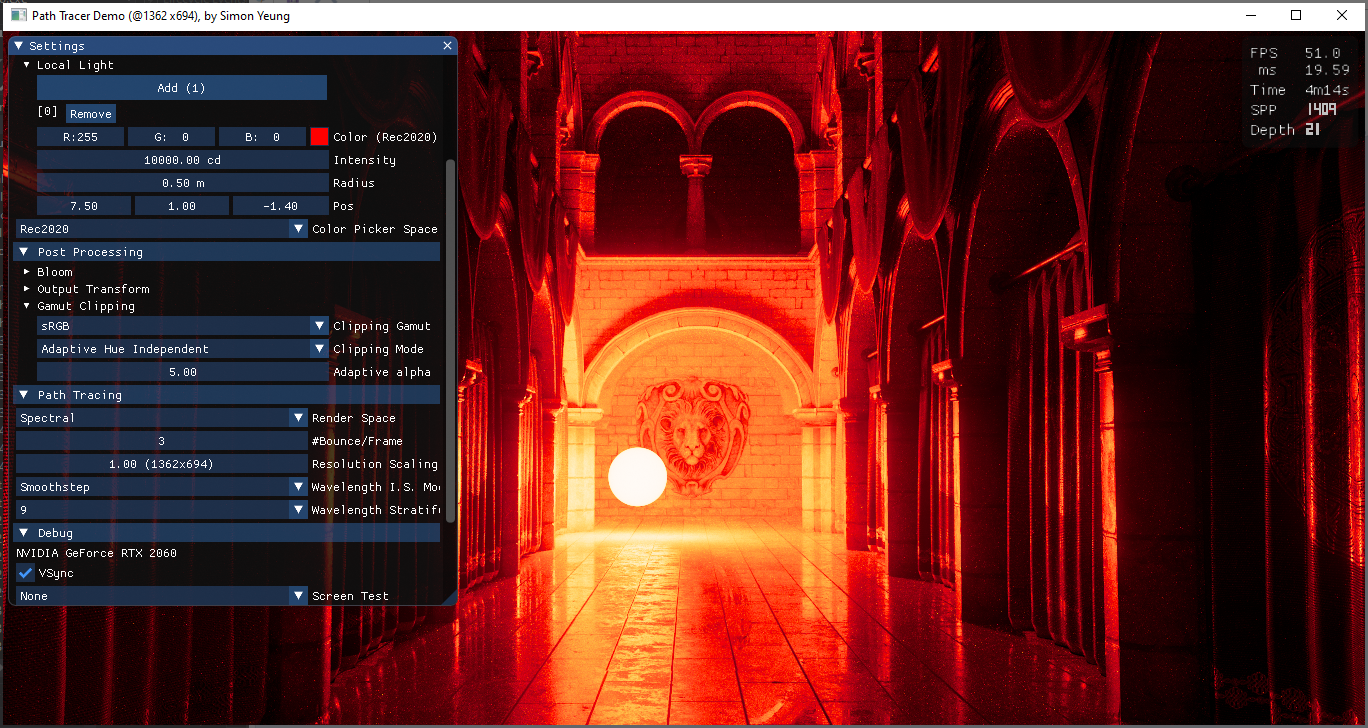
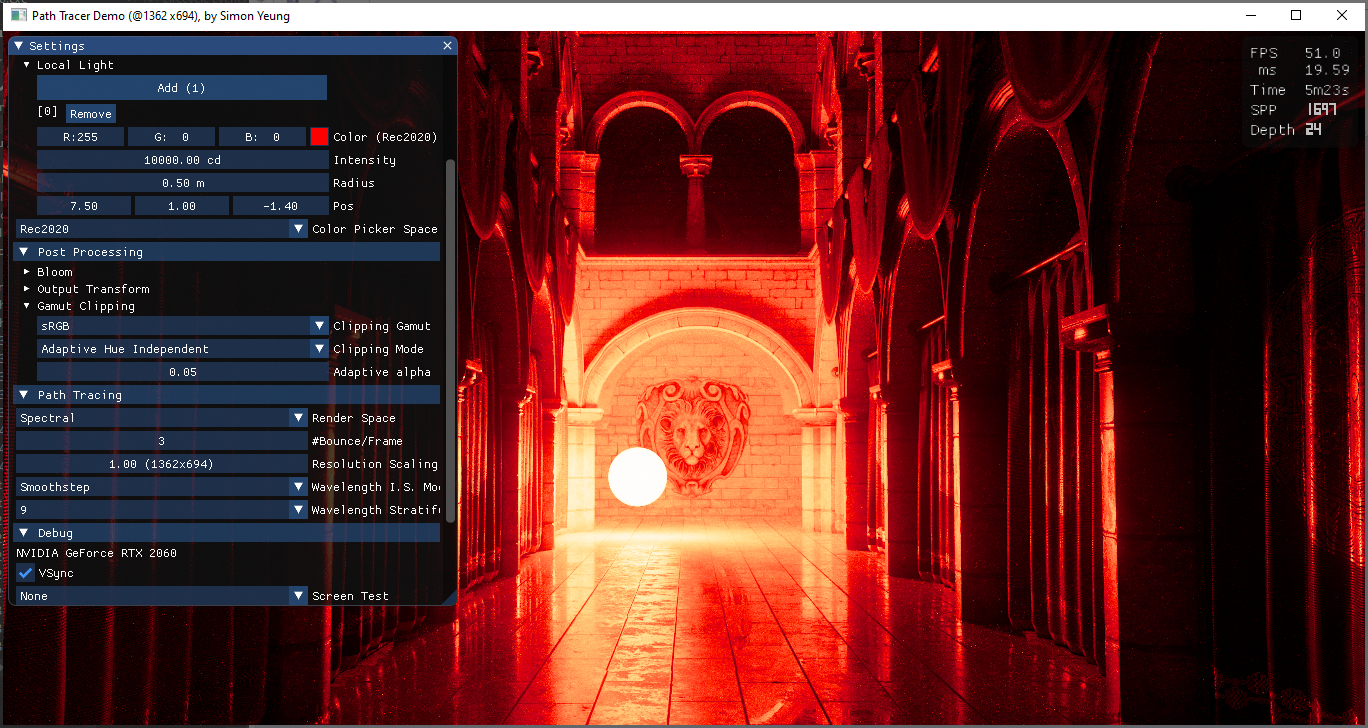
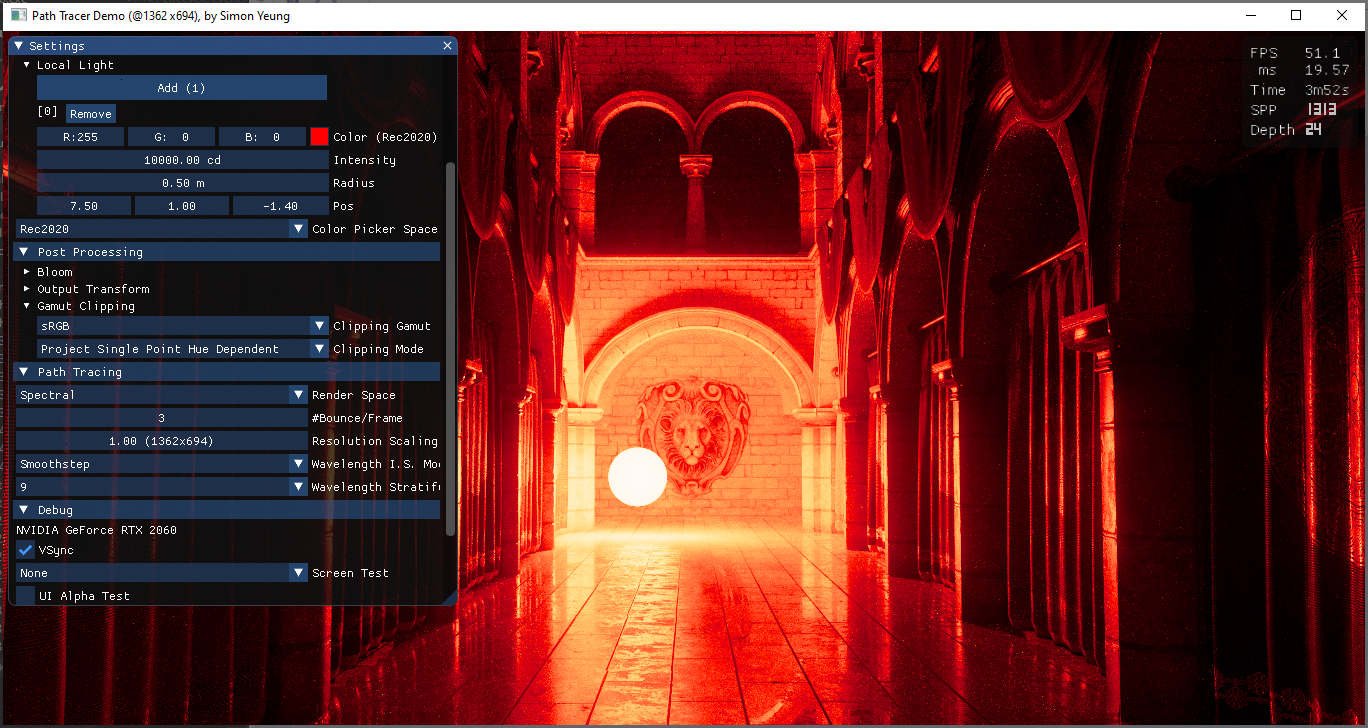
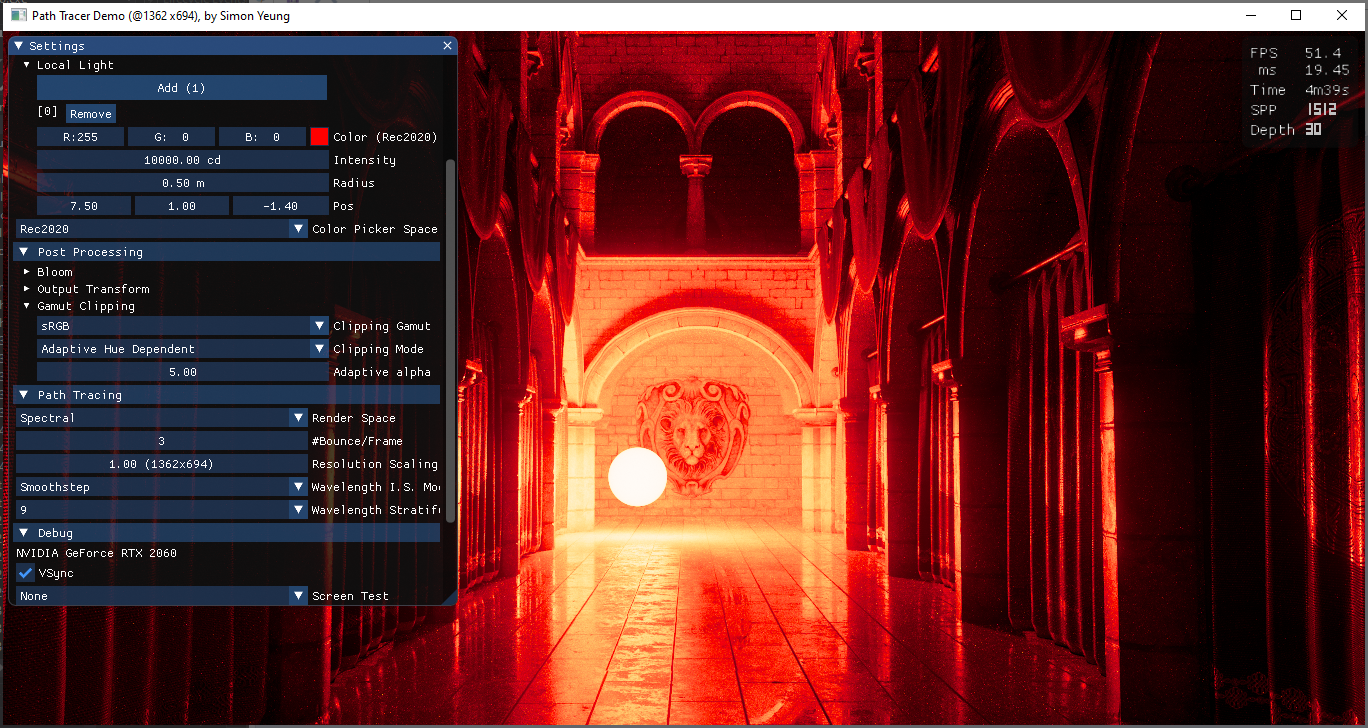
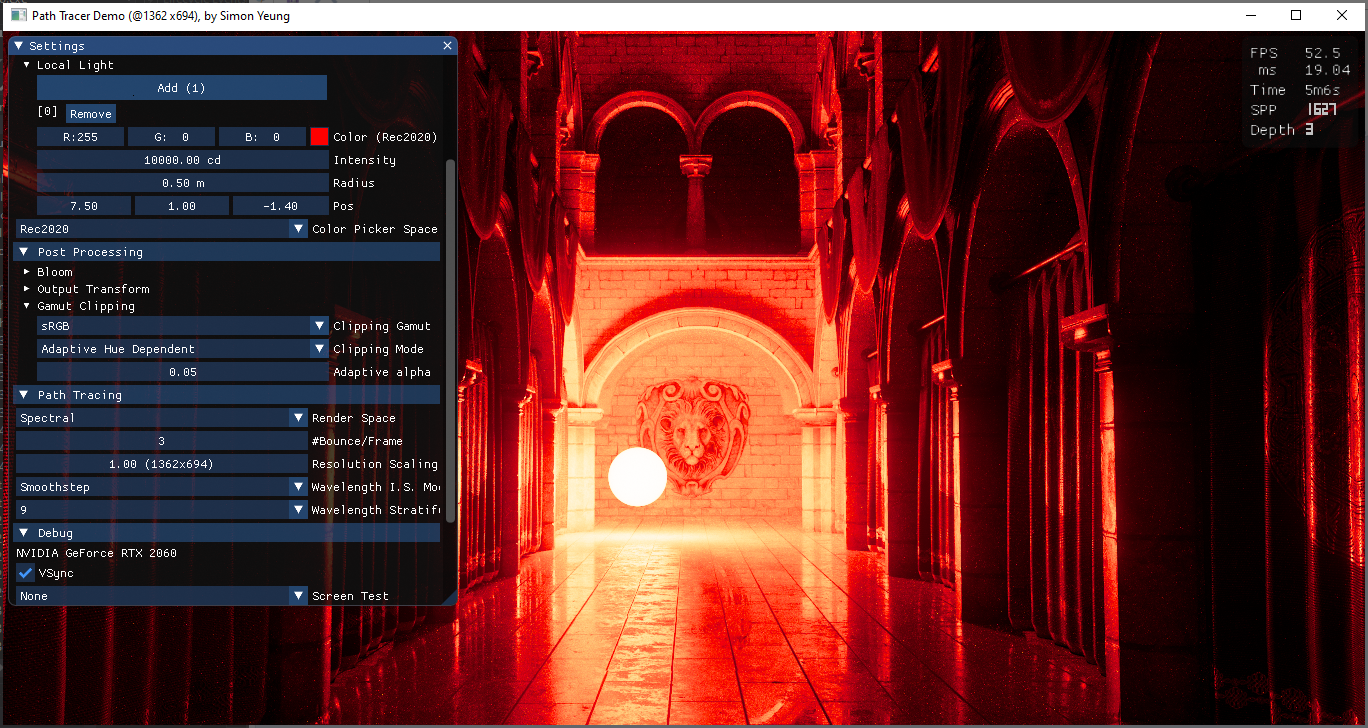
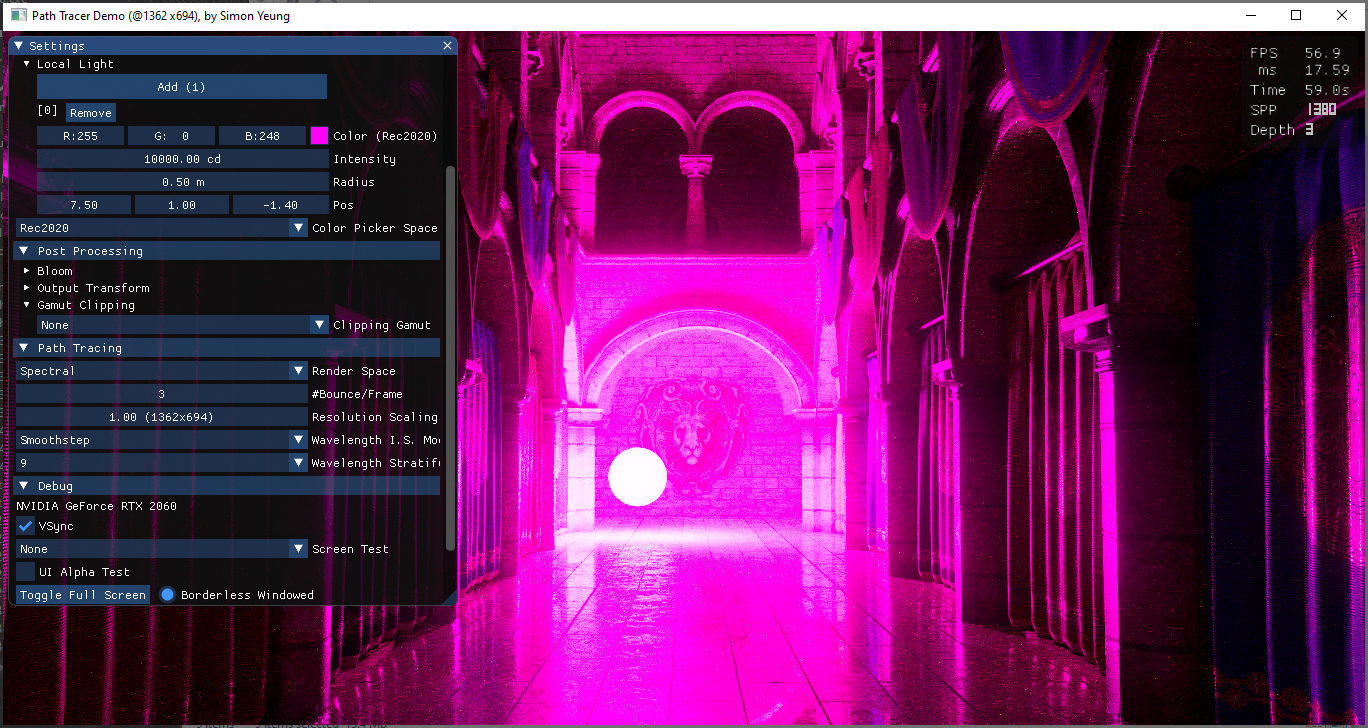
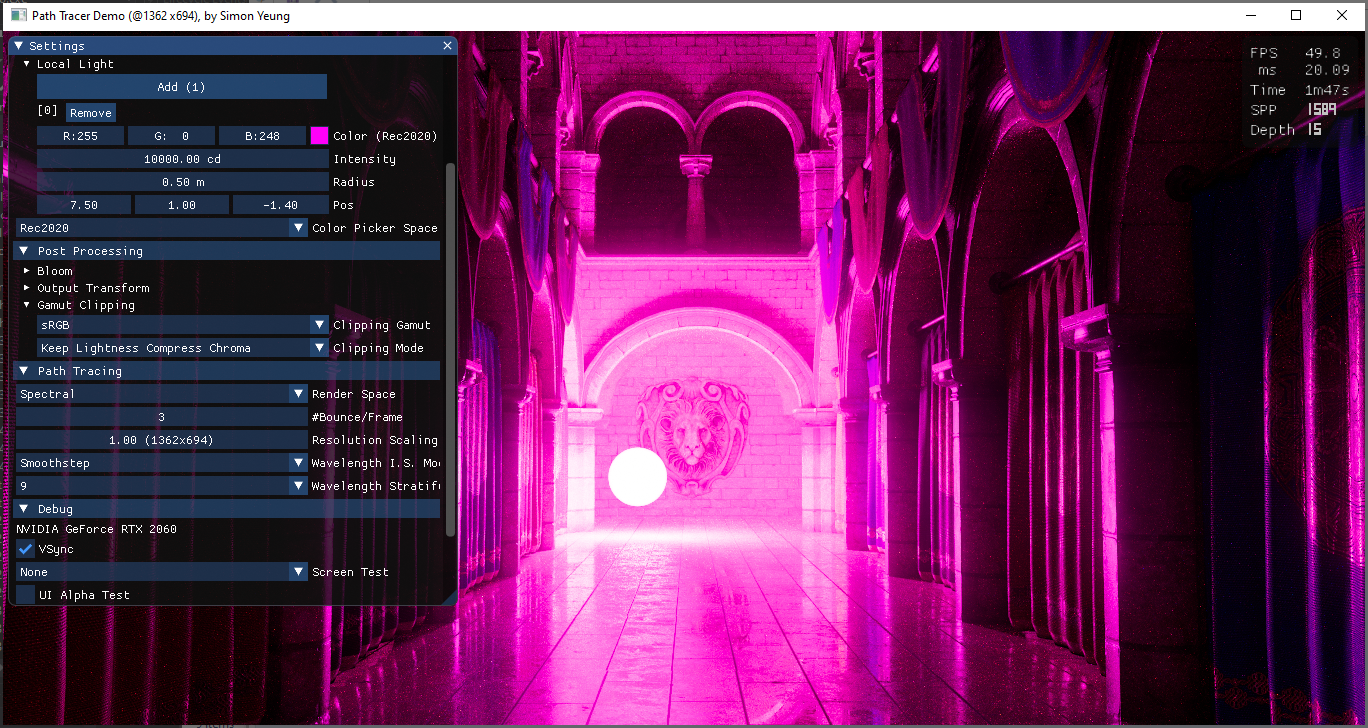
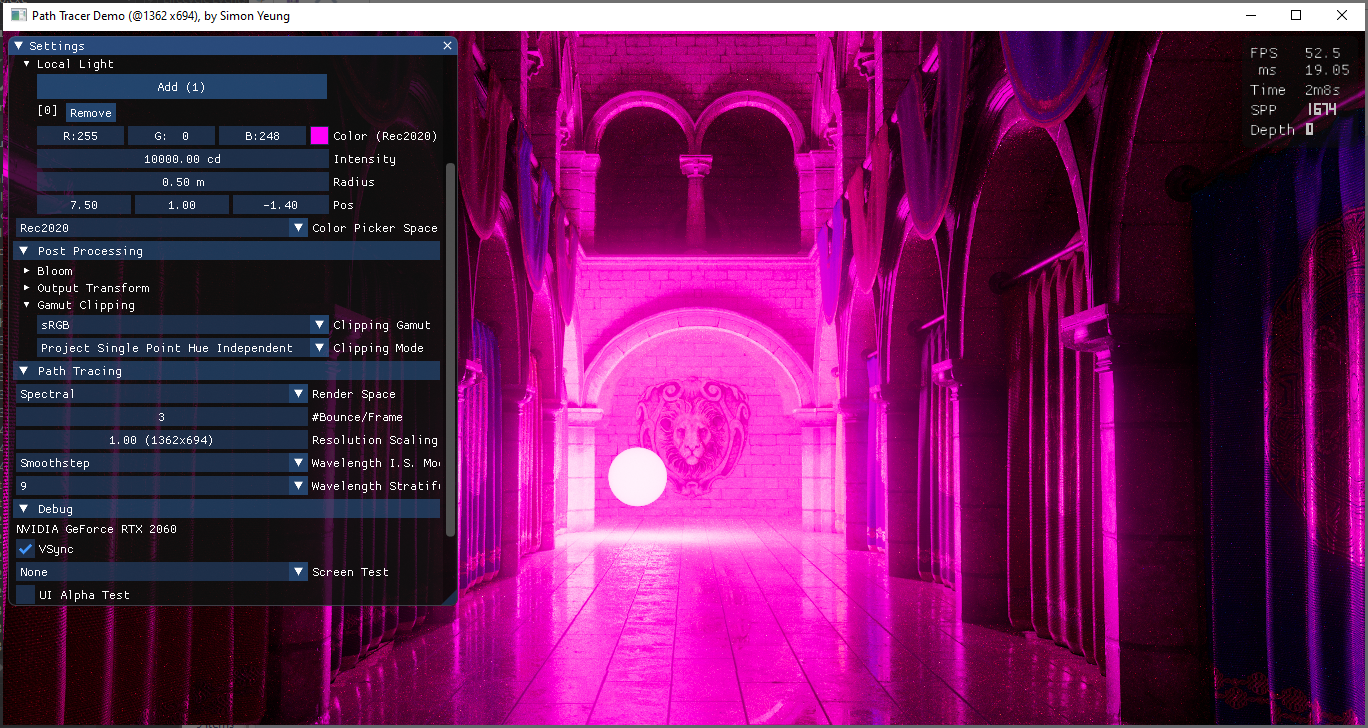
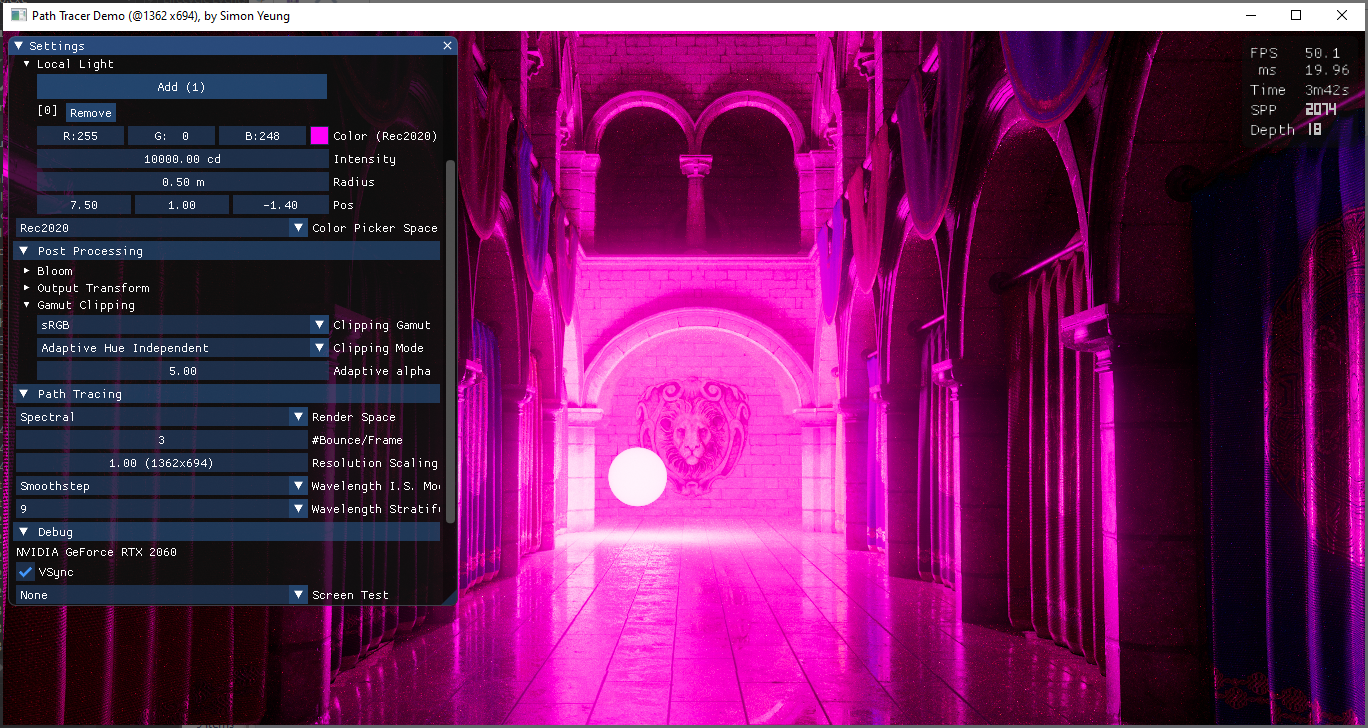
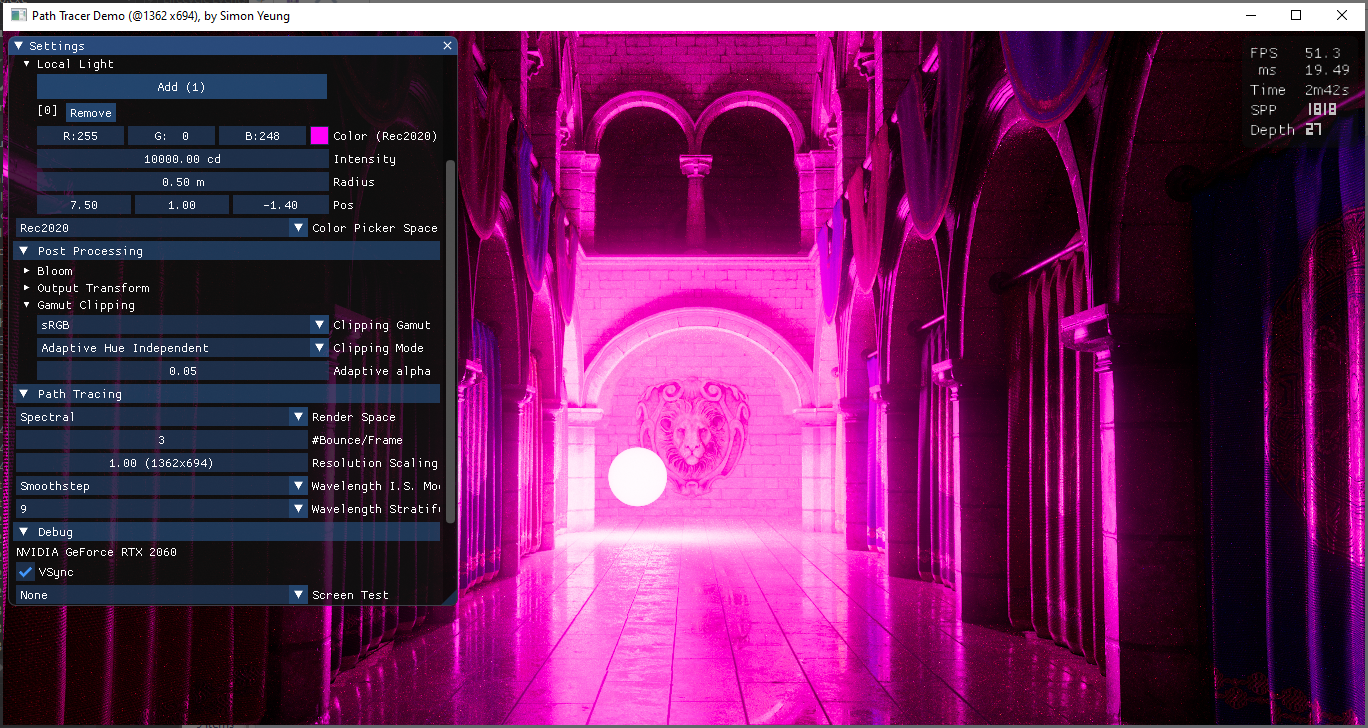
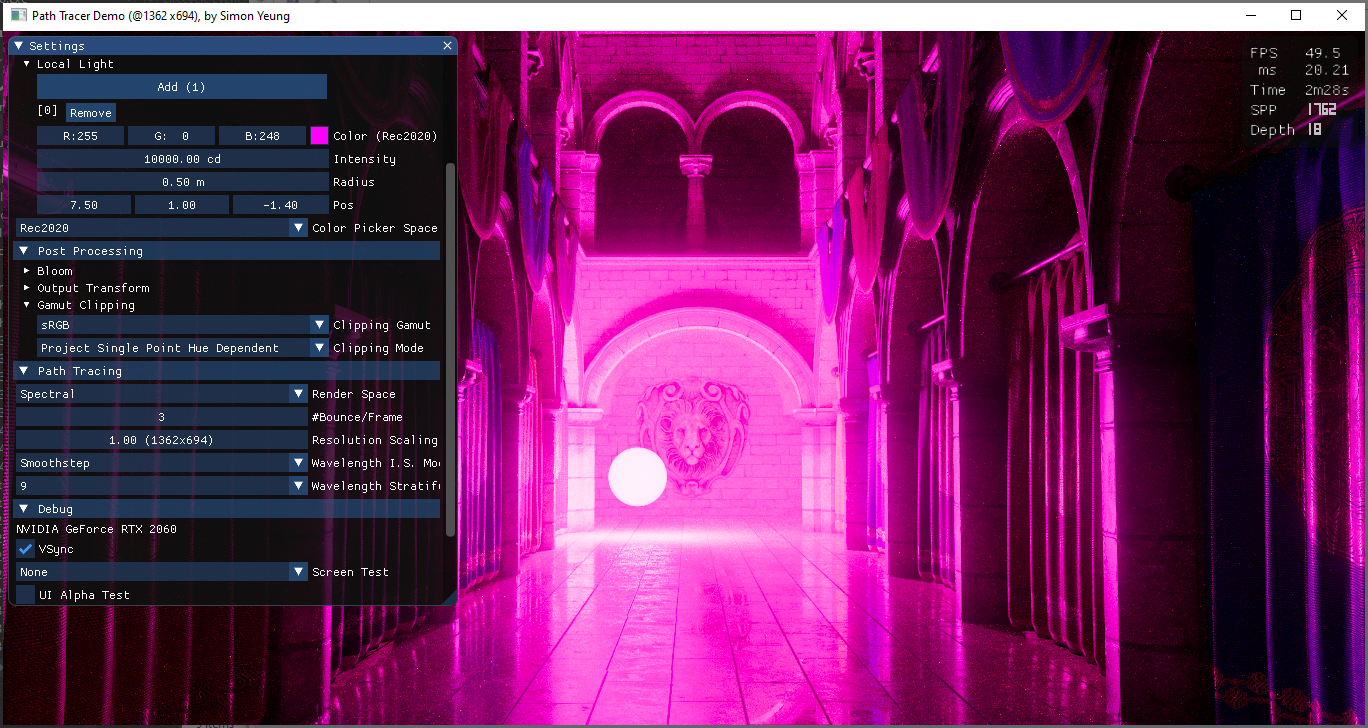
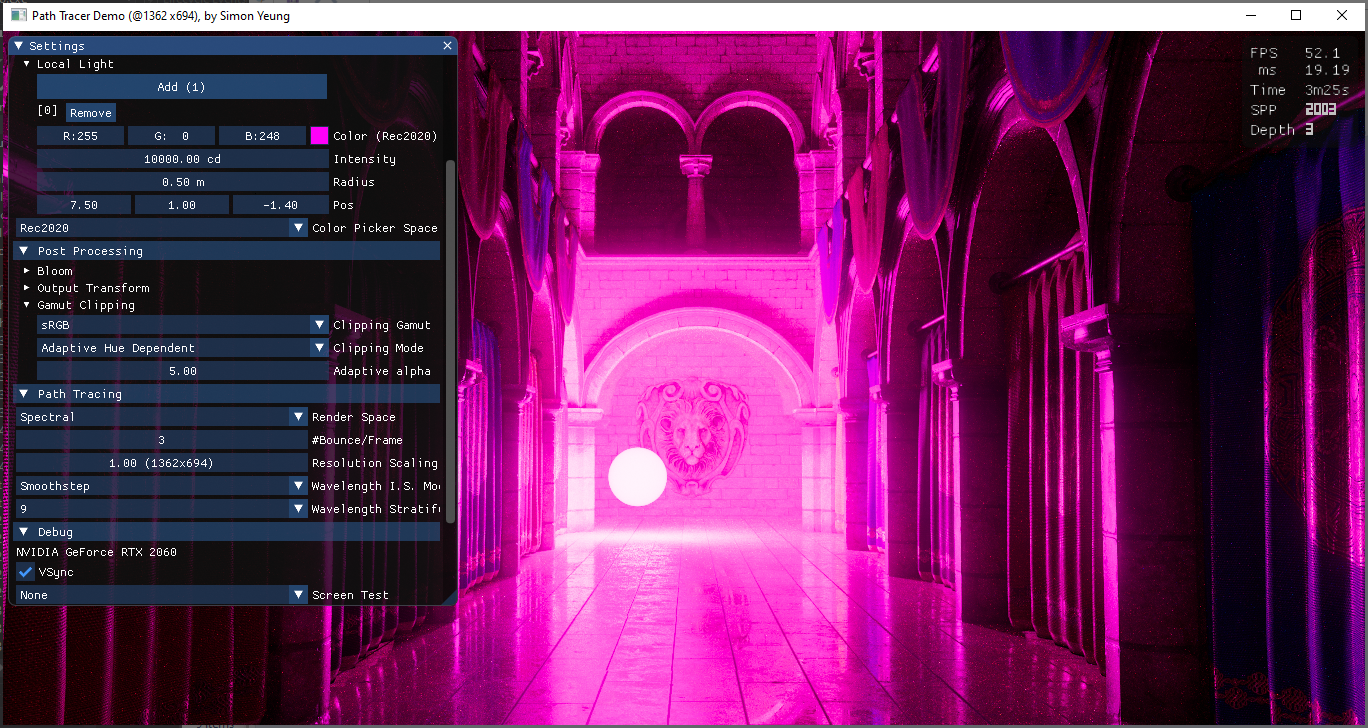
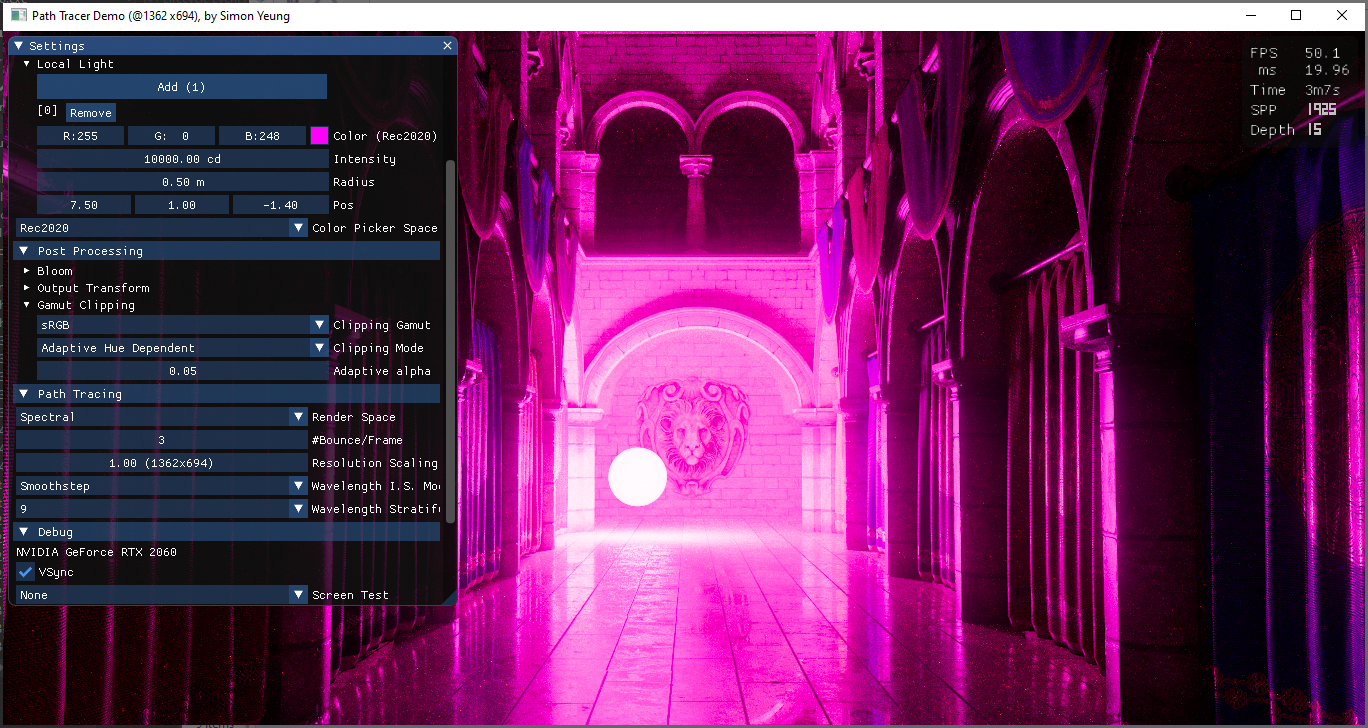
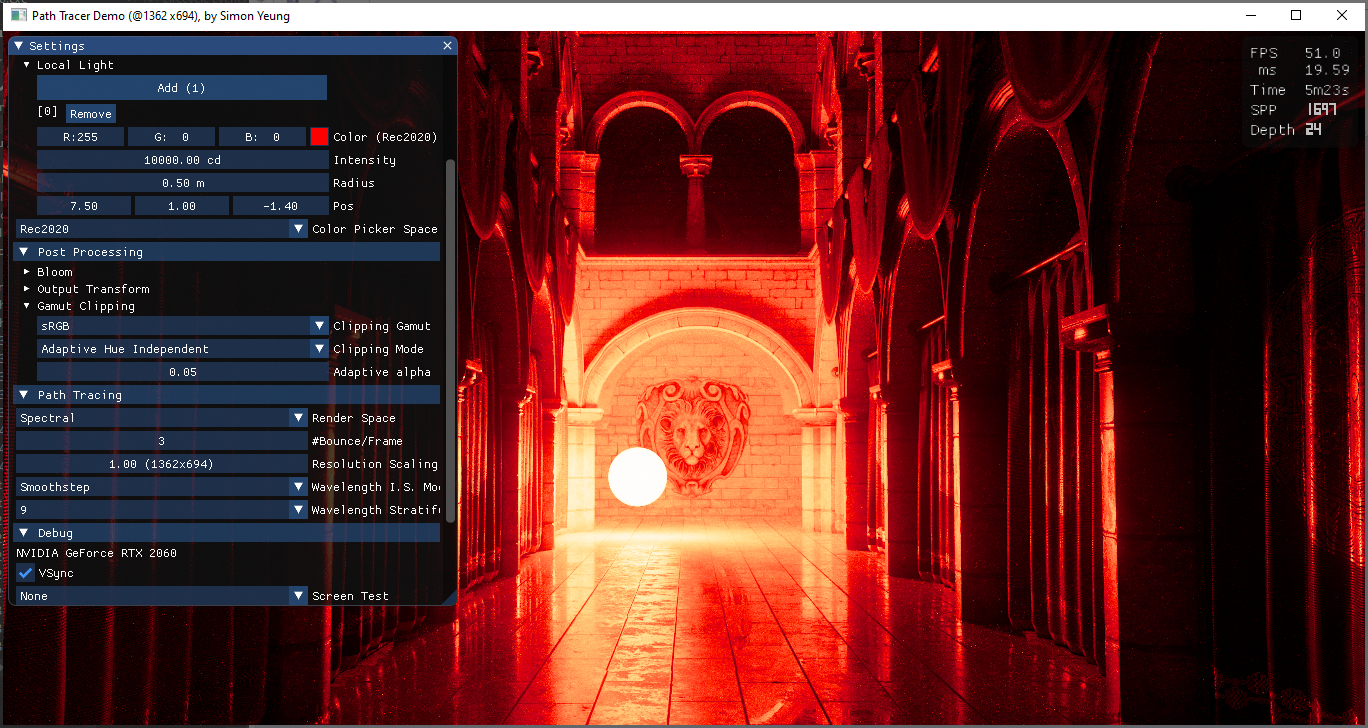
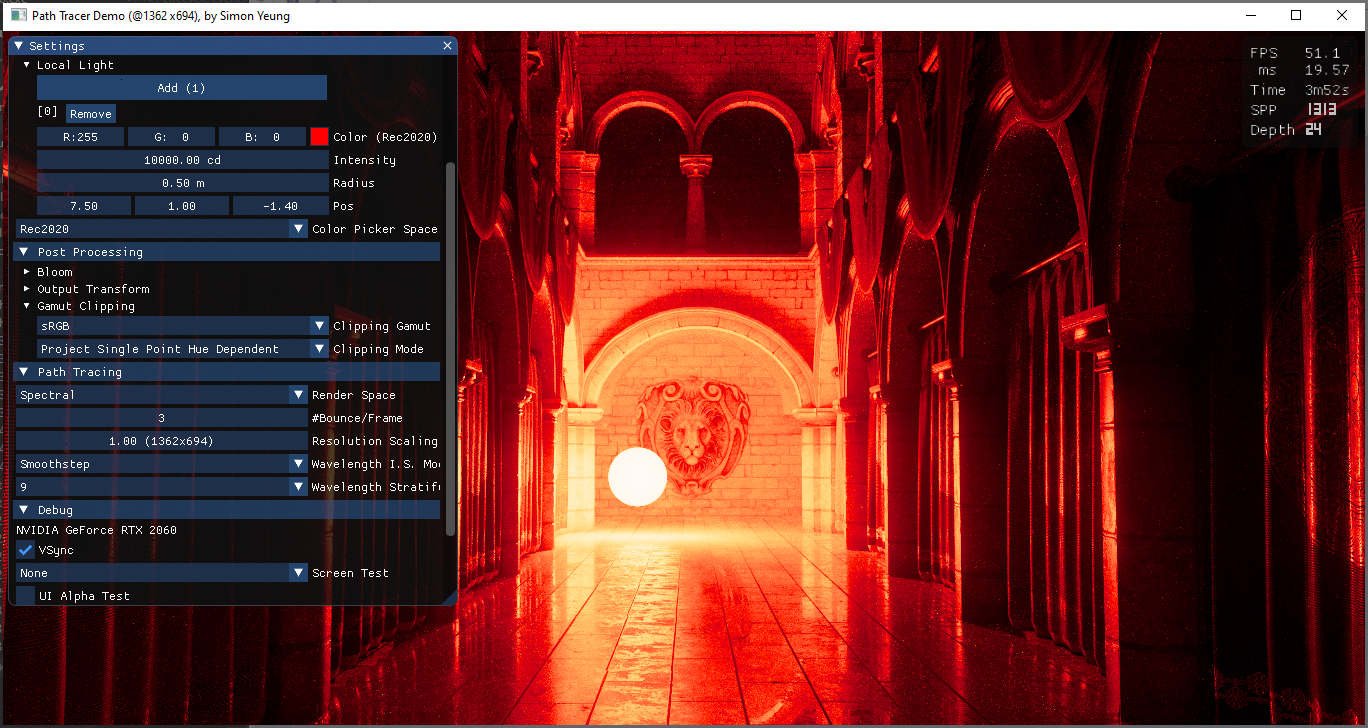
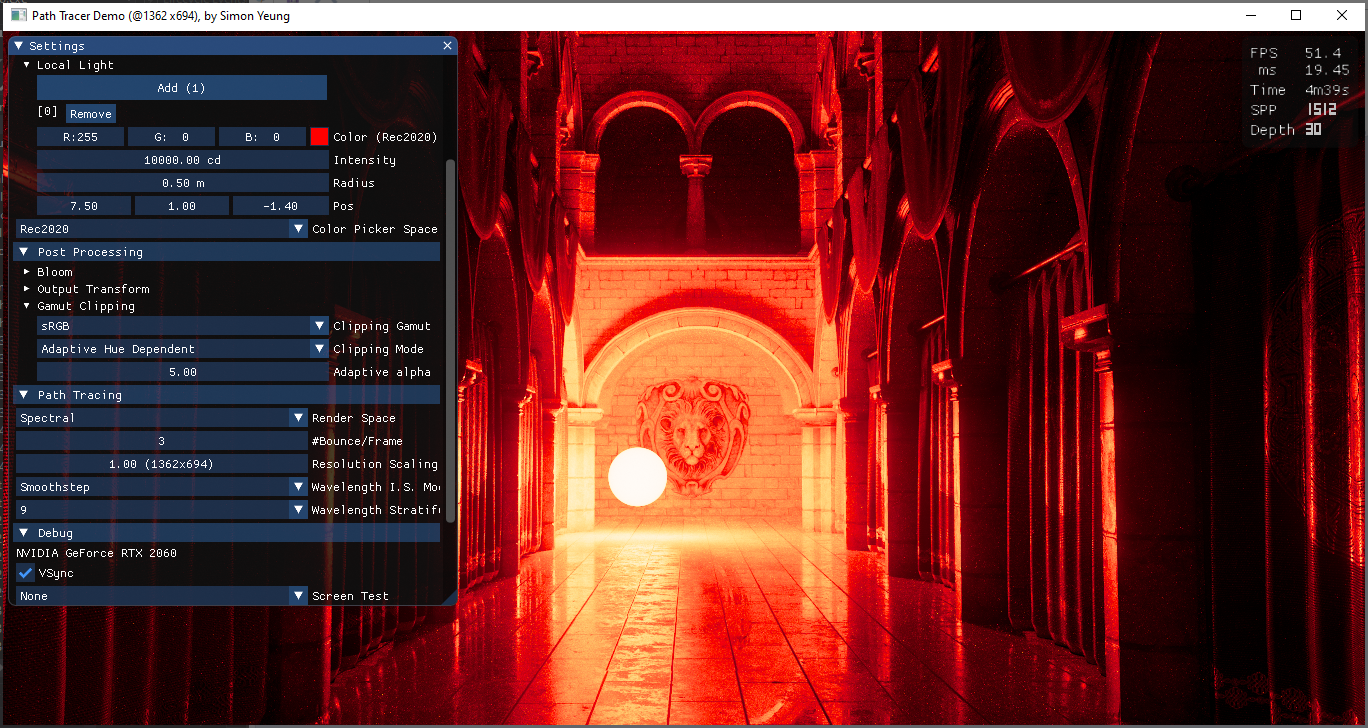
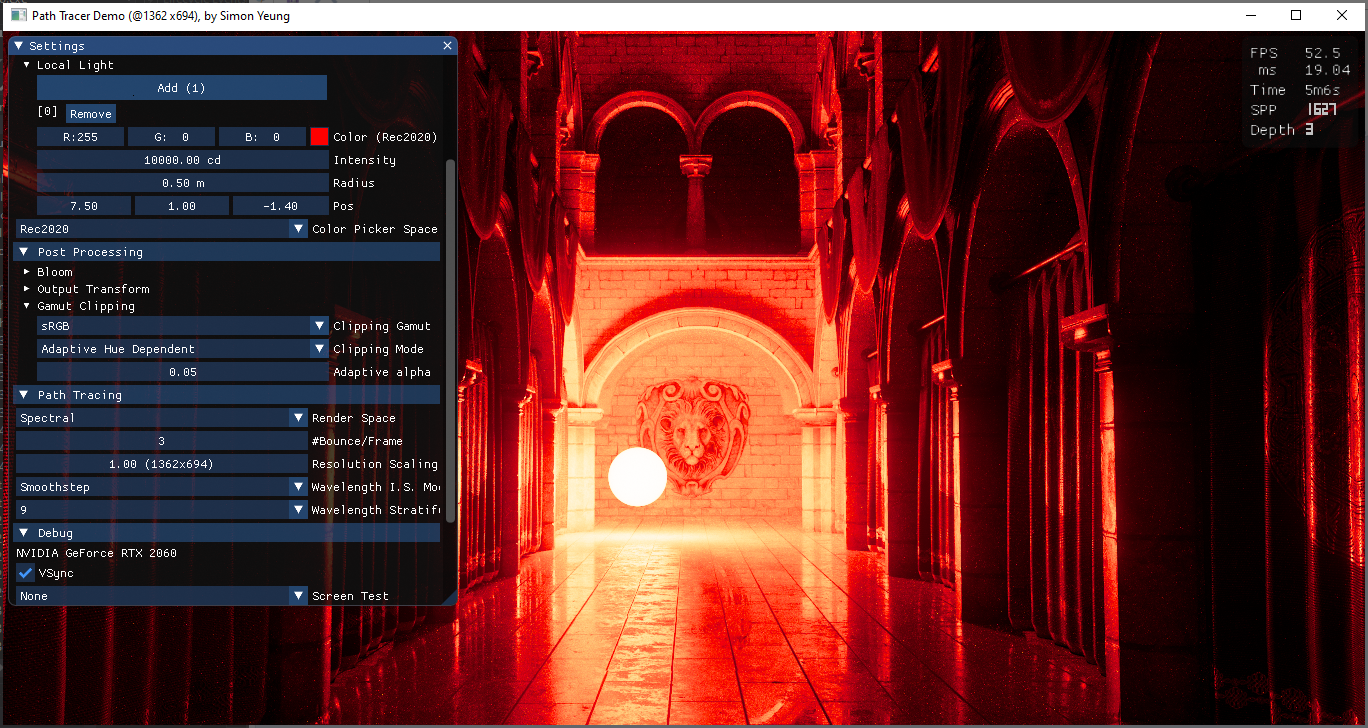
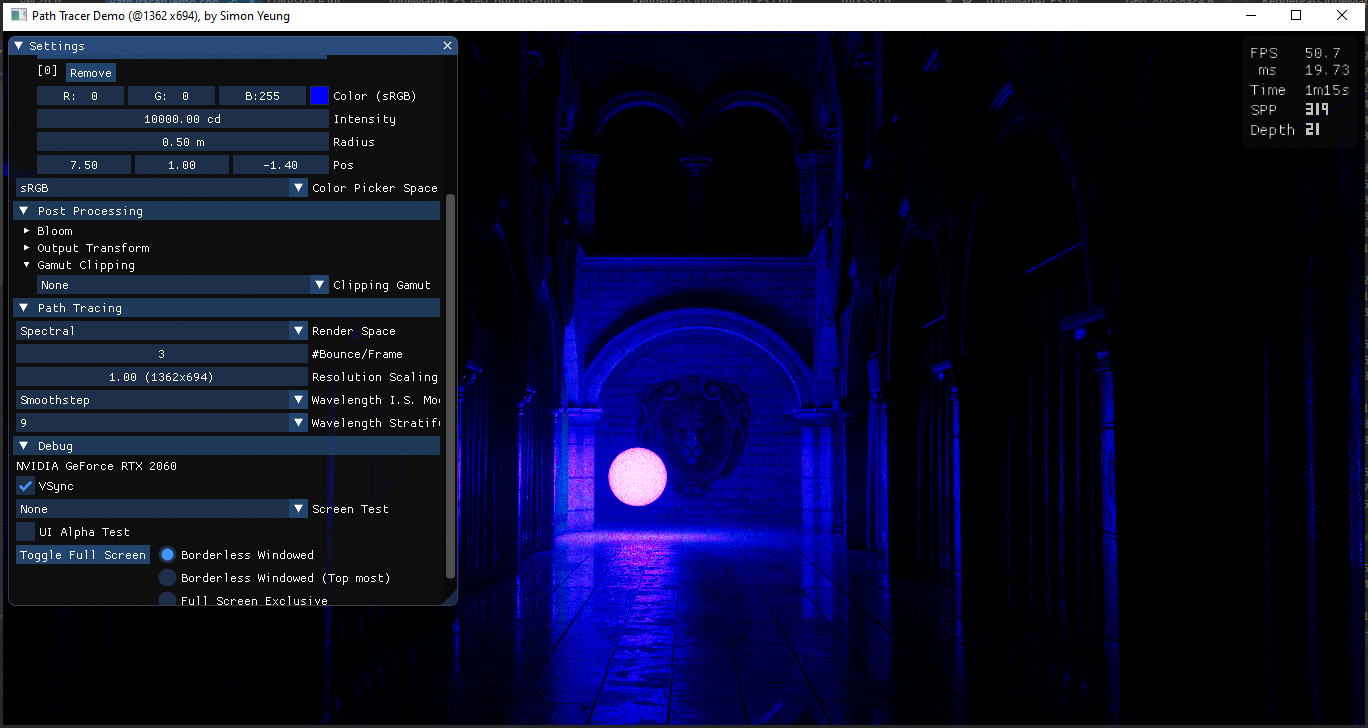
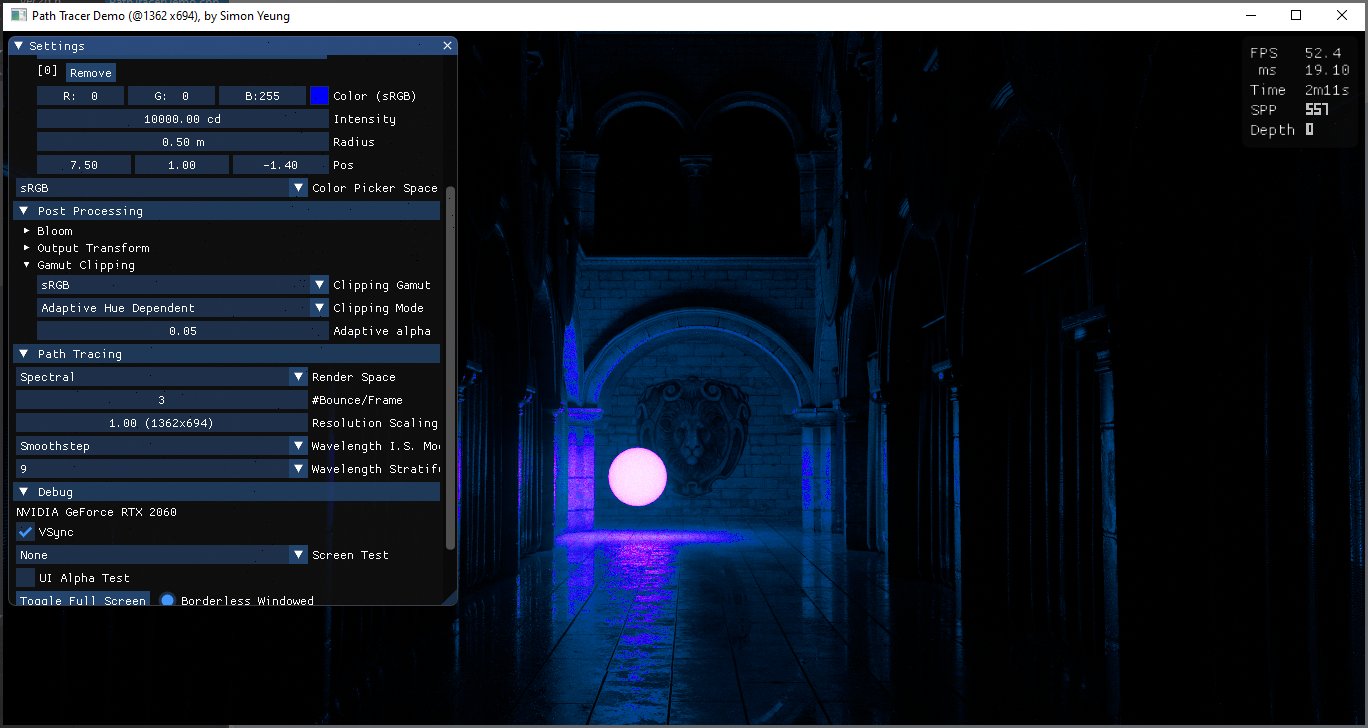
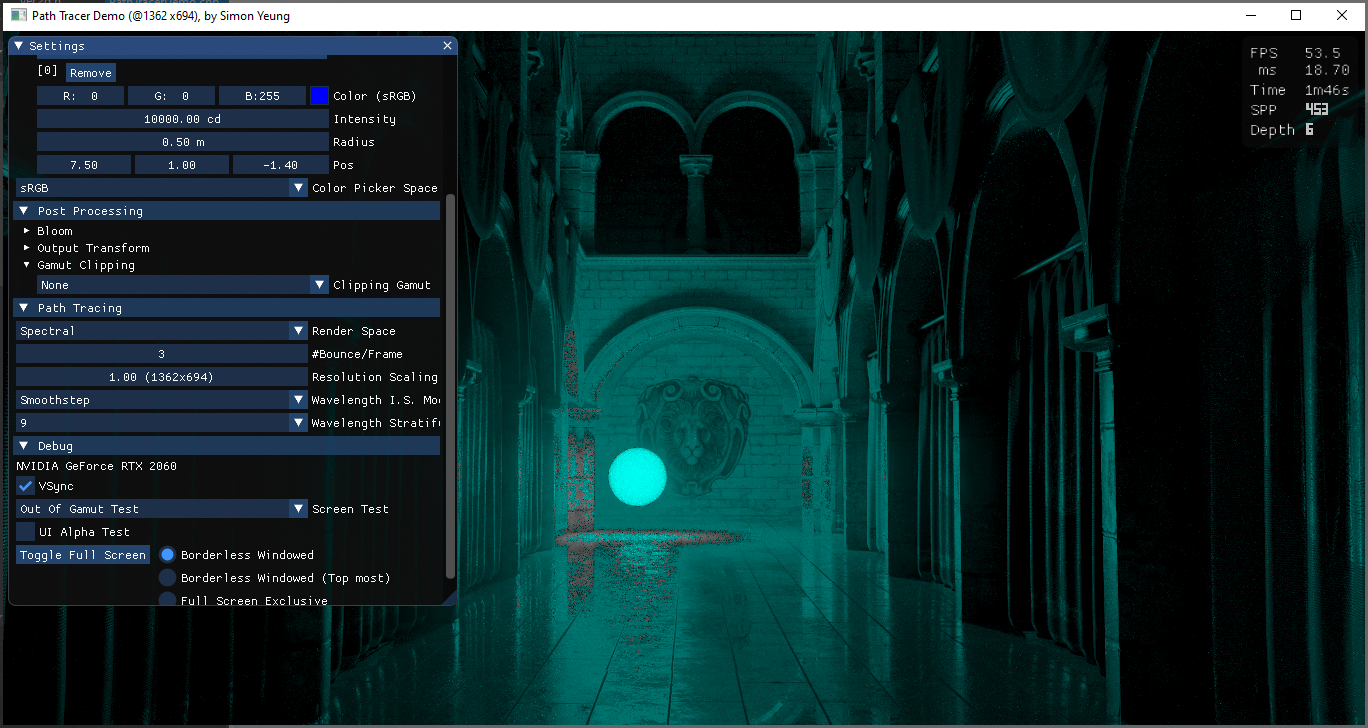
Then the following test scenes all use a light with saturated color (e.g. red color with (1, 0, 0) in Rec2020) to generate out of gamut color. With a saturated magenta colored light, gamut clipping can do a pretty good job at showing the details for the out of gamut area (e.g. around the lion face)
 | | Without gamut clipping |
|
 | | Chroma clipped |
|
 | | Out of gamut pixels |
|
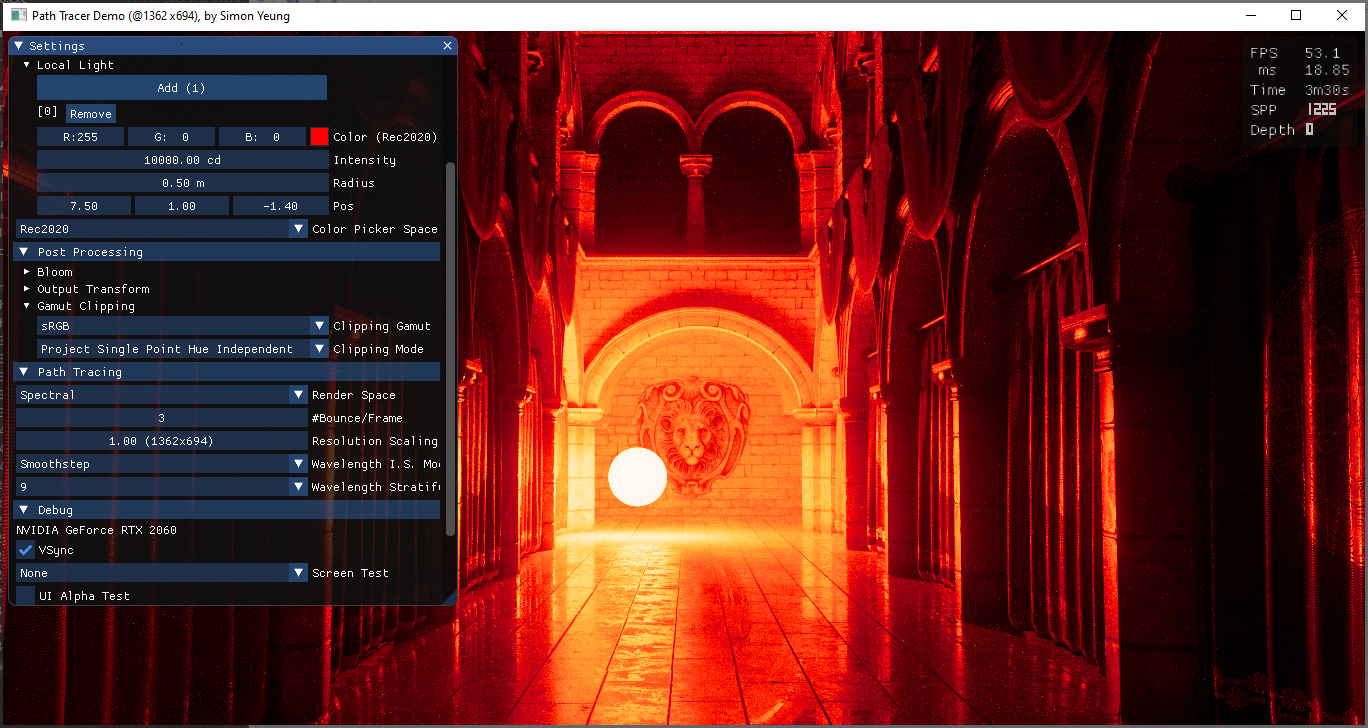
 | | L0=0.5 projection |
|
 | | Adaptive L0=0.5, α=5.0 |
|
 | | Adaptive L0=0.5, α=0.05 |
|
 | | L0=Lcusp projection |
|
 | | Adaptive L0=Lcusp, α=5.0 |
|
 | | Adaptive L0=Lcusp, α=0.05 |
|
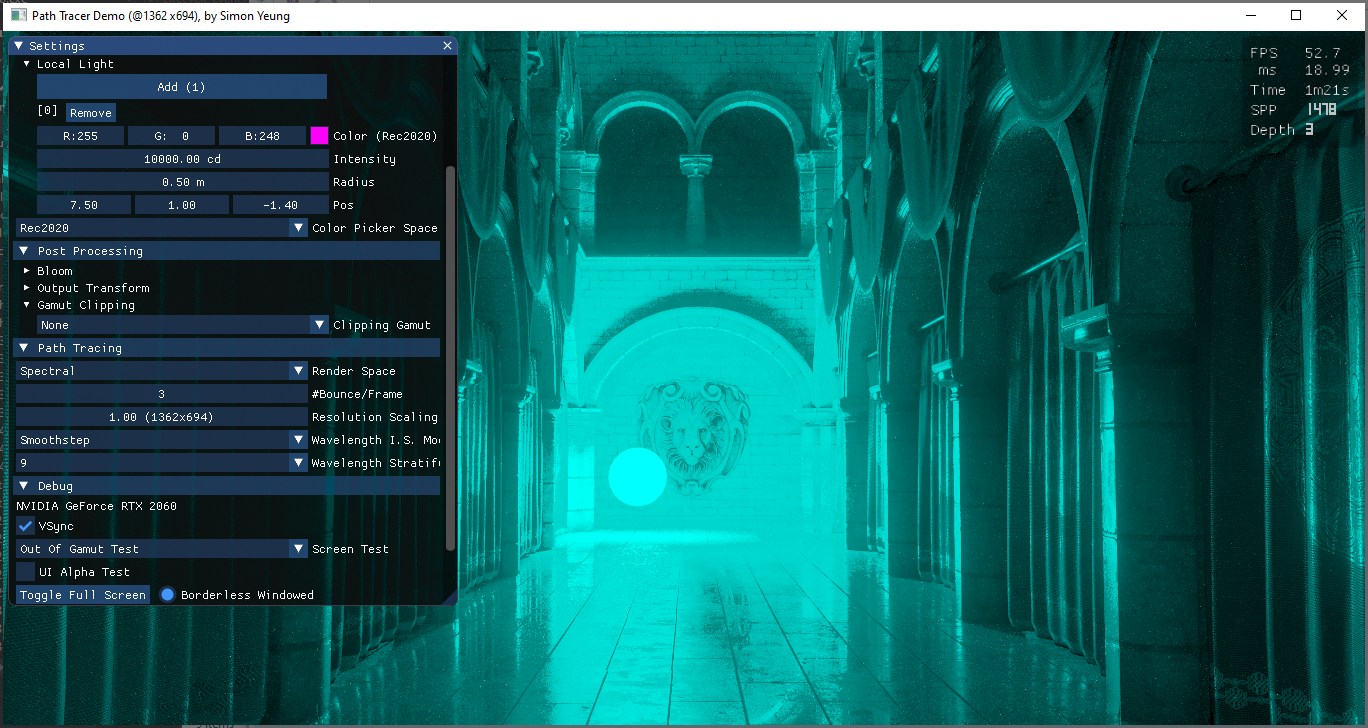
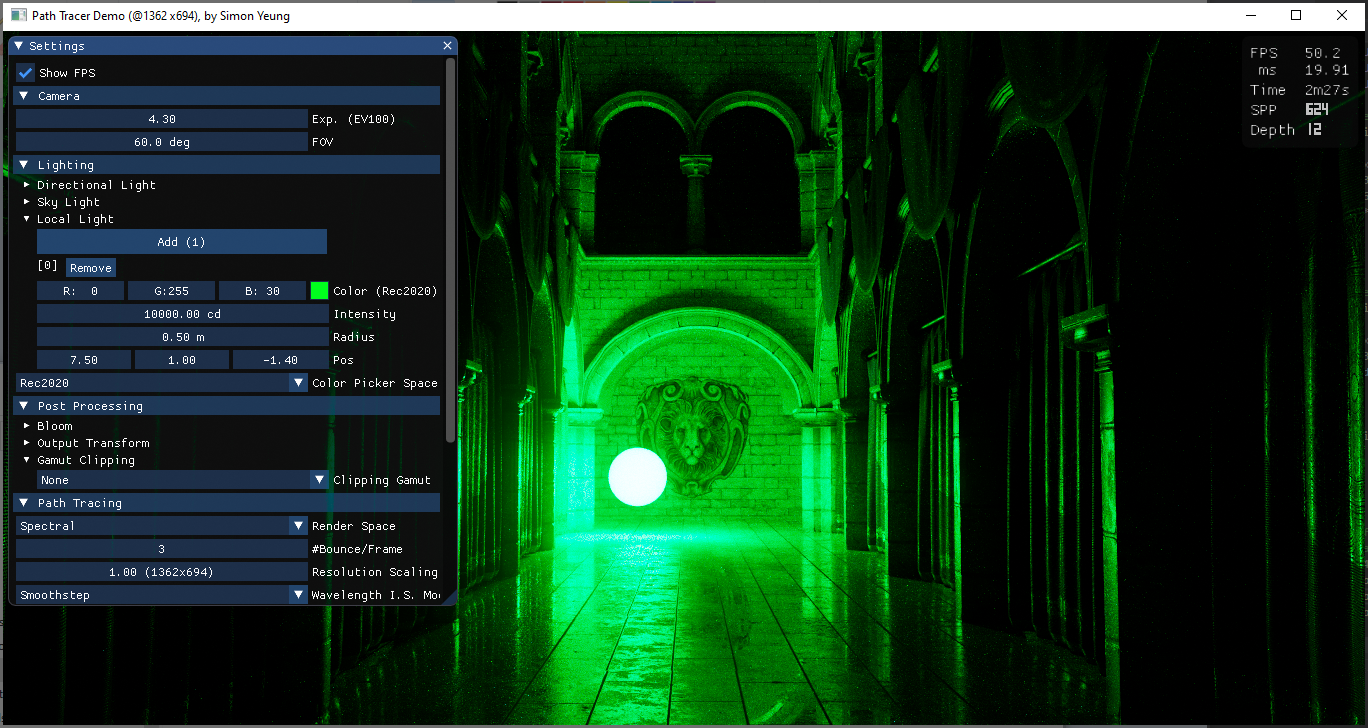
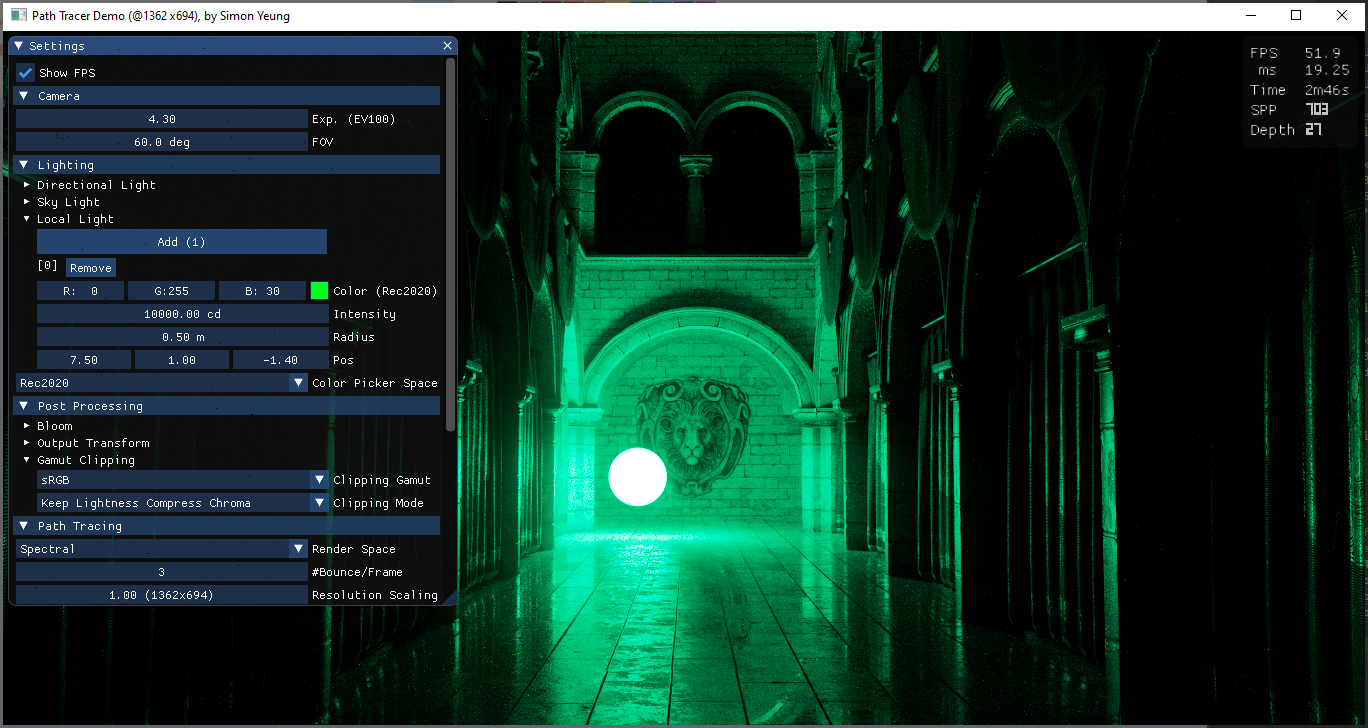
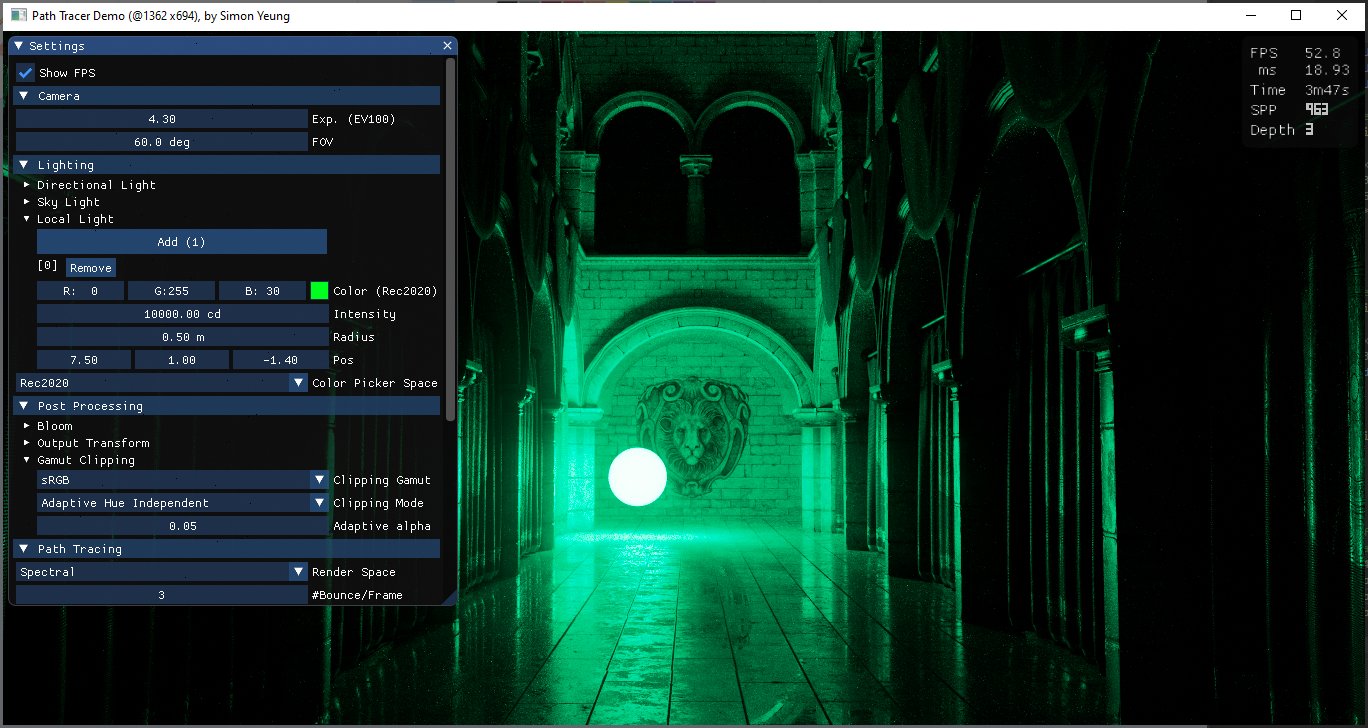
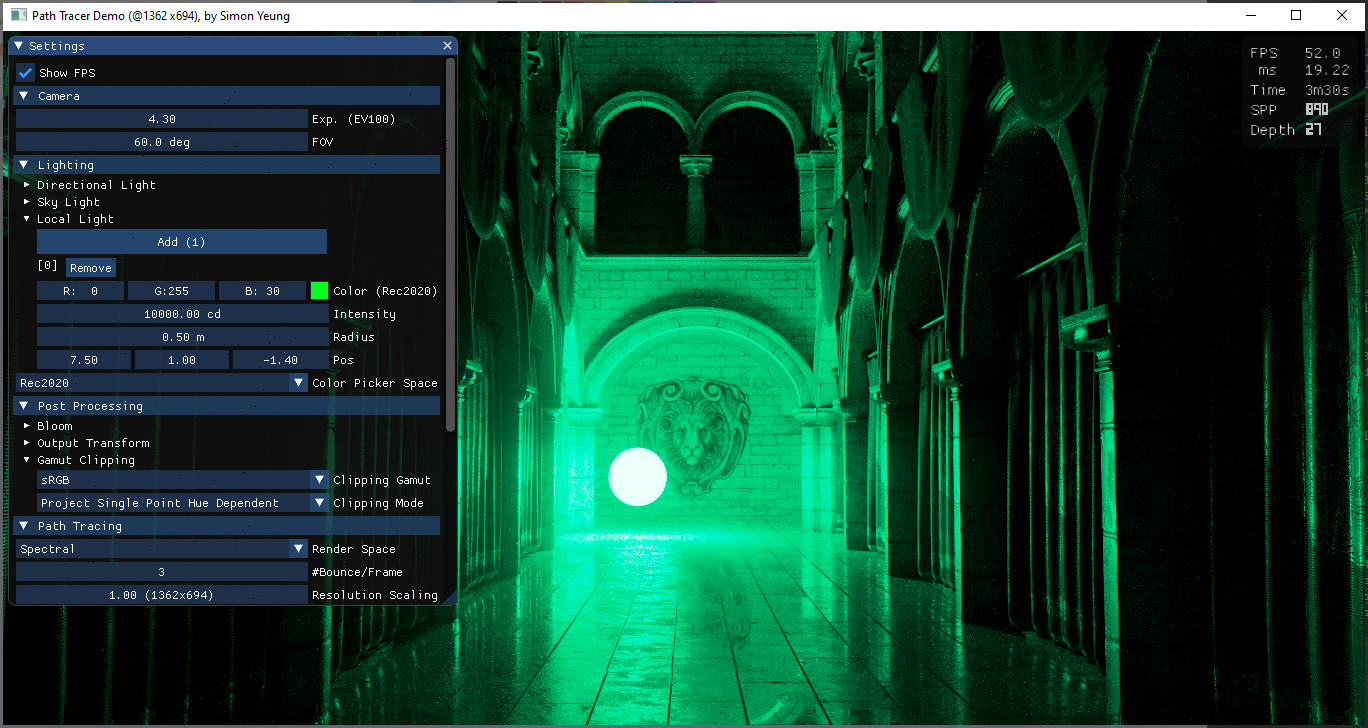
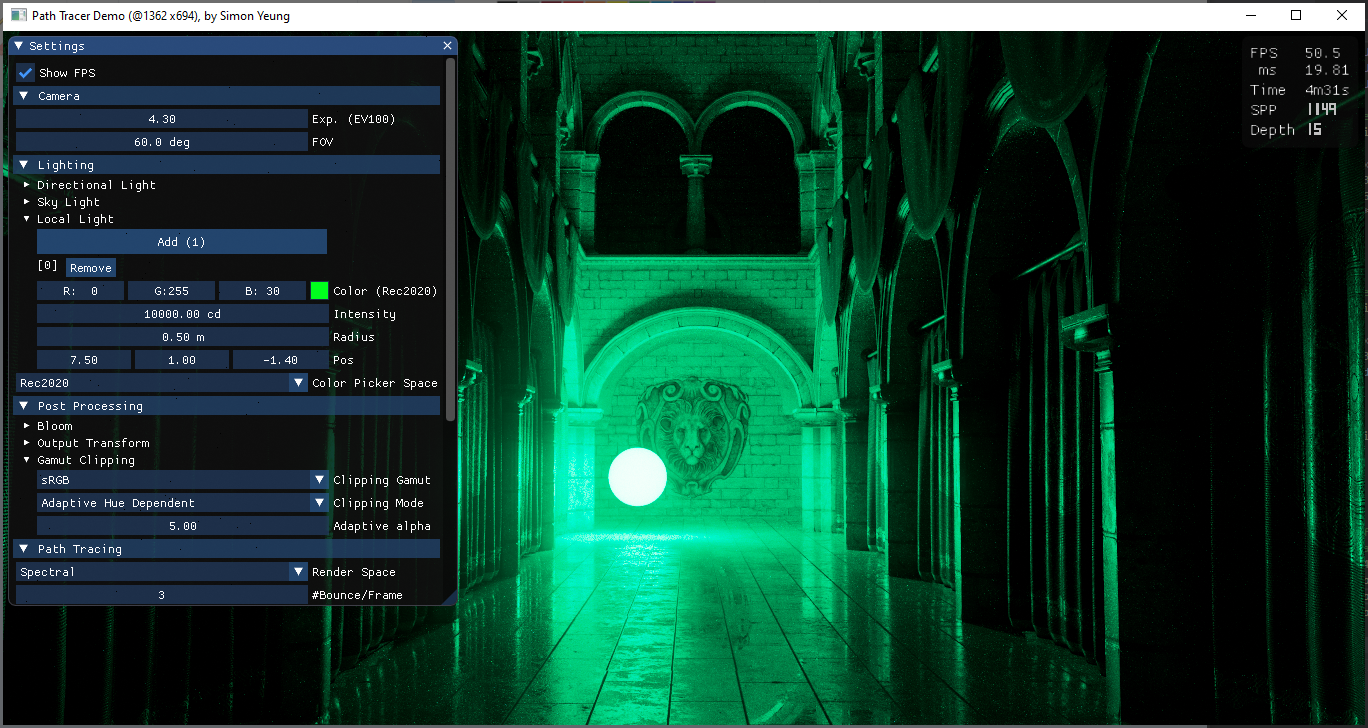
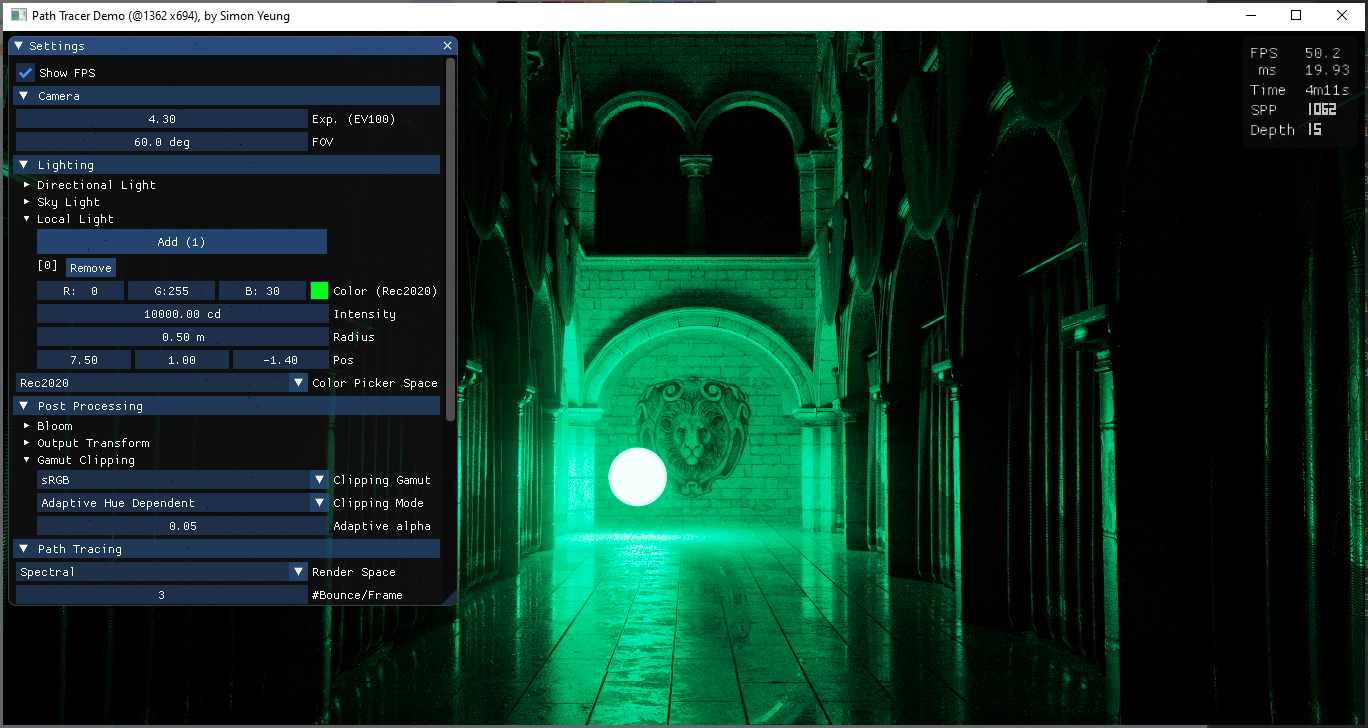
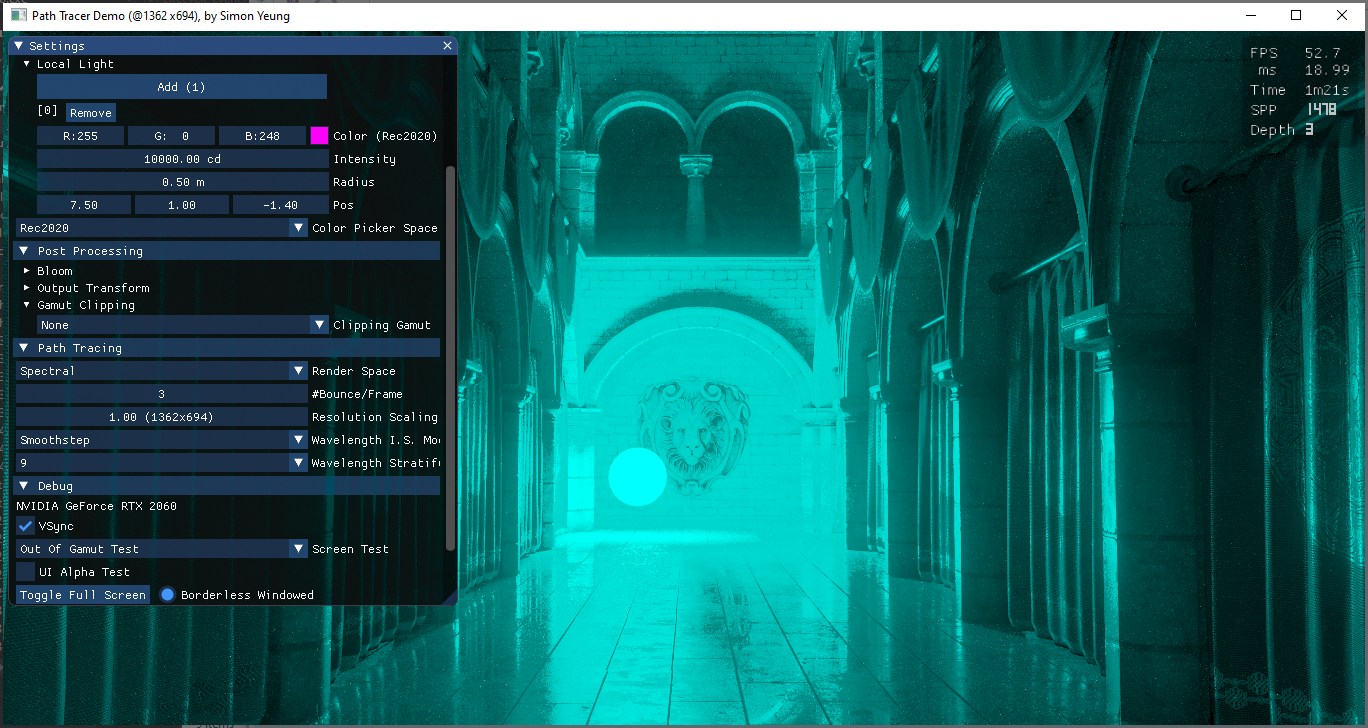
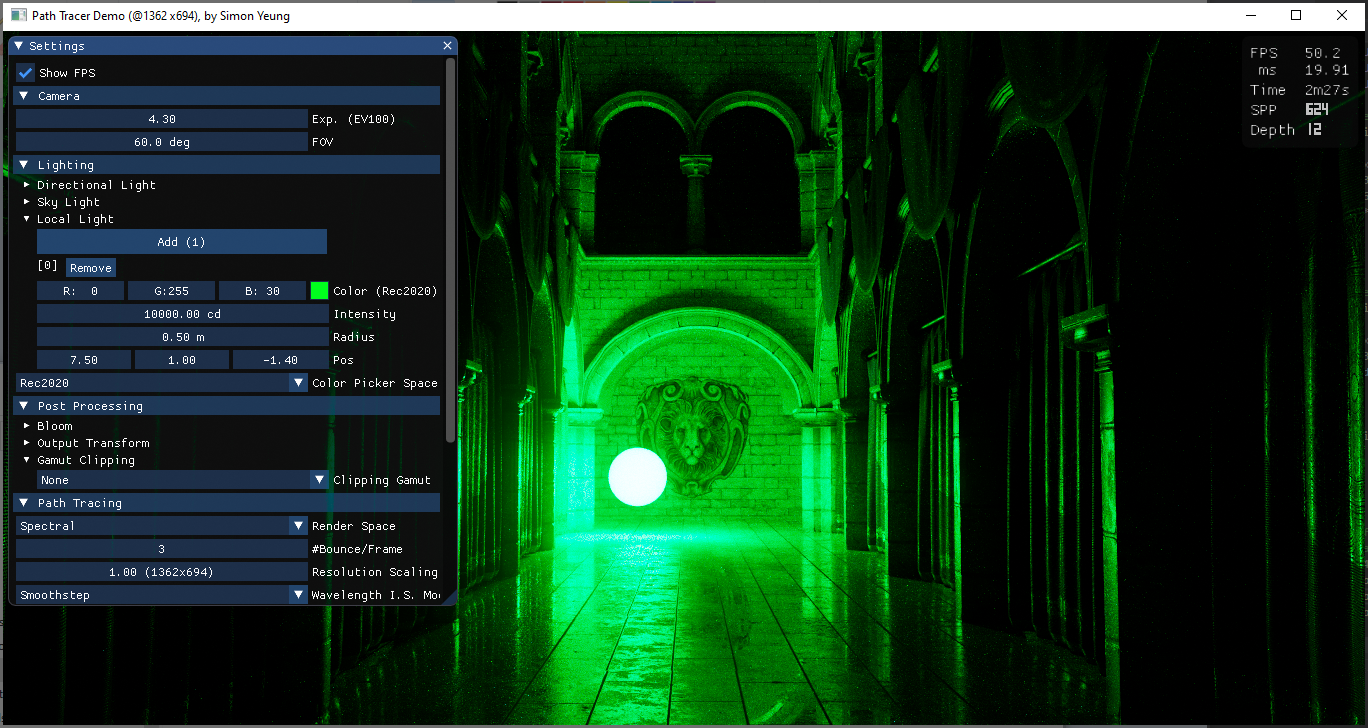
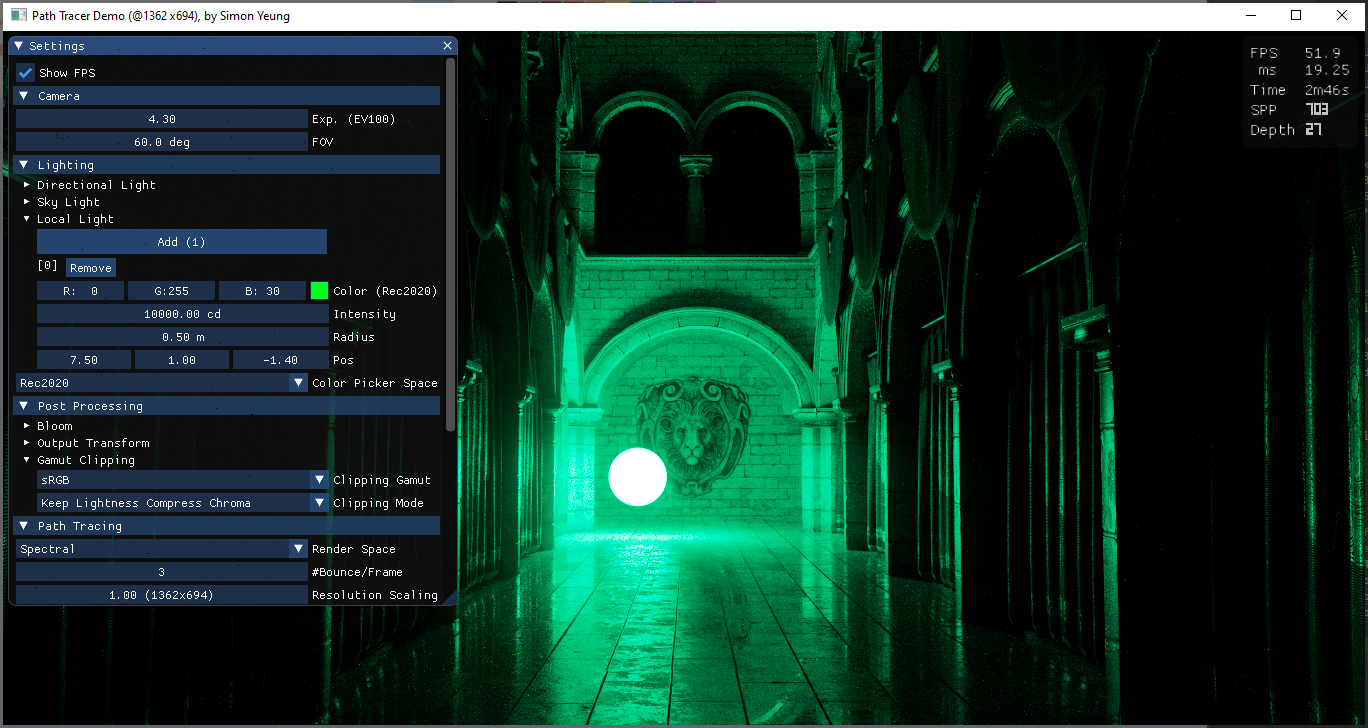
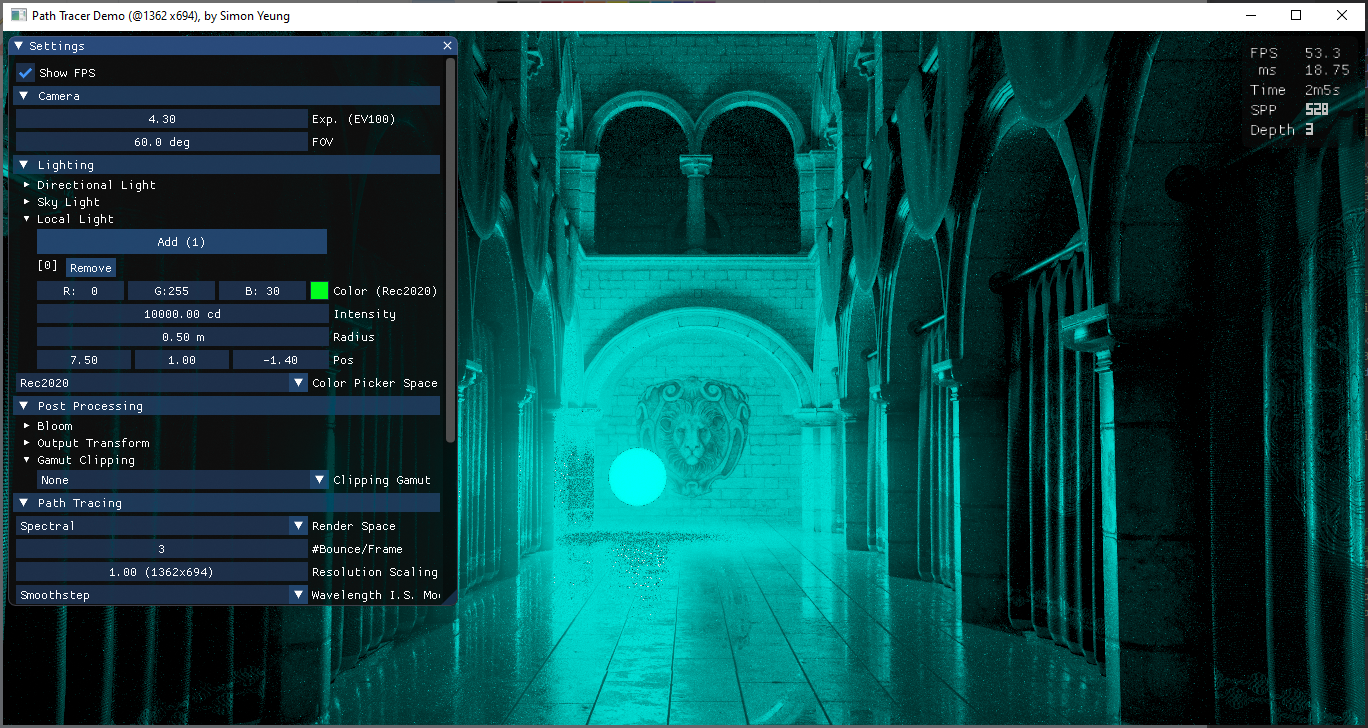
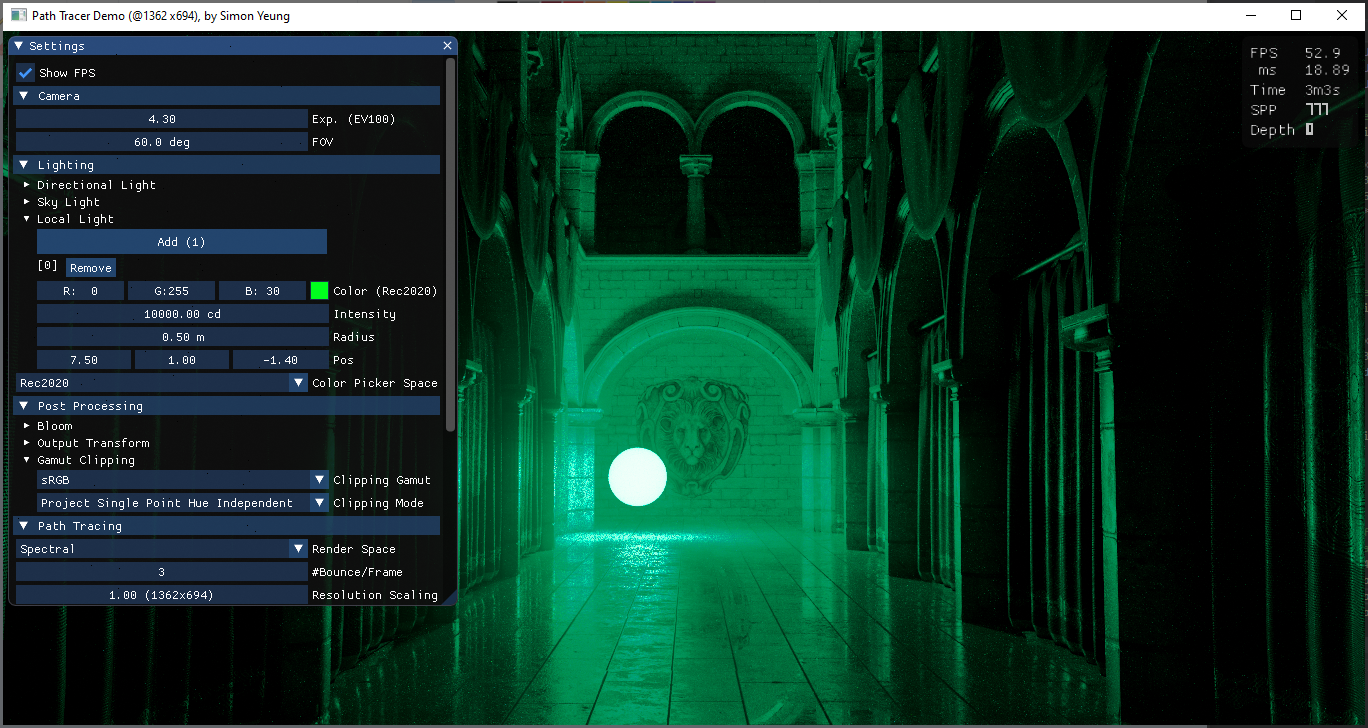
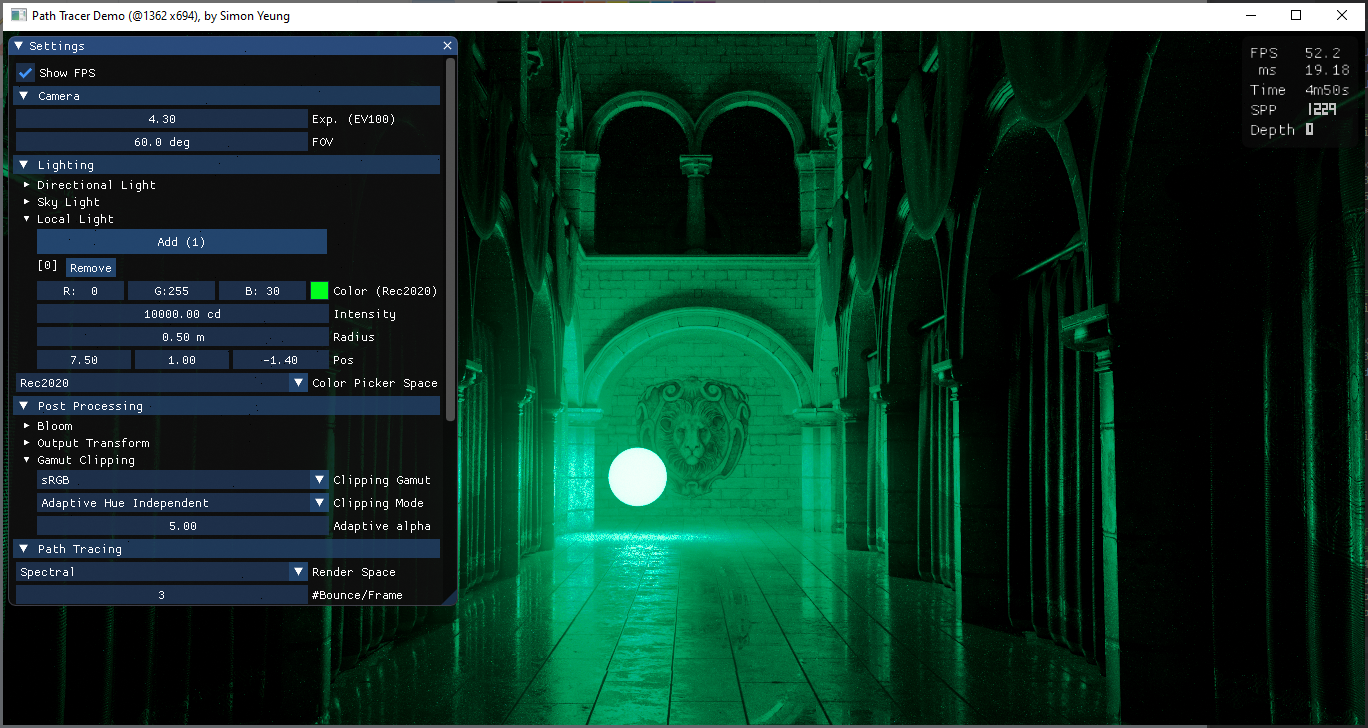
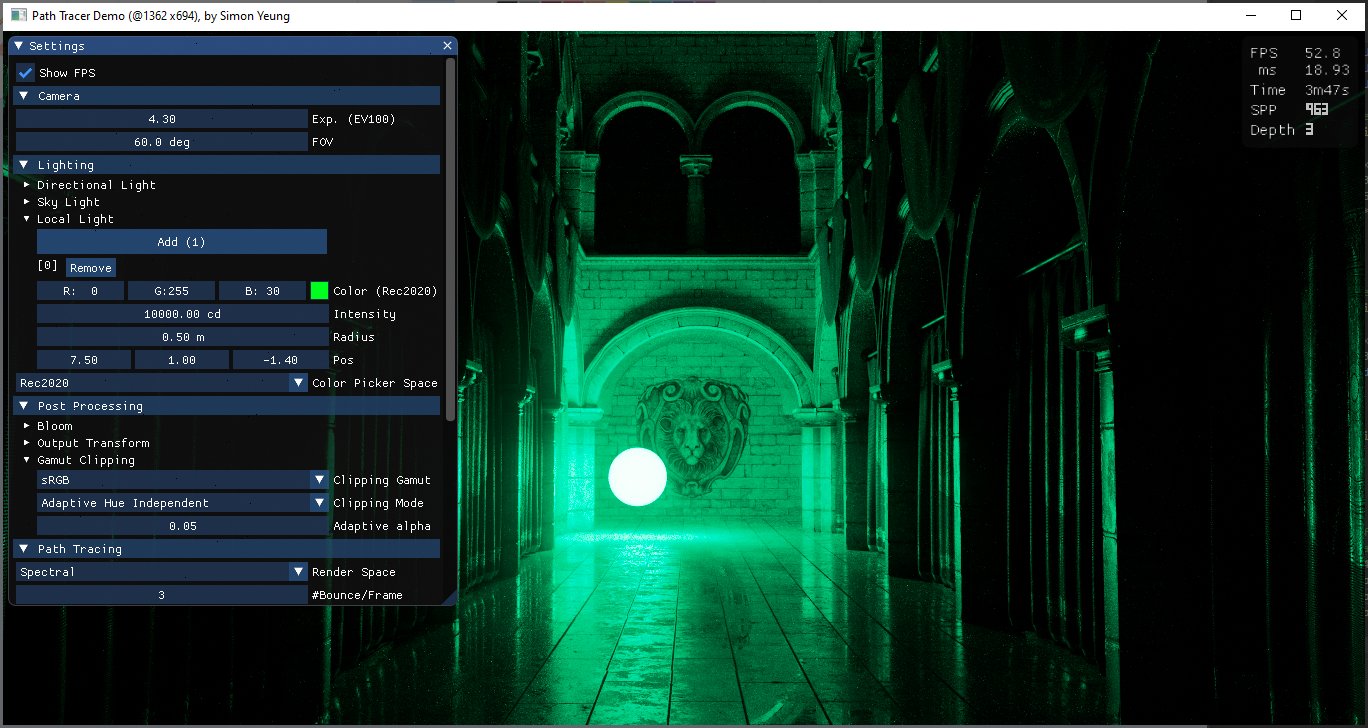
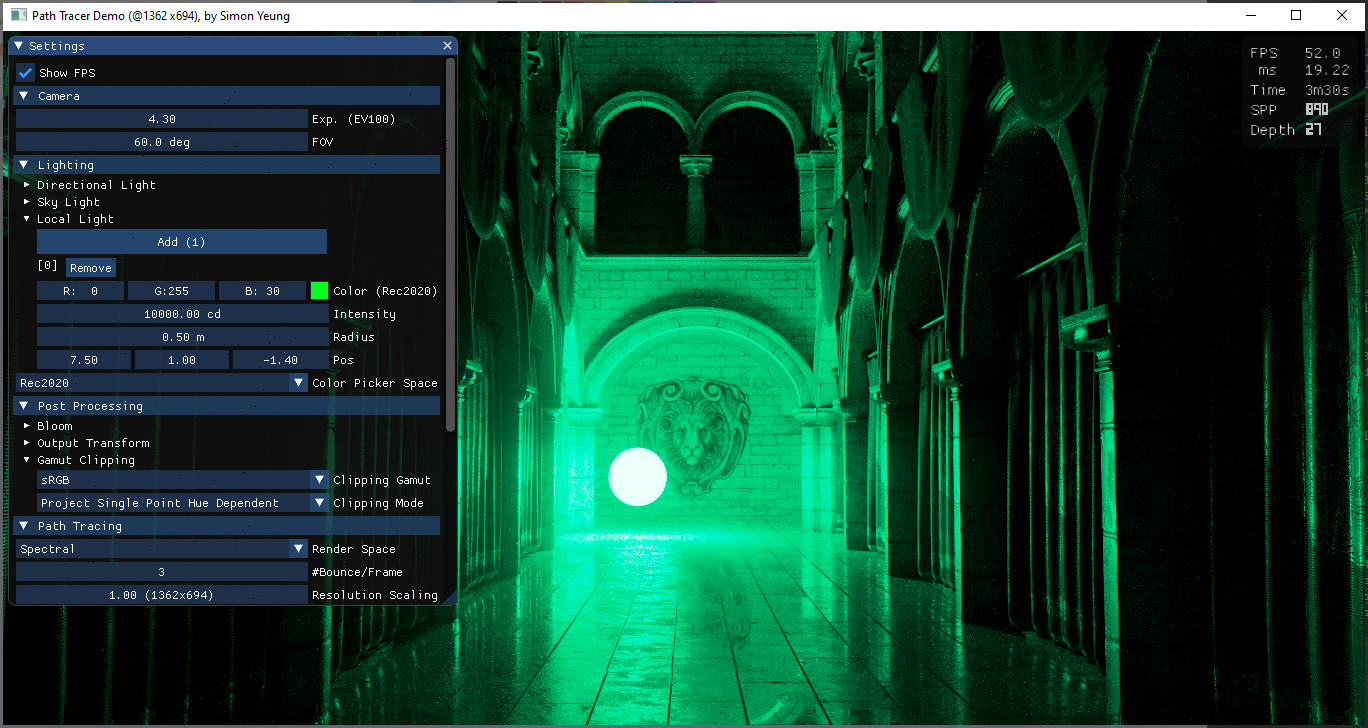
Changing to a saturated green light, different clipping methods will change the perceived lighting, especially using projection towards a single point method.
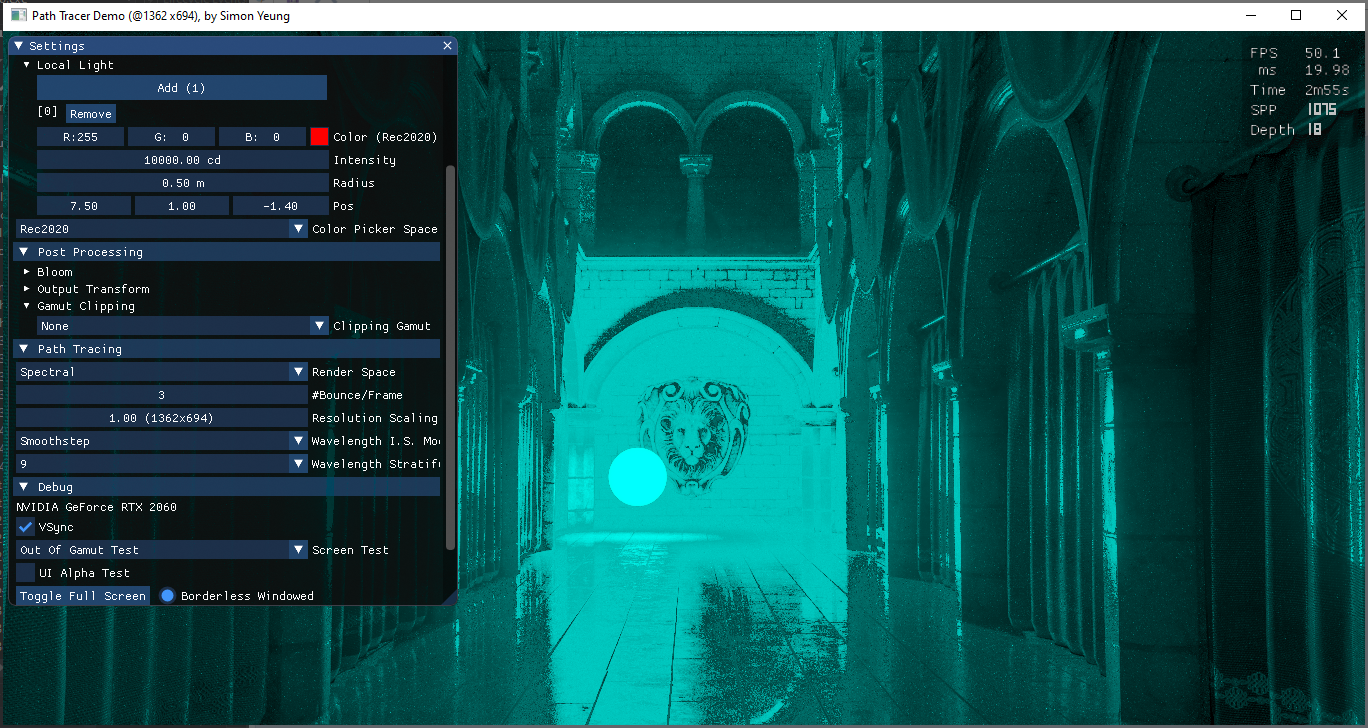
 | | Without gamut clipping |
|
 | | Chroma clipped |
|
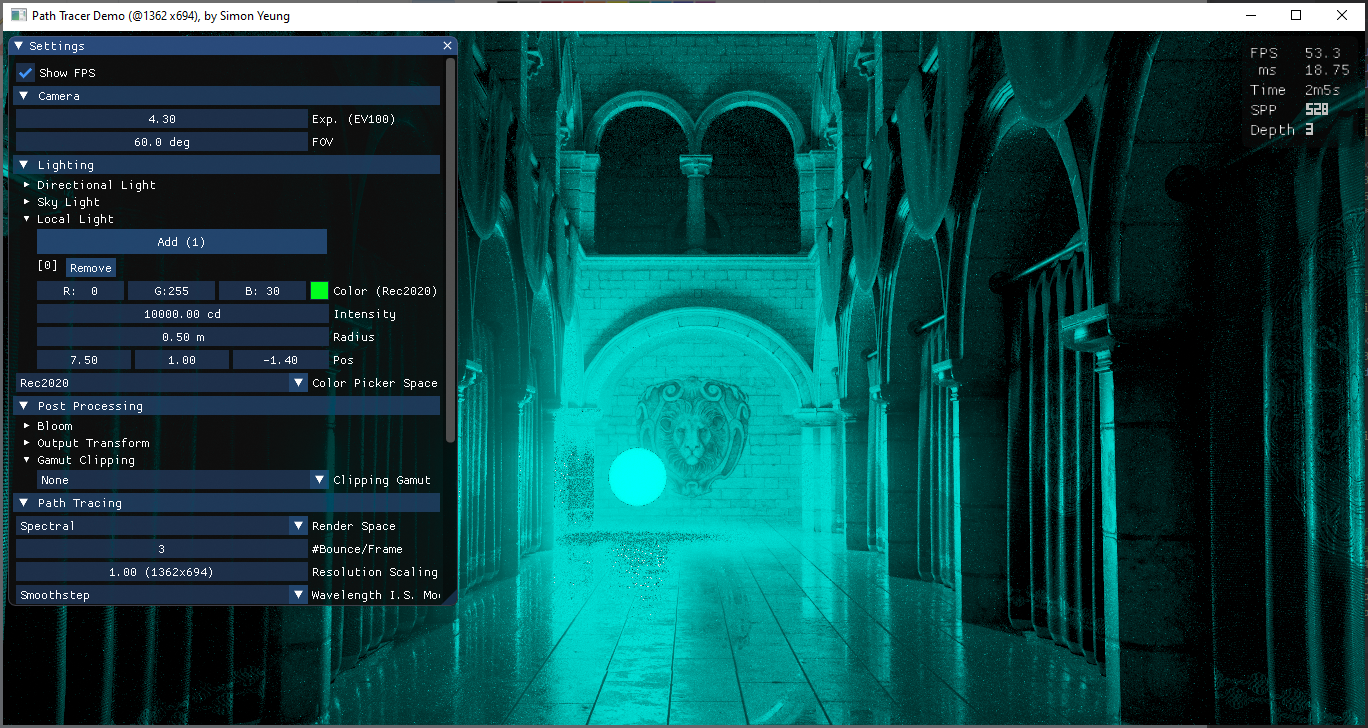
 | | Out of gamut pixels |
|
 | | L0=0.5 projection |
|
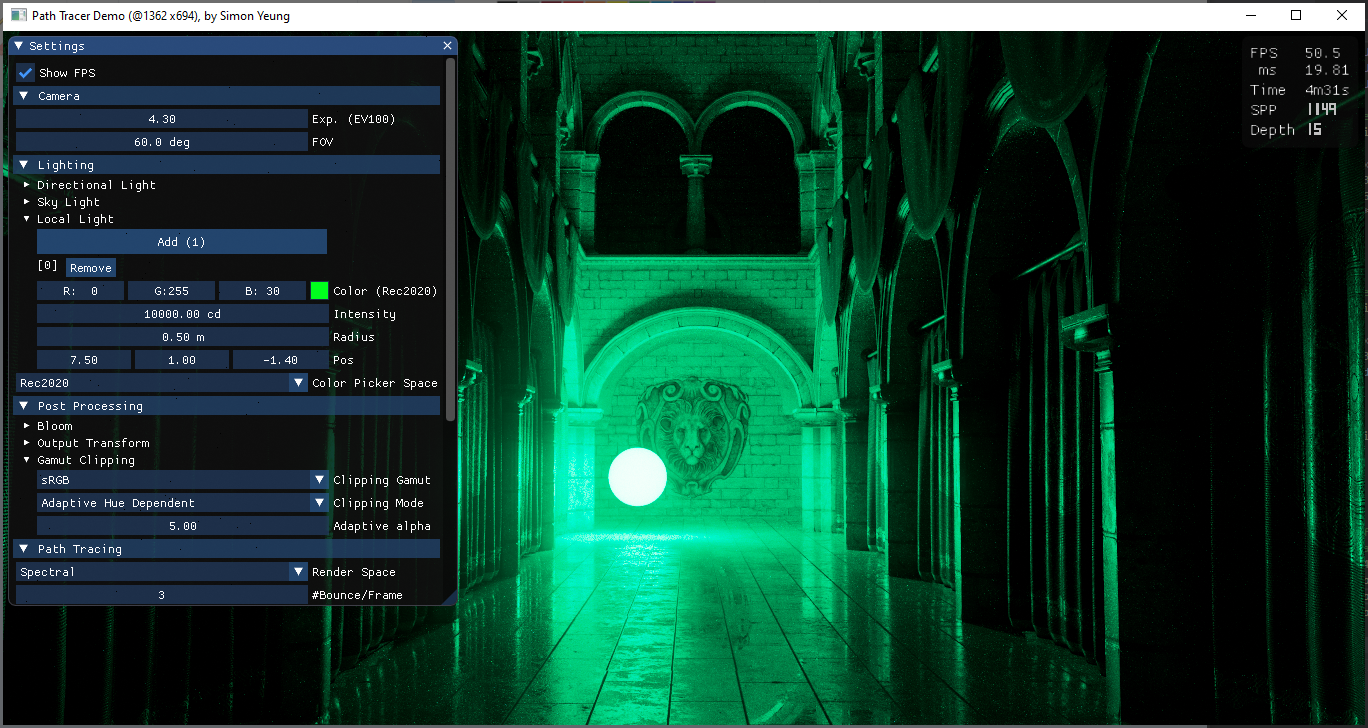
 | | Adaptive L0=0.5, α=5.0 |
|
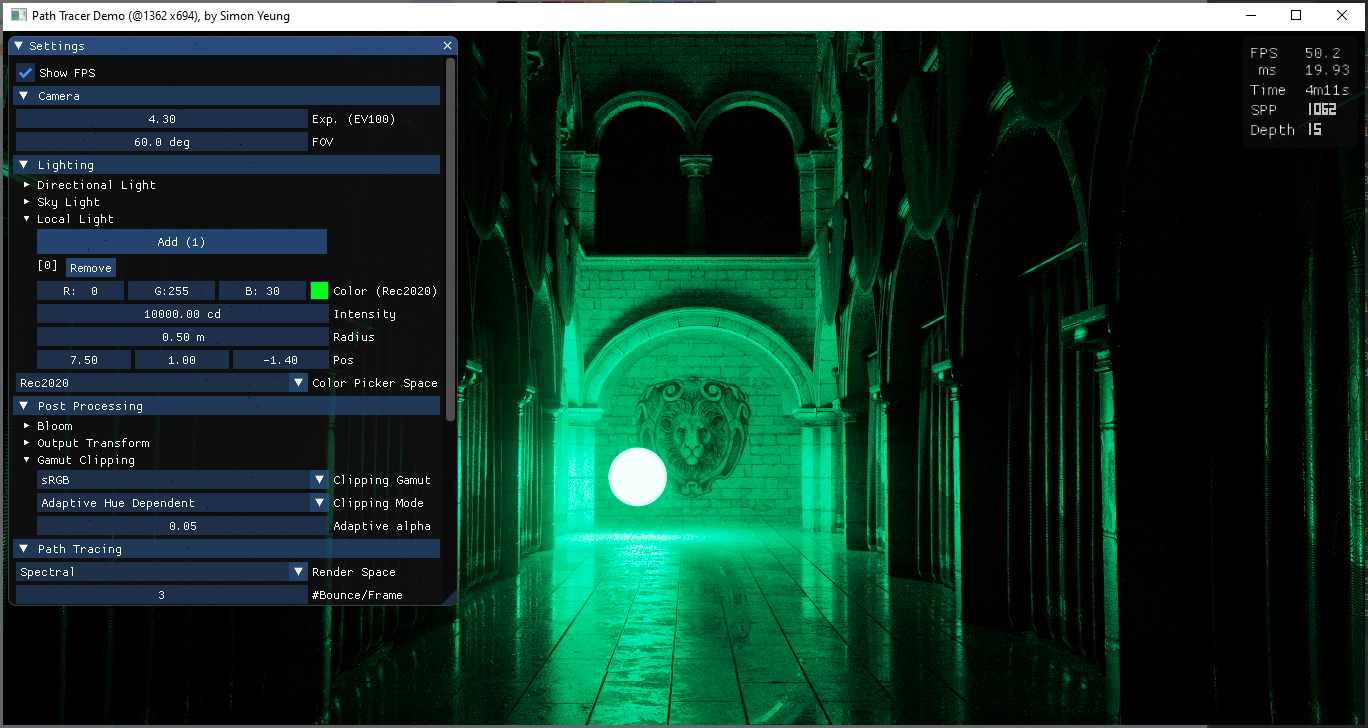
 | | Adaptive L0=0.5, α=0.05 |
|
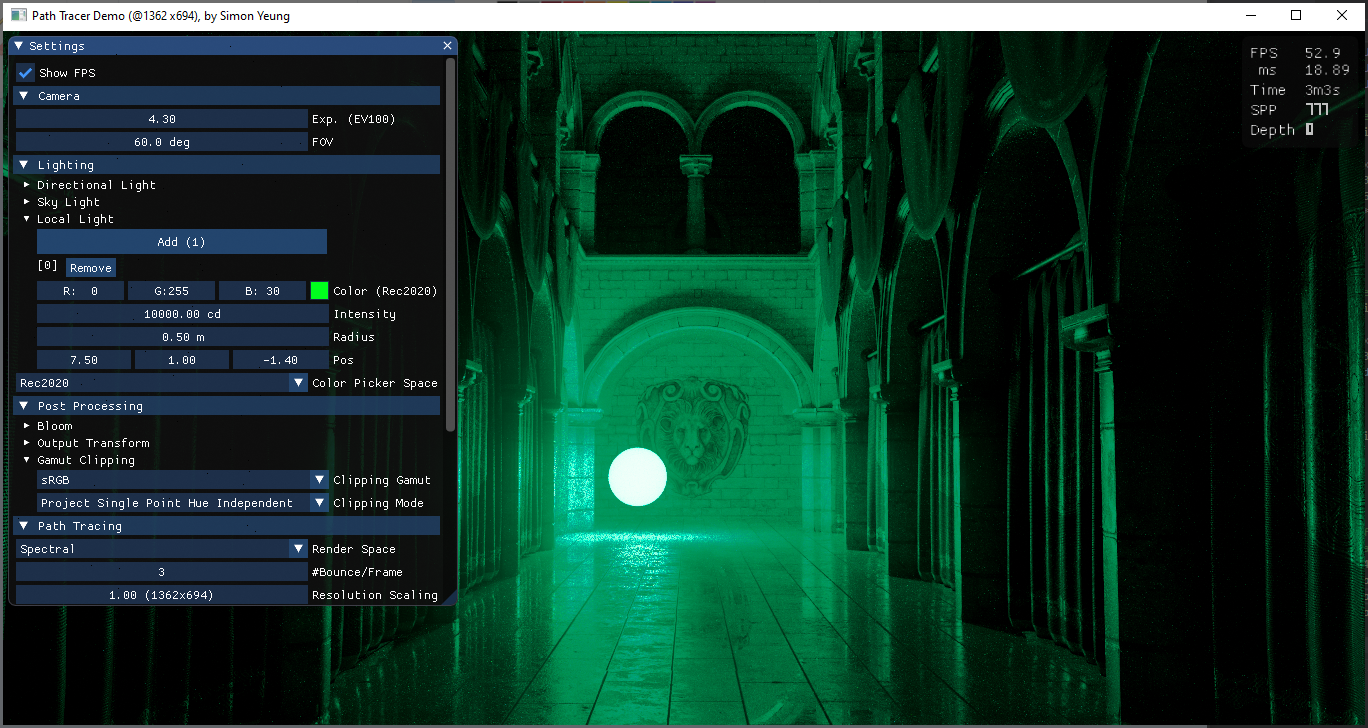
 | | L0=Lcusp projection |
|
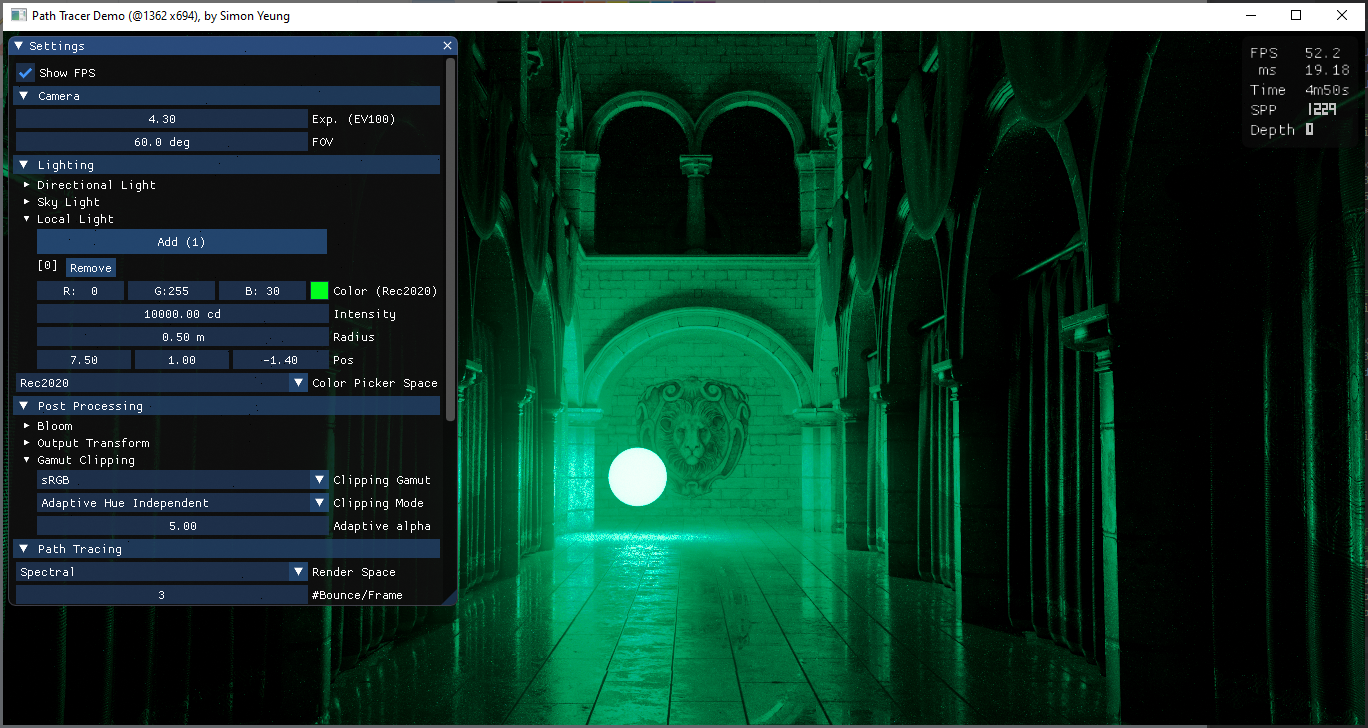
 | | Adaptive L0=Lcusp, α=5.0 |
|
 | | Adaptive L0=Lcusp, α=0.05 |
|
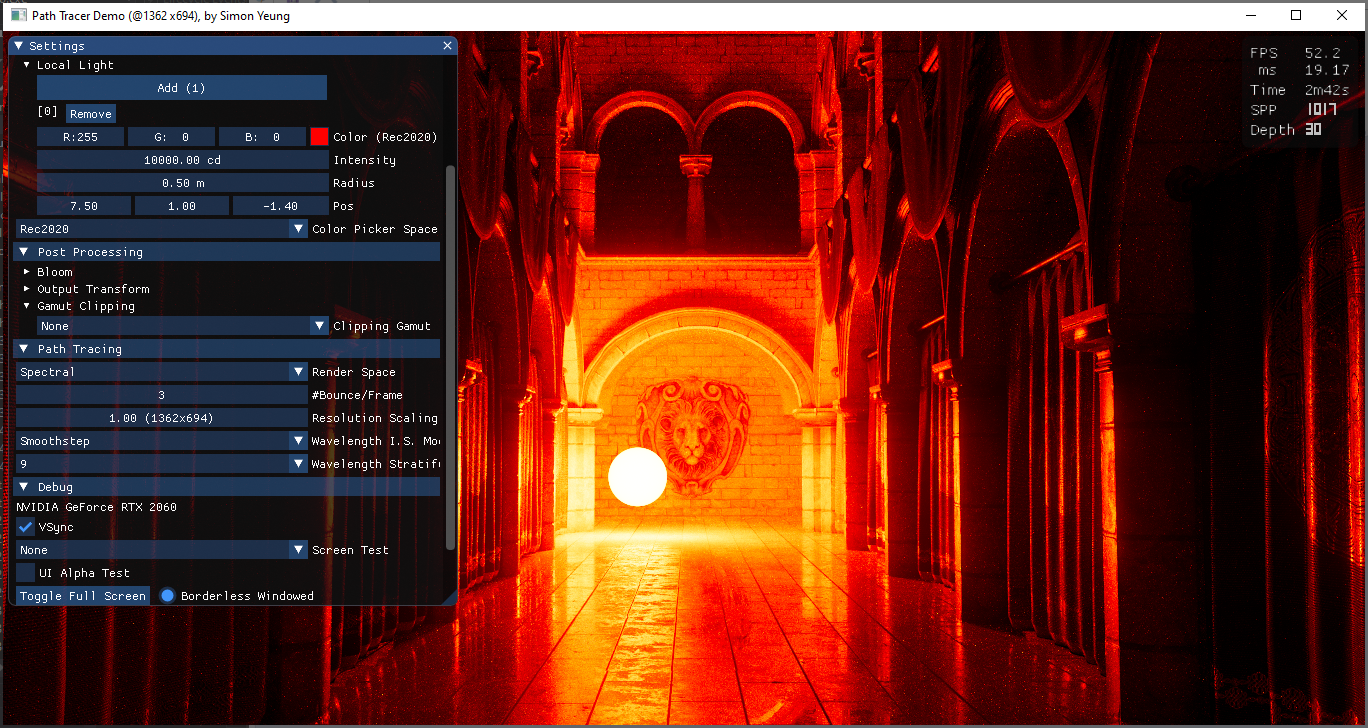
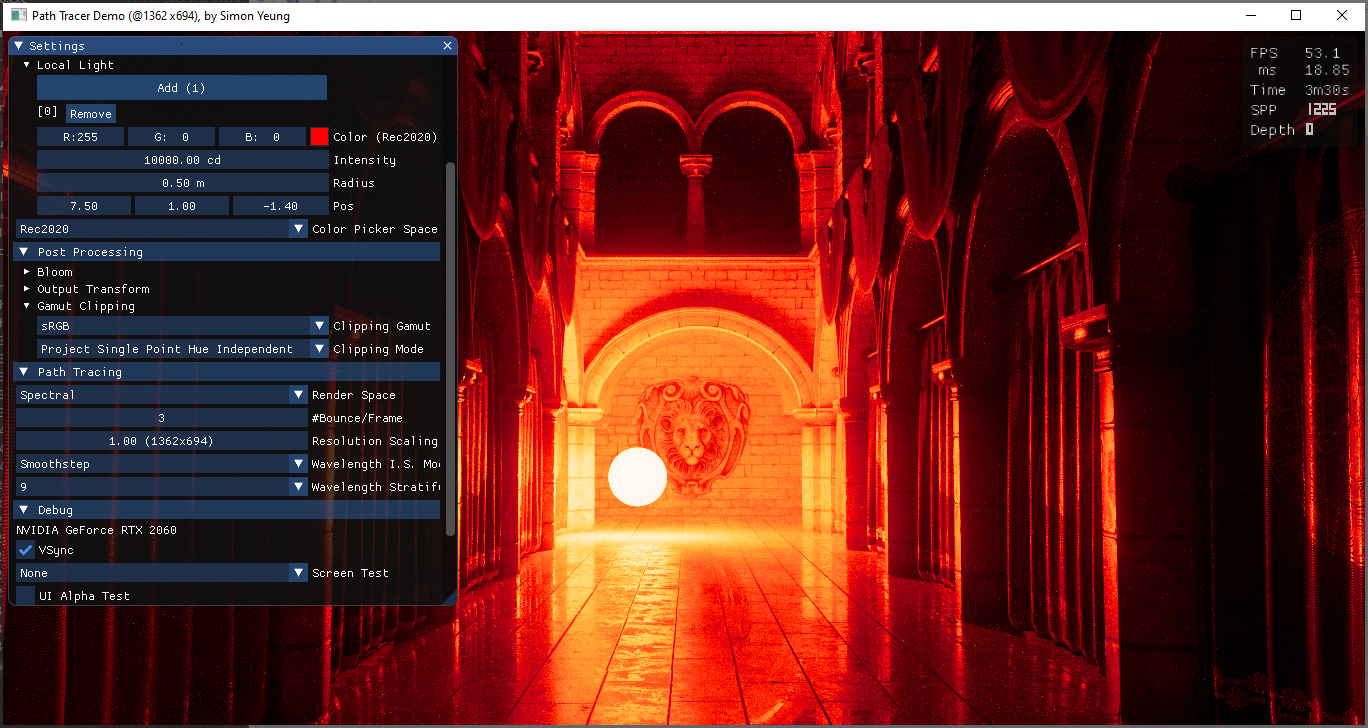
With a saturated red light, gamut clipping can greatly reduce the orange/yellow hue shift. This reminds me the presentation: "HDR in Call of Duty" and "HDR color grading and display in Frostbite",
which talked about some of the VFX (e.g. fire/explosion) may relies on such hue
shift. I don't know whether it is good or not, but
gamut clipping may at least give a closer look between sRGB
display and HDR display...
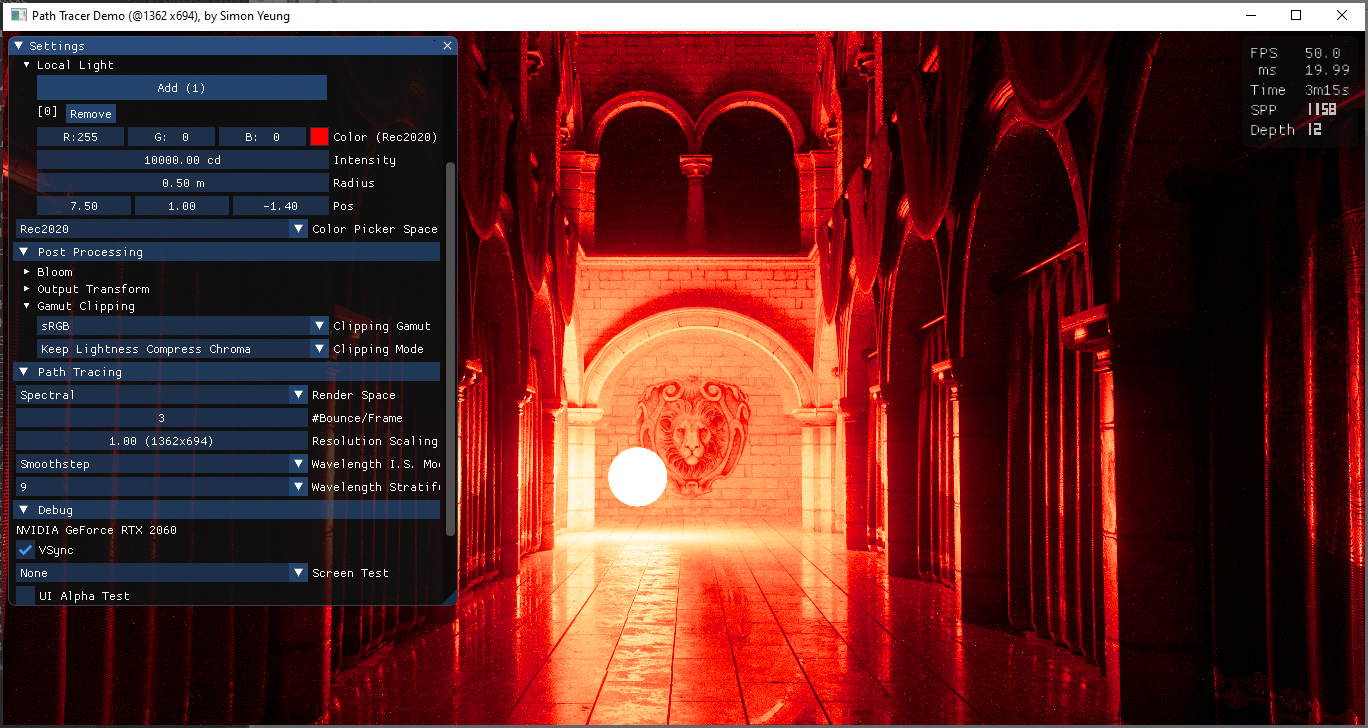
 | | Without gamut clipping |
|
 | | Chroma clipped |
|
 | | Out of gamut pixels |
|
 | | L0=0.5 projection |
|
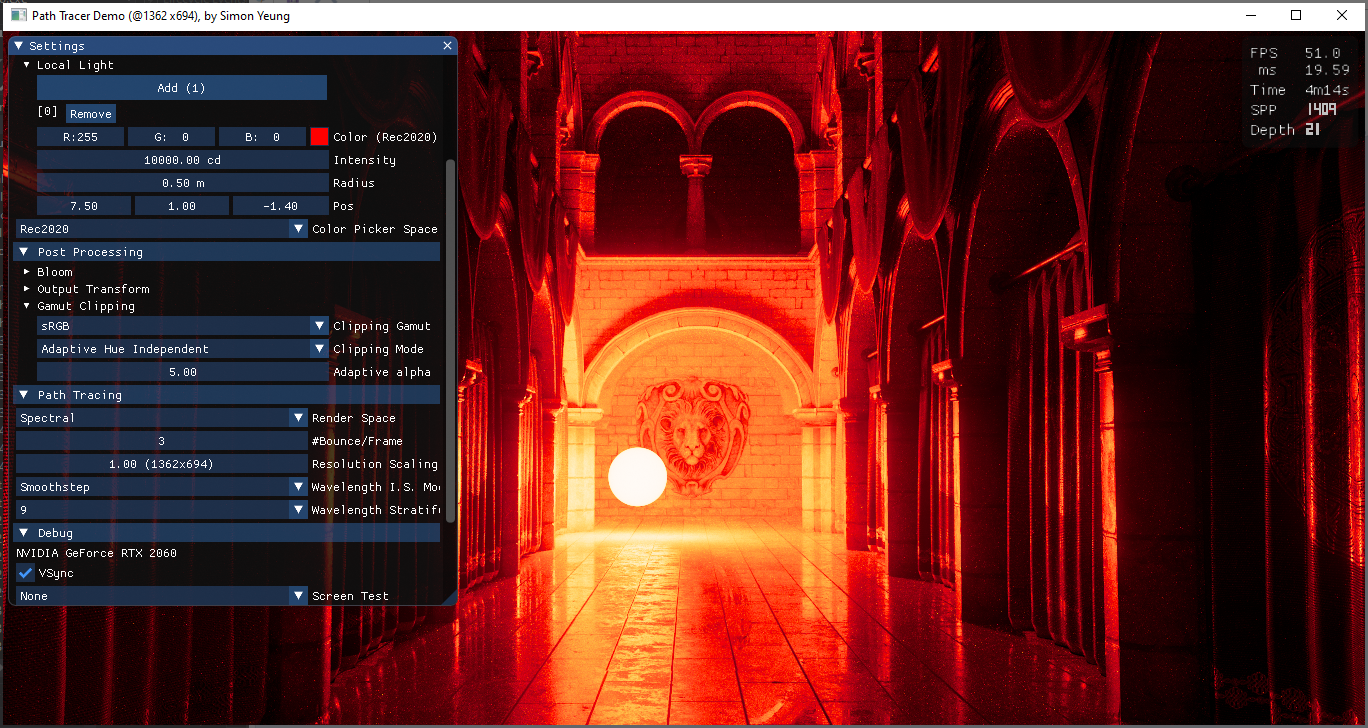
 | | Adaptive L0=0.5, α=5.0 |
|
 | | Adaptive L0=0.5, α=0.05 |
|
 | | L0=Lcusp projection |
|
 | | Adaptive L0=Lcusp, α=5.0 |
|
 | | Adaptive L0=Lcusp, α=0.05 |
|
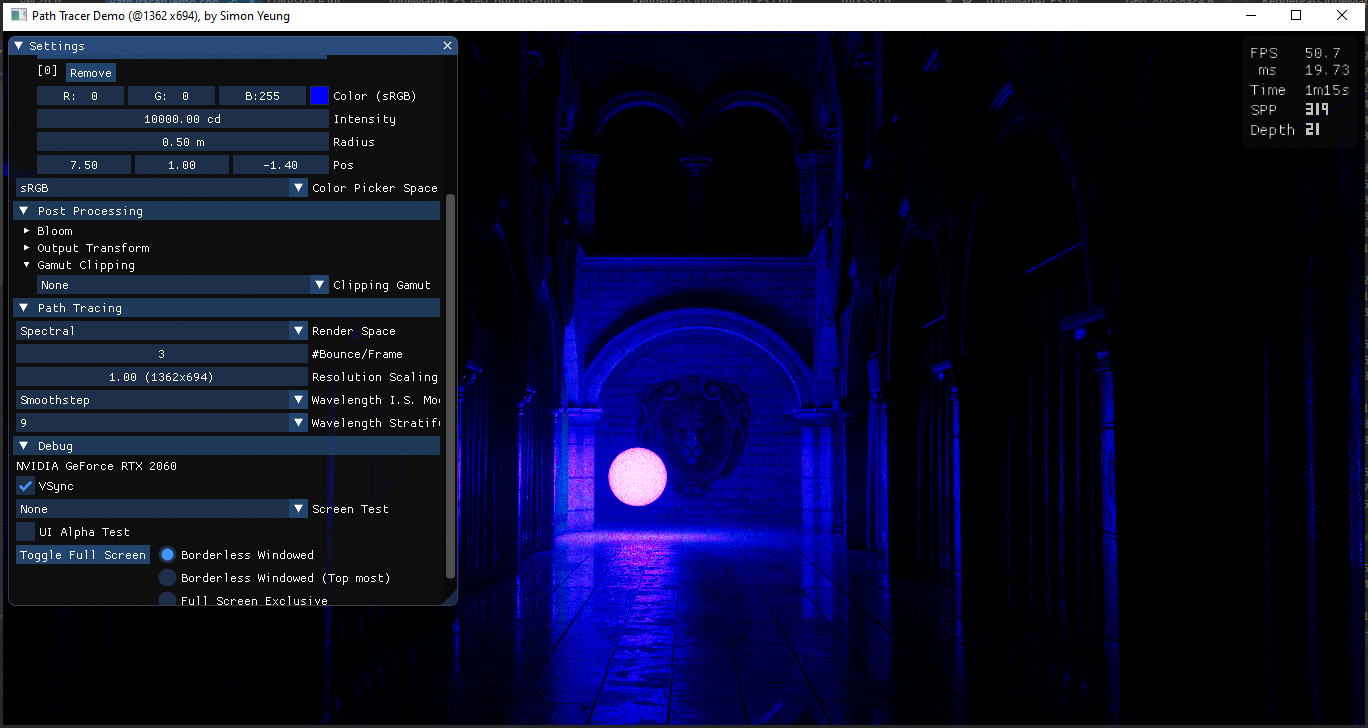
As gamut clipping can reduce hue shift for the saturated red color, I was wondering whether it can fix hue shift with blue colored light (in sRGB) showing purple which described in DXR Path Tracer post before. Unfortunately, gamut clipping can't fix this... I guess this may need to be fixed earlier in the pipeline (e.g. in tone mapper or use other gamut mapping method)...
 | | Without gamut clipping |
|
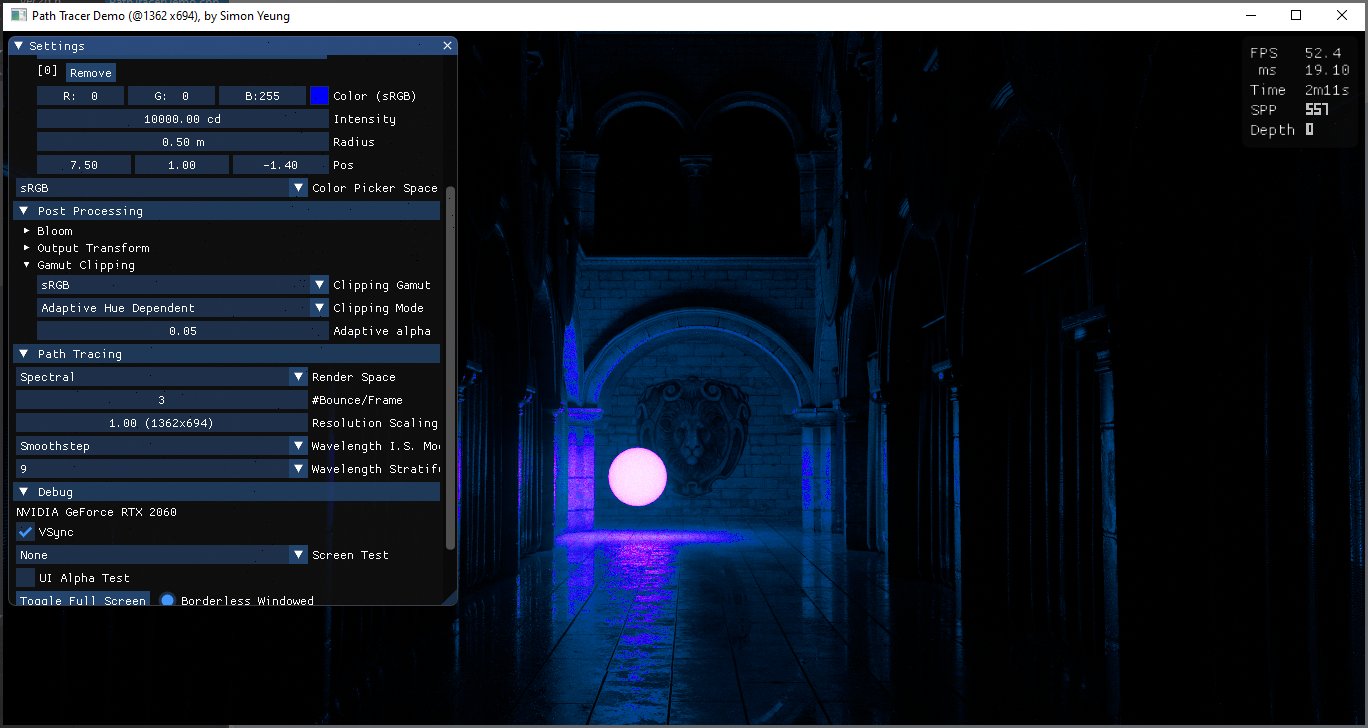
 | | With gamut clipping |
|
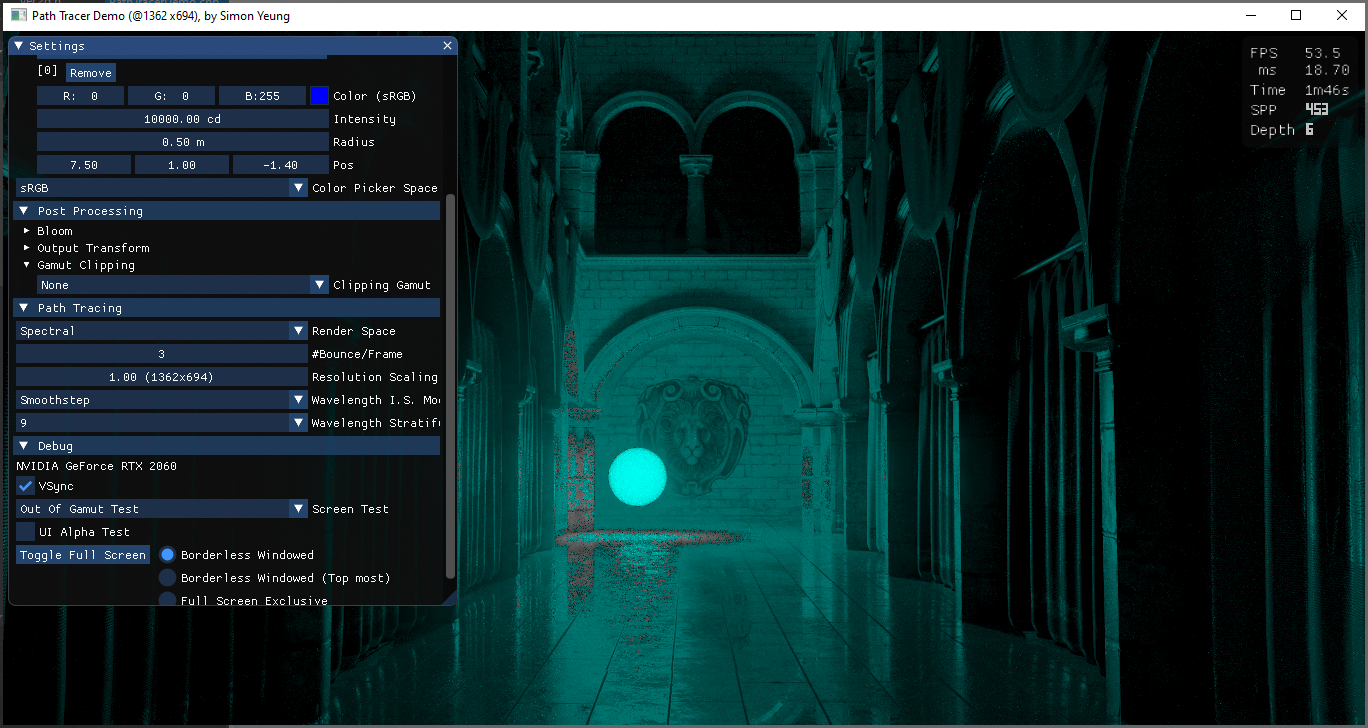
 | | Out of gamut pixels |
|
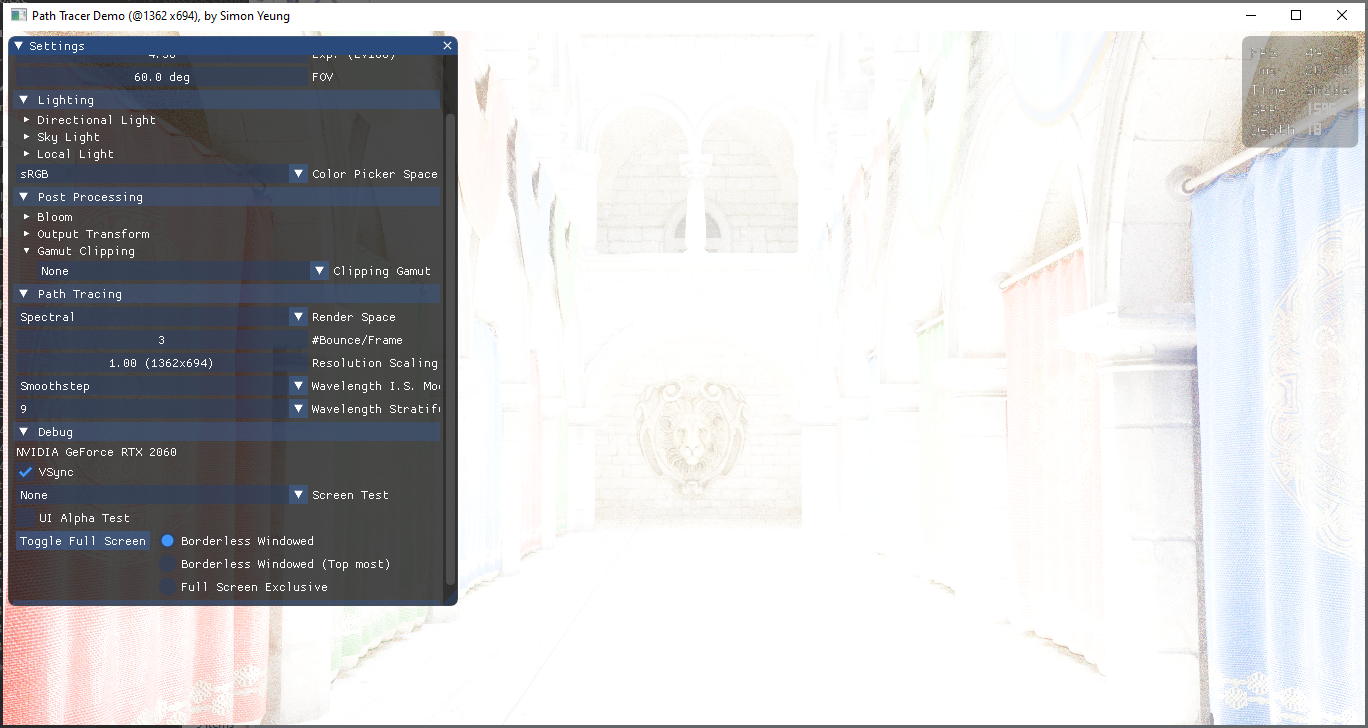
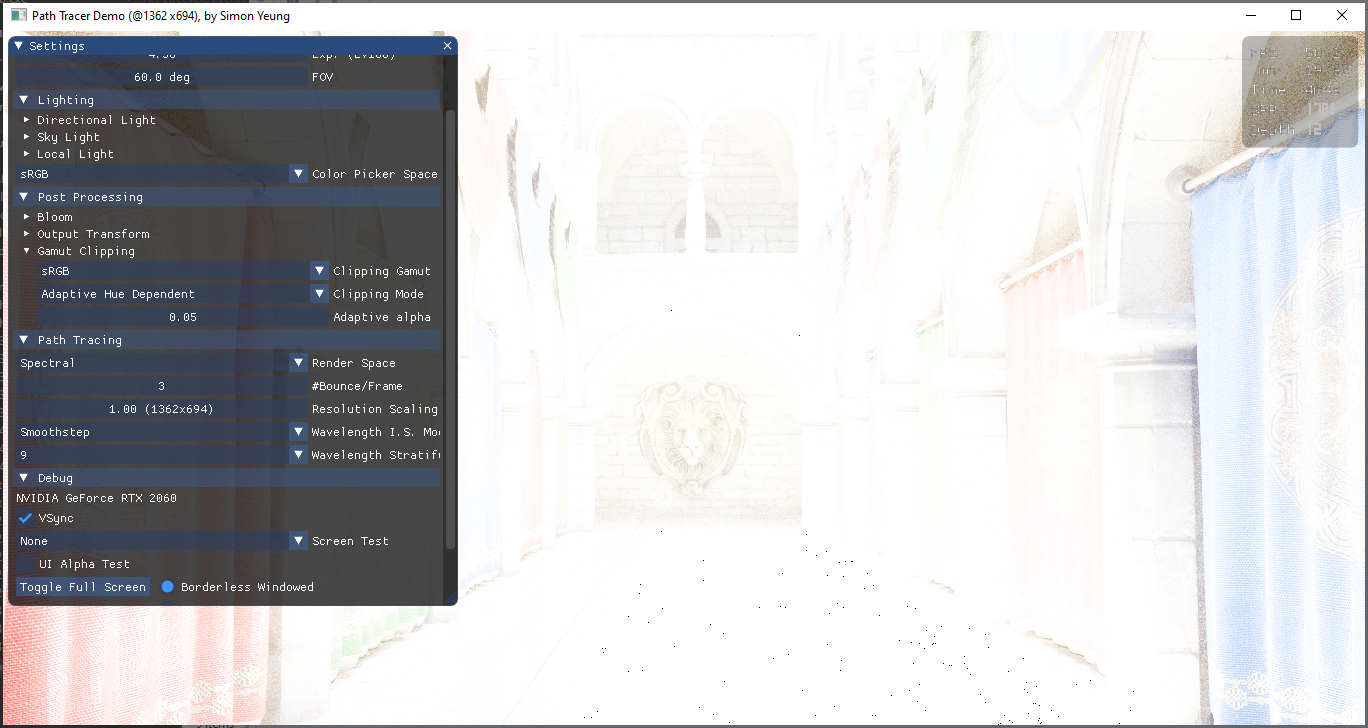
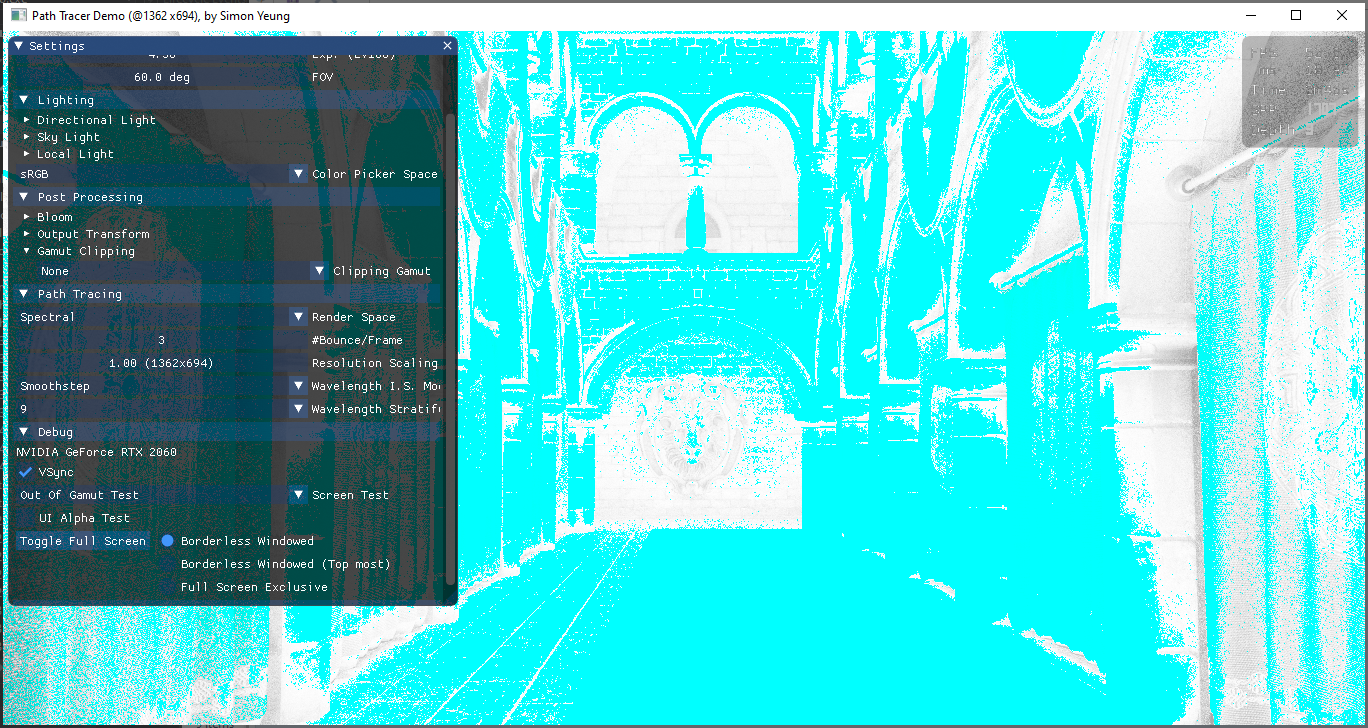
Lastly, a scene with not much saturated color, but overexposure is tested. Gamut clipping doesn't change the image much:
 | | Without gamut clipping |
|
 | | With gamut clipping |
|
 | | Out of gamut pixels |
|
Conclusion
In this post, an analytical solution is provided to perform gamut clipping for different gamut other than sRGB. Also different gamut clipping method are tested. "Compress chroma only" looks quite decent, while projection towards single point may change the perceived lightness of the image (depends on the lighting set up), while the adaptive method using small alpha value (e.g. 0.05) will behave similar to compress chroma only method, while with large alpha (e.g. >5.0), it will behave similar to the projection towards single point method. The demo can be downloaded to play around with different gamut clipping method. Note that the demo relies on a saturated light color to generate out of gamut color and all the albedo textures are in sRGB (due to the texture spectral up-sampling method only support sRGB while light color is using a different spectral up-sampling method). Also, my demo performs the gamut clipping before blending with UI as all the UI are in sRGB color space, in the future, I may need to think about whether the UI should be gamut clipped if wide color are used...
References
[1] https://bottosson.github.io/posts/gamutclipping/
[2] https://www.ea.com/frostbite/news/high-dynamic-range-color-grading-and-display-in-frostbite
[3] https://research.activision.com/publications/archives/hdr-in-call-of-duty



















































沒有留言:
發佈留言